General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
- You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, see the links below:
PSD Files & Images
IMPORTANT! We do not include theme-related .PSD files into the theme package, because it significantly increases the theme archive size. If you need those files, feel free to submit a support request.
All the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme's release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Help and Support
Support Policy
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Articles & Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
Installation
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are some useful links regarding WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher.
External plug-ins may require additional limitations, like Booked plug-in - PHP 7.0+,WooCommerce - PHP 7.2+, etc.
If you use a hosting service with limited resources (e.g. GoDaddy!), you may experience issues with the "one-click" demo data installation.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
-
max_execution_time 600 -
memory_limit 128M -
post_max_size 32M -
upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS,
you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
-
php_value max_execution_time 600 -
php_value memory_limit 128M -
php_value post_max_size 32M -
php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plug-ins.
Here is the list of web hosting service providers we recommend:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
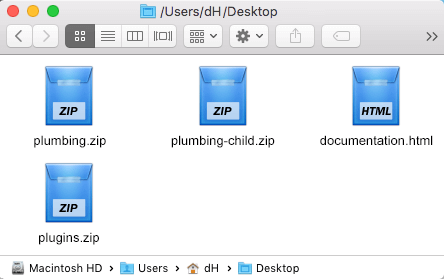
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme, documentation and bundled plug-ins.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
-
Unzip the
plumbing.zipfile and ONLY use the extracted/plumbingtheme folder. -
Upload the extracted
plumbingtheme folder into/wp-content/themes. - Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress admin panel:
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes and click on Add New and Upload Theme.
-
Select the
plumbing.zipfolder and click Install Now button. - After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
- Install and activate ThemeREX Addons plug-in.
-
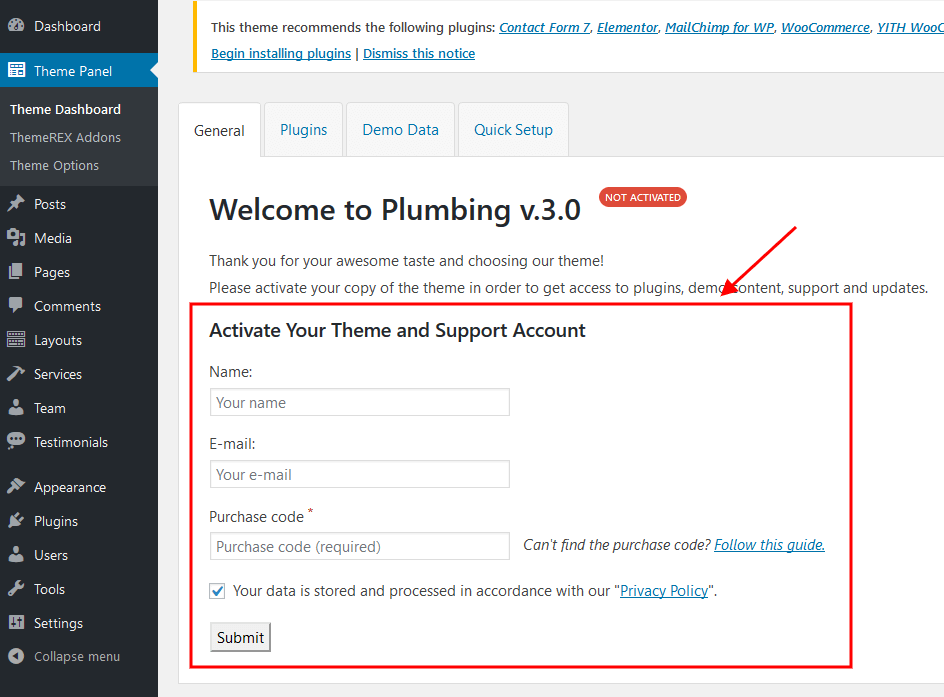
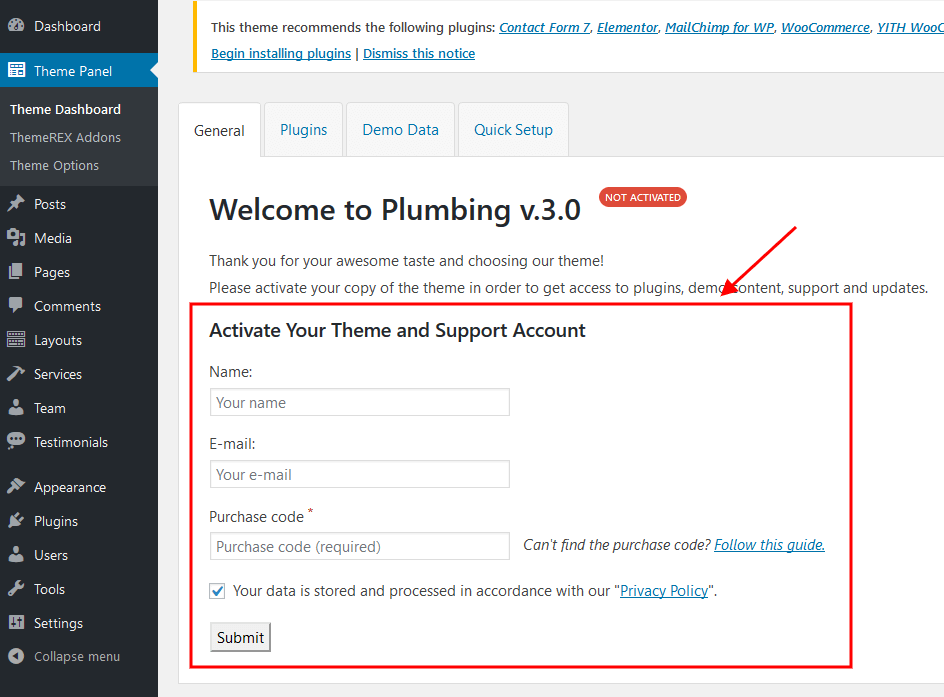
Enter your Purchase Code and some personal information. Theme activation allows you to get access to plug-ins, demo content, support and updates. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
 IMPORTANT! The number of theme activations (with purchase code) is LIMITED! Anyway, you are allowed to activate your theme locally or on the dev server and then move the theme to the main domain. Please feel free to contact our support department if any issues arise.
IMPORTANT! The number of theme activations (with purchase code) is LIMITED! Anyway, you are allowed to activate your theme locally or on the dev server and then move the theme to the main domain. Please feel free to contact our support department if any issues arise.
You can also watch our video tutorial on how to install a WordPress theme.
Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plug-ins Installation
Below is the list of the plug-ins that come included into the theme.
Some of these plug-ins can also be installed from the WordPress.org repository.
- Booked
- Contact Form 7
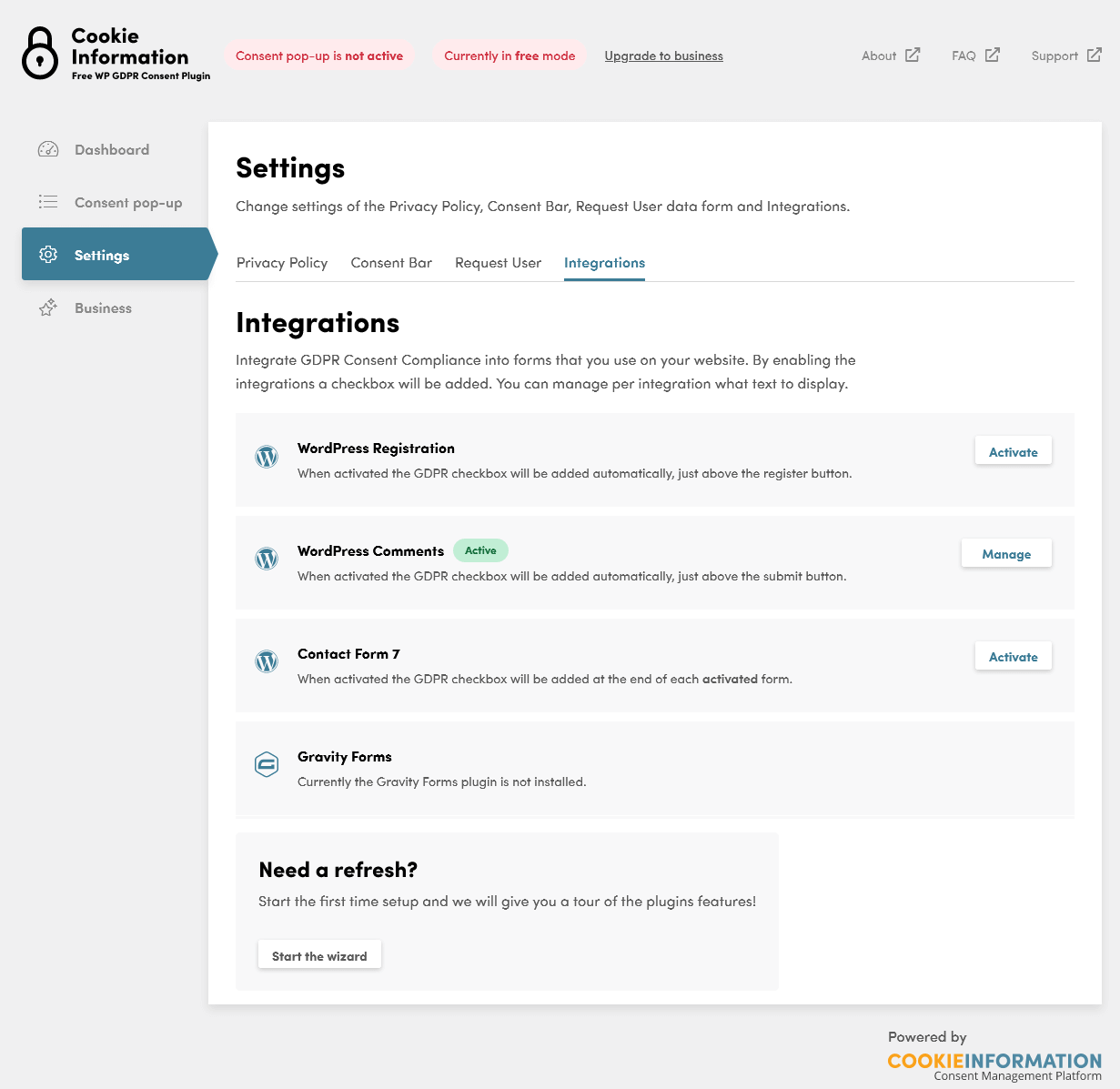
- Cookie Information (formerly WP GDPR Compliance)
- Elegro Crypto Payment
- Elementor (required)
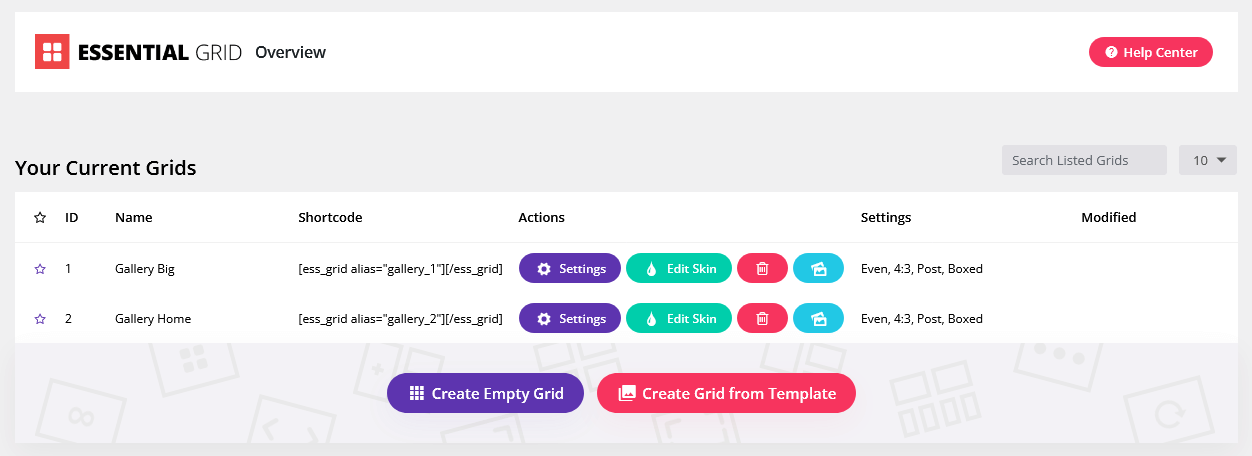
- Essential Grid
- MailChimp for WordPress
- Slider Revolution
- ThemeREX Addons (required)
- ThemeREX Updater
- Twenty20 Image Before-After
- WooCommerce
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
IMPORTANT! Please be aware that this theme is compatible with the QuickCal plug-in, though it is not provided with the theme.
You can find a detailed overview of each plug-in in the Plug-ins section of this documentation file.
There is only one required plug-in for proper theme functioning, and that is ThemeREX Addons. The rest of the plug-ins are recommended for installation, but not required.
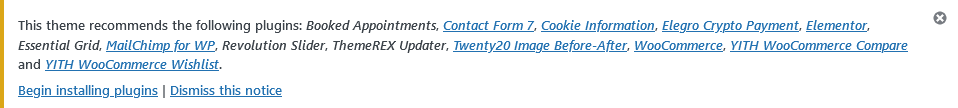
To make the theme look exactly as on the demo page, you would need to install the recommended plug-ins:
-
After the installation/activation of ThemeREX Addons plug-in and theme activation, you will see a prompt with a list of plug-ins to install. Click on the Begin installing plugins link or go to Appearance > Install Plugins.
-
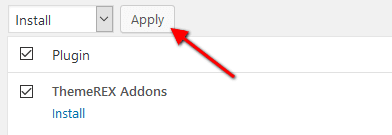
Check the plug-ins you want to install, select the Install option and click Apply. Installation may take a few minutes, please be patient and do not refresh the page.
- Now, activate the plug-ins. Go to Appearance > Install Plugins, check all the listed plug-ins, choose Activate option and click Apply.
In case you are running a shared hosting with limited resources (e.g. GoDaddy), we do recommend enabling only the essential plug-ins (e.g. ThemeREX Addons, Elementor) and disable the rest. Otherwise, it may significantly increase the memory consumption, which might lead to unwanted issues.
PLEASE NOTE! The installation and activation of bundled plug-ins run automatically. Anyway, if you have any issues, please extract plugins.zip archive (from the theme package) and proceed with the plug-ins installation manually.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through Elementor Page Builder and should be customized via Elementor ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Child Theme
If you want to make changes to the theme's files and functions, we strongly recommend installing a child theme. This ensures that your theme customizations stay in place after the theme update. If you are not planning to change the core theme files, you are free to skip this chapter.
IMPORTANT! Install the child theme before importing the demo data. Otherwise, all of your theme options will be reset.
A child theme is installed the same way you install a parent theme. Locate the plumbing-child.zip file in the theme package and upload it via the WordPress admin panel. Alternatively, you can unzip it and upload via FTP (see main theme installation chapter).
Using a Child Theme
Your child theme has its own functions.php file. Use it to copy modified functions from the parent theme's functions.php, or register new functions.
You can copy all files from the parent theme into the child theme except files located in the following folders:
-
/includes -
/plugins -
/theme-options -
/theme-specifics
In the /front-page folder, you can copy all files except front-page.options.php.
If the file you want to edit is in one of these folders, you need to copy the required function from that file, and register it in the child theme's functions.php.
The rest of the files can be copied and edited directly in the child theme folder.
When copying parent theme files into the child theme, preserve the original folder structure. Create respective folders and make sure that the file path is the same as in the parent theme.
Demo Content
Our theme includes a simple One-click demo data installation, which allows your site to look exactly as on the theme demo.
Before installing demo data, please make sure you have activated your theme copy (entered the purchase code in the Theme Panel (WP Dashboard) > Theme Dashboard > General tab) and installed all the required plug-ins. Check the Plug-ins installation section for more information about the required plug-ins.
In case you do not have your Purchase Code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
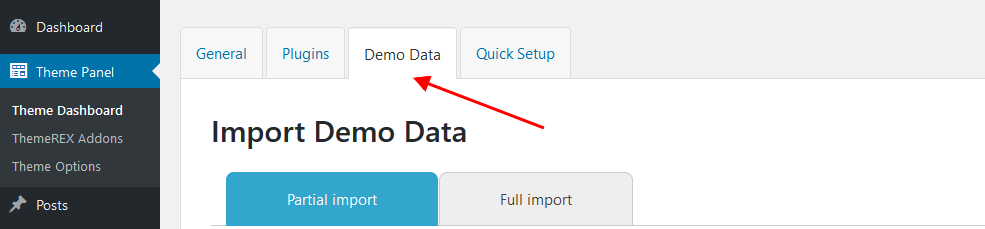
In order to import the demo content go to Theme Panel (WP Dashboard) > Theme Dashboard > Demo Data.

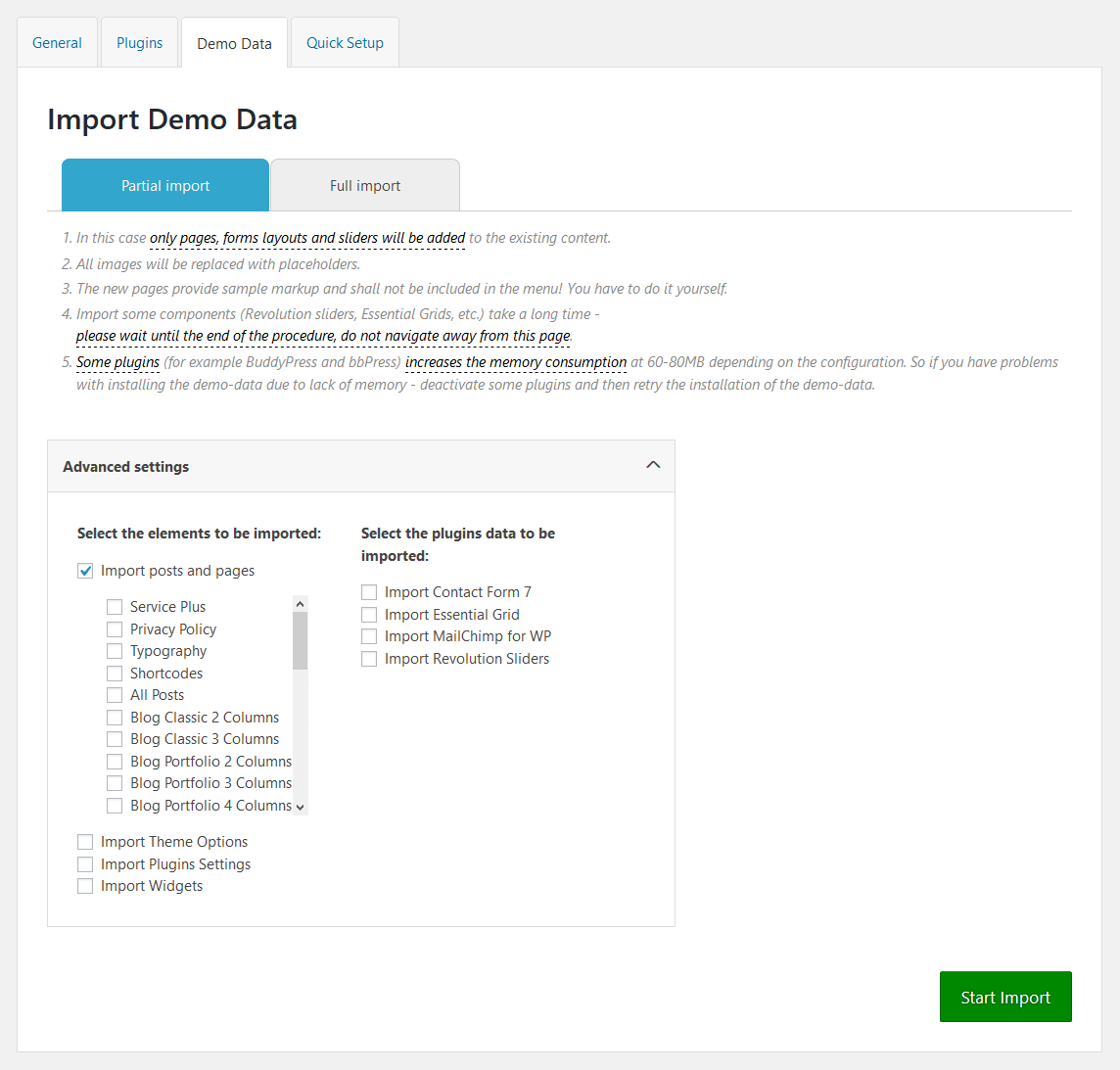
On the page that showed up set the required parameters.
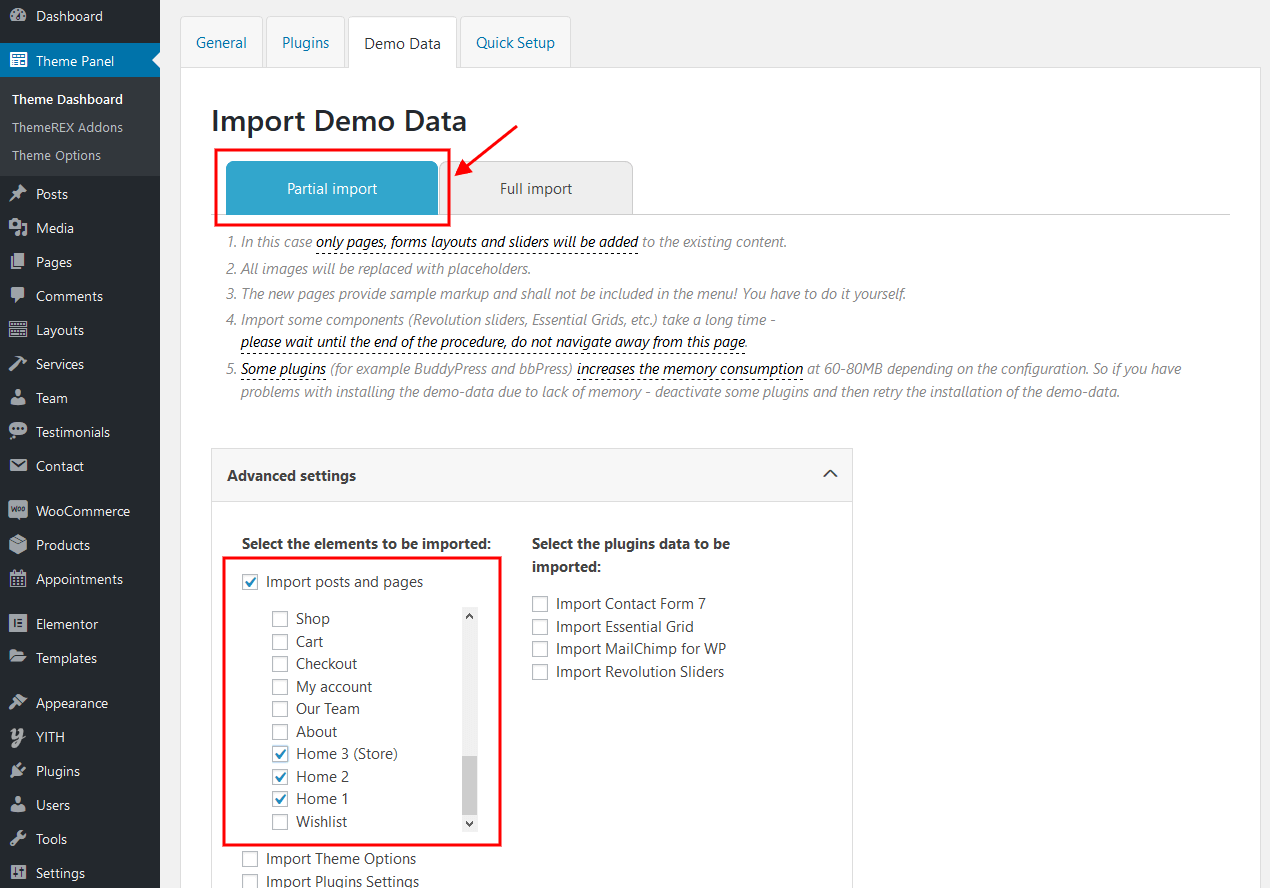
Partial Import
When choosing the partial demo data import, the new content will be added to your existing data.
Although this will not overwrite your existing content, we still recommend backing up your website before doing this.
Note, that the pages are imported without the original images. Instead, the image placeholders are used. This is done to keep your existing content intact.
Full Import
When choosing this option, all the existing content of your website will be lost and replaced with the new data. We recommend using this option for new WordPress installations only.
Use the full import option if you want to have an exact copy of the theme demo. It enables you to import all media files, pages, theme options, and plug-in settings.
Some plug-ins increase the memory consumption. For example, BuddyPress and bbPress (not included into the theme's package) require additional 60-80Mb. If you are having trouble installing the demo data, deactivate massive plug-ins and try again.
In case demo data installation is stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/plumbing directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting service provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.
Installation FAQs
- Contact your web hosting service provider to increase your
upload_max_filesizeto32M. - Upload the extracted theme package via an FTP client to
wp-content/themesdirectory.
memory_limit. You can increase memory_limit on your server in several ways, namely by editing:
- wp-config.php file:
define('WP_MEMORY_LIMIT', '128M'); - php.ini:
memory_limit = 128M; - .htaccess file:
php_value memory_limit 128M;
mbstring PHP function in server settings. The function is needed for some languages, such as Japanese, Chinese etc. In case you can not enable the settings, please contact the support team to get assistance with disabling the function in the theme.
wp-config.php file and add the following lines after database information:
define( 'FS_METHOD', 'direct' );define('FS_CHMOD_DIR', 0770);define('FS_CHMOD_FILE', 0660);
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Then re-import demo data - it will be successful. In case you still have any issues, please contact our support team.
Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
Before you go ahead with the update make sure to backup your old theme's folder. Download it to your computer locally.
Update your version to 3.0 (for versions 2.x and lower ONLY!)
IMPORTANT! Theme version 3.0 is built using NEW page builder, that is why all old shortcodes ([trx_section], [trx_chat], [trx_columns], etc.) WILL NOT work any more. You should reassemble all existing content through Elementor page builder. In case you prefer WPBakery Page Builder, the set of shortcodes will be limited to default WPBakery Page Builder's shortcodes.
Please follow the steps below in order to update your version properly:
- Make FULL BACKUP of your website database. You can also export your content as an
xmlfile. Navigate to Tools (WP Database) > Export, choose "All content" and click on "Download Export file" button. - Create the backup of the theme folder
wp-content/themes/plumbing-company. You may download it to your desktop. - Proceed to Appearance > Themes, deactivate the old theme version, upload the new one (version 3.0) and activate it.
Please check the website after the theme activation. As you can see all the content should be setup again. In case you decide to revert to the previous theme version, just switch to your old theme version by activating it in Appearance > Themes. All content, shortcodes and theme settings will remain the same. - Install and activate ThemeREX Addons plug-in.
-
Enter your Purchase Code and some personal information. Theme activation allows you to get access to plug-ins, demo content, support and updates. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

-
Install and activate recommented plug-ins in Appearance > Install Plugins or just click on the Begin installing plugins link.

- Import demo content by navigating to Theme Panel (WP Dashboard) > Theme Dashboard > Demo Data.
In case you want to preserve your previous content, we recommend you to use "Partial import" option. In this case the new content will be added to your existing data.
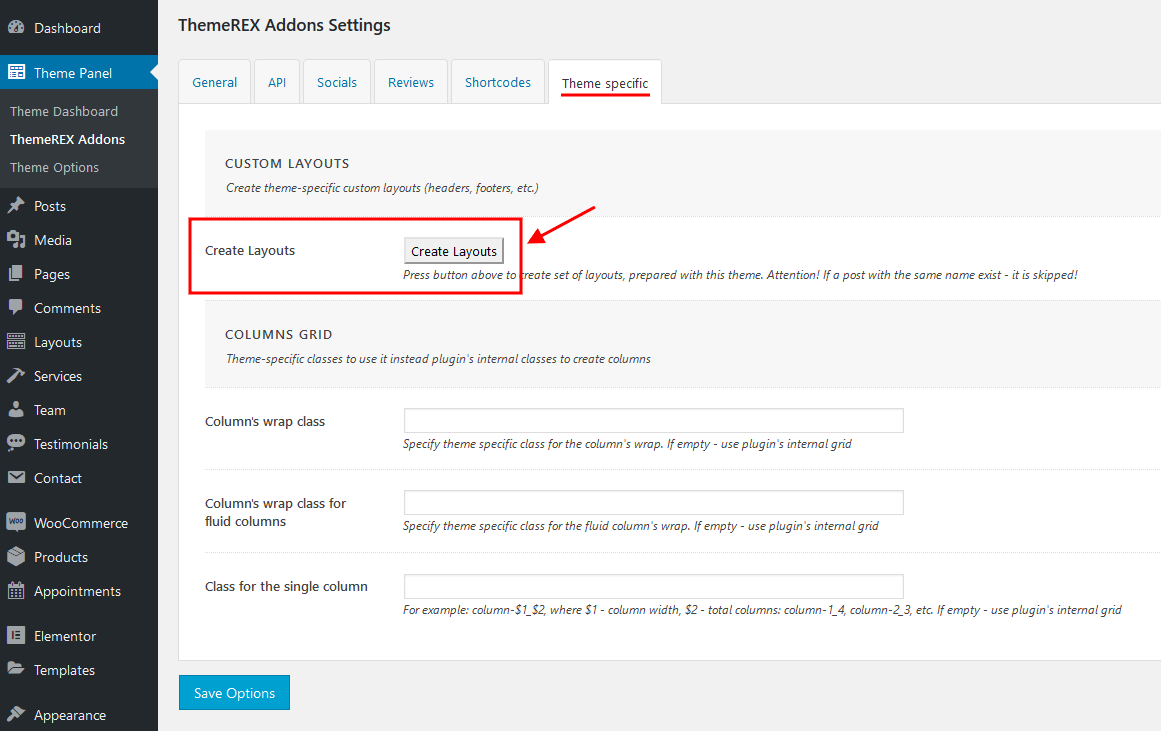
You can generate pre-built header/footer layouts in Theme Panel > ThemeREX Addons > Theme Specific > Create Layouts.

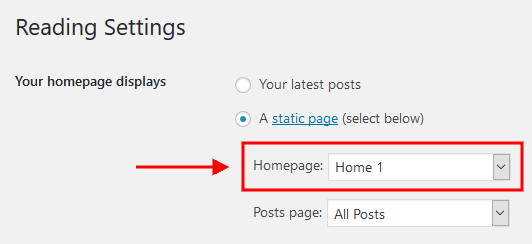
- Proceed to the Settings (WP Dashboard) > Reading section to set new page as a homepage.

- Please insert all page content (images, text, etc.) through Elementor page builder.
Update Option 1. Update using the ThemeREX Updater plug-in
(for theme version 3.1.0 and above only!)
- Please make sure the ThemeREX Updater plug-in is installed and activated. This plug-in is provided with the theme.
-
Optional! If you have activated your theme copy (entered the purchase code in the Theme Panel (WP Dashboard) > Theme Dashboard > General tab) you can omit this step.
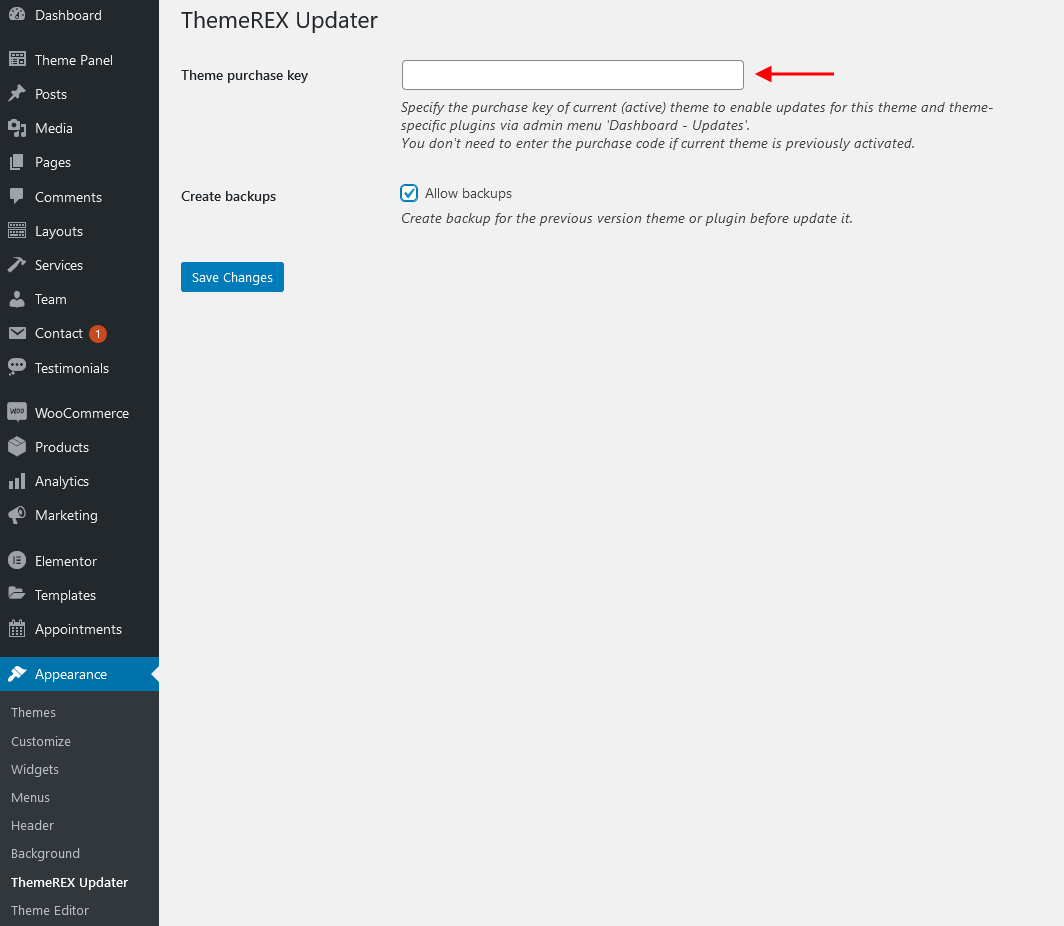
Otherwise, navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option (Appearance > ThemeREX Updater tab) to allow the system create backups for plug-ins versions and the theme automatically.
-
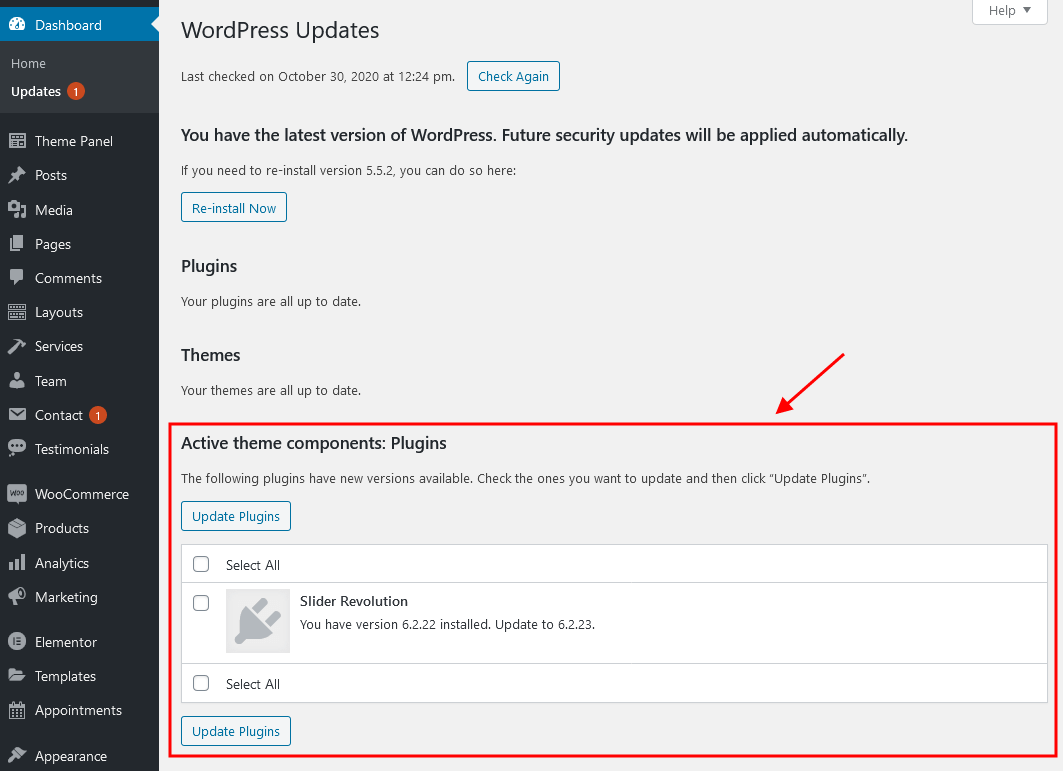
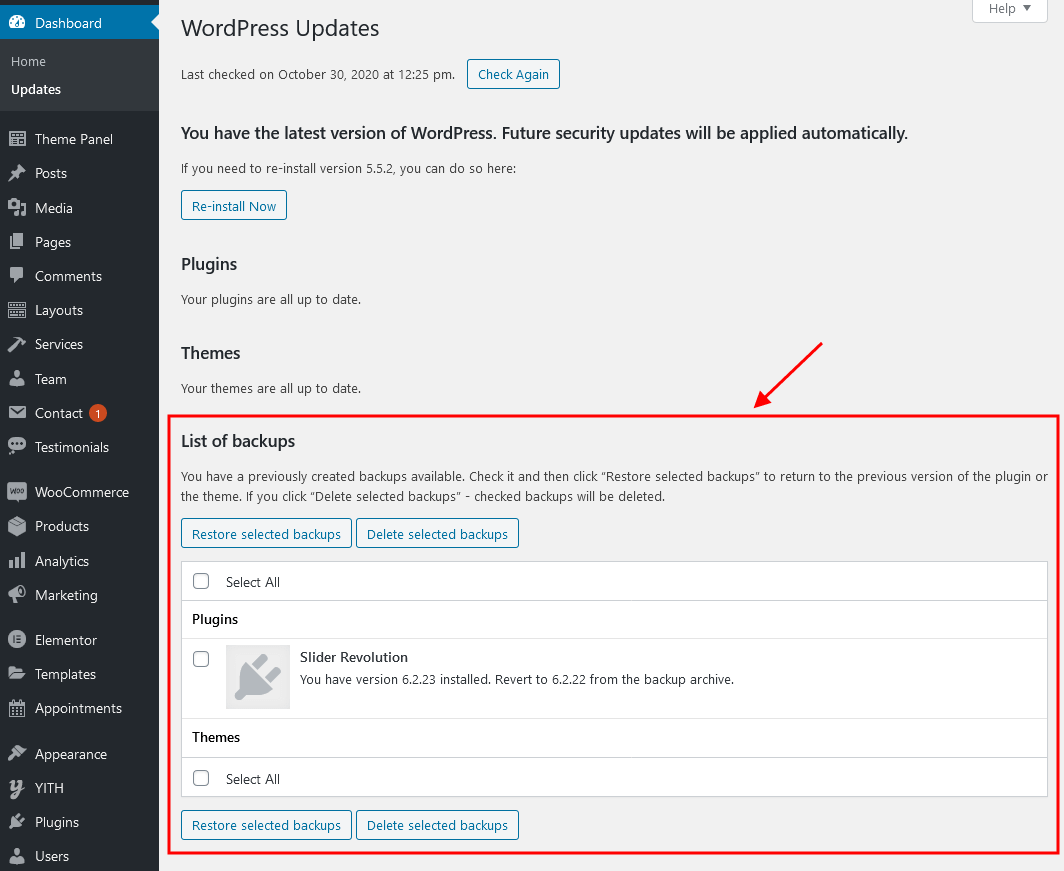
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plug-in, theme, etc.) and click on Update button.
-
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using WordPress uploader
-
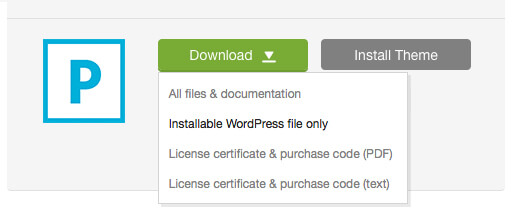
Log into your ThemeForest account and navigate to Downloads tab. Find the theme and download Installable WordPress file only.

- Log into your WordPress website and go to Appearance > Themes.
- Activate a default WordPress theme. Delete the older version of your theme and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
-
Once it is uploaded, activate the theme.
IMPORTANT! If you're using a child theme, do not activate the newly uploaded parent theme. Activate your old child theme instead. Otherwise, all the child theme customizations will be lost. -
Update (if necessary!) the included plug-ins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plug-in(s) of old version.
- Go to Appearance > Install Plugins and install the plug-in(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend Filezilla and CyberDuck).
-
Change directory to
/wp-content/themes. - Remove/rename existing folder with old theme files.
-
Unpack theme installable files downloaded from ThemeForest and upload them to the
themesfolder. - Update (if necessary!) the included plug-ins in the way described above, if you see a notification message prompting about a newer version.
Theme Customizer
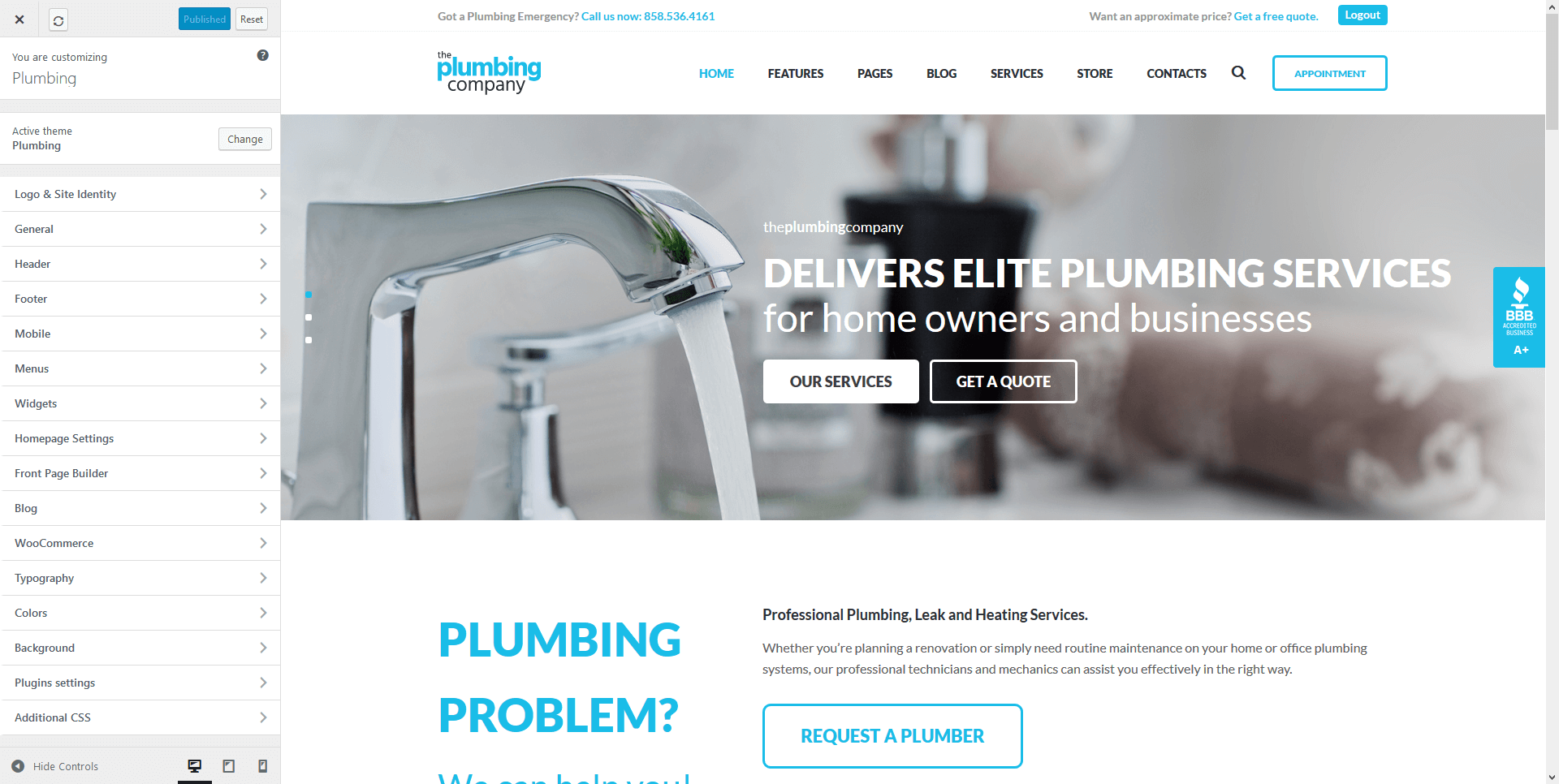
Now let's navigate to Appearance (WP Dashboard) > Customize to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Blog", "WooCommerce", "Plugins settings" (such as Services and Team) and other groups may also override default/general settings available through Customizer.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. When you are done with the changes, you should click on Publish button at the top of the Customizer's side menu.
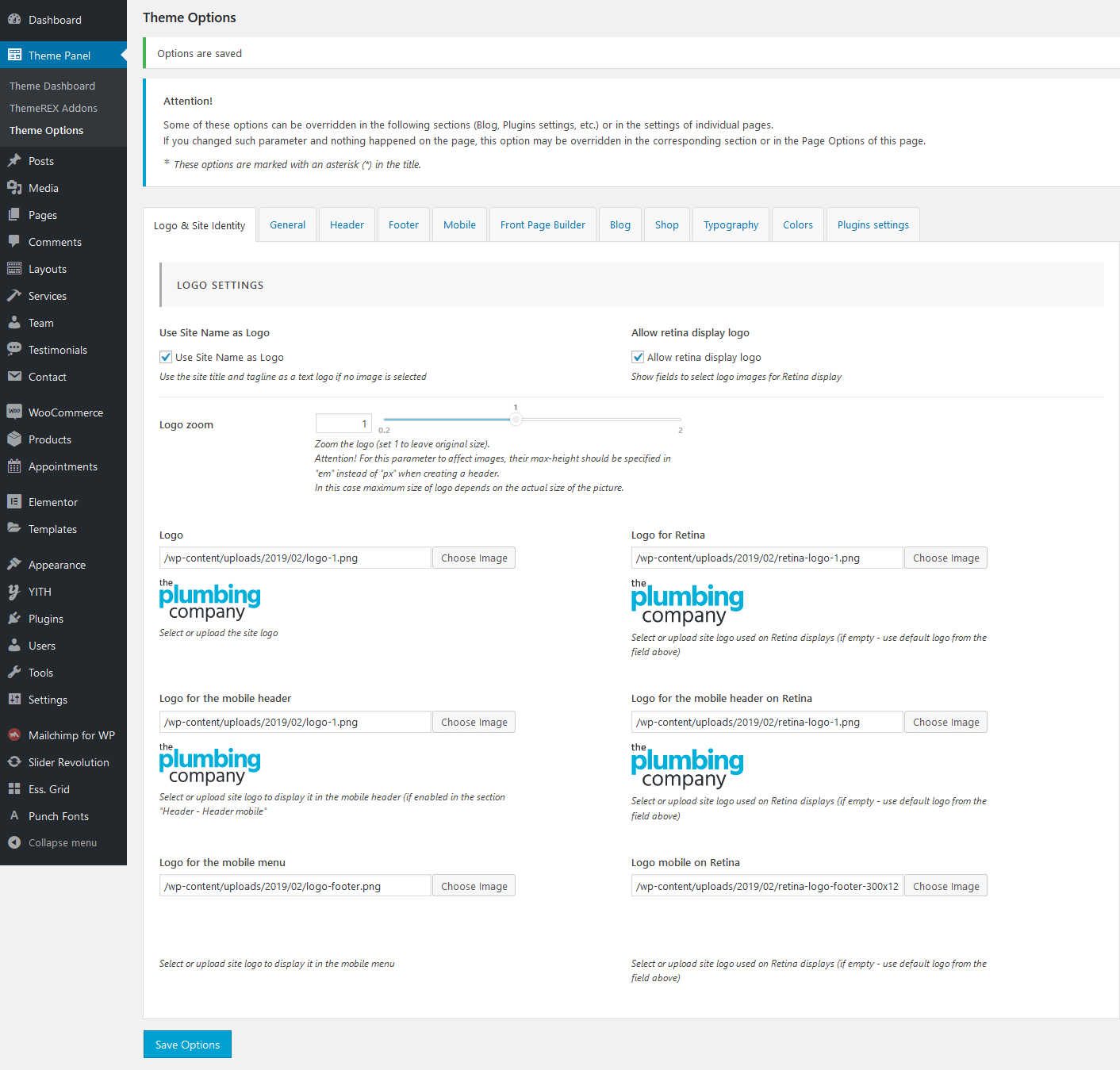
IMPORTANT! Please be aware that all the Customizer's settings are also available for editing through Theme Panel (WordPress Dashboard Menu) > Theme Options section.
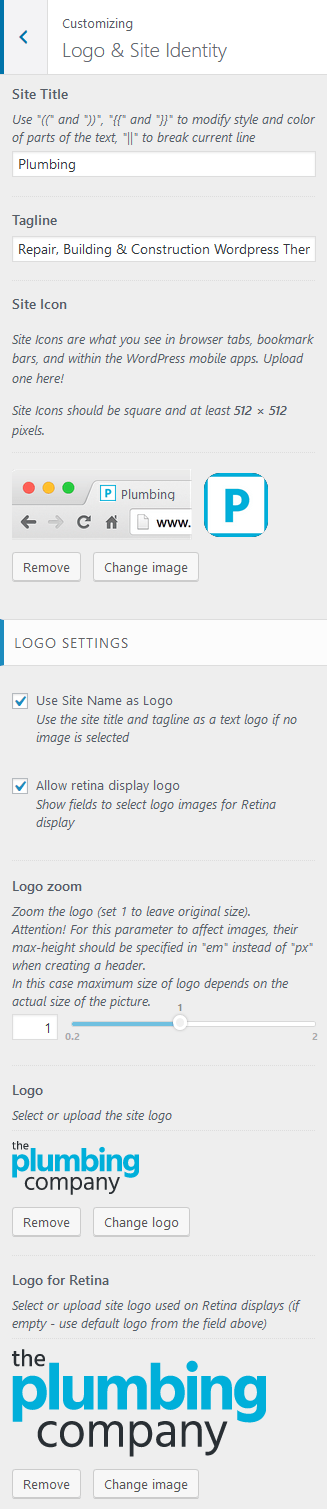
Logo & Site Identity
Settings of this group are responsible for managing site identity features. This is the initial place where you should upload your logo.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
You can modify the site title and tagline appearance by inserting special characters, e.g.:
||- line break;{{...}}- modifies style and color of parts of the text;[[...]]- makes the text bold;
Site Icon (Favicon)
The site icon (favicon) is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
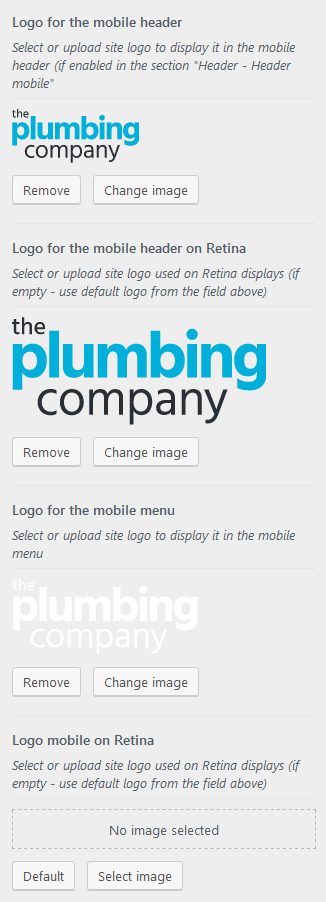
Logo-related settings
These settings allow managing your logo images (main, for mobile header and mobile menu), as well as their Retina versions (if "Allow retina display logo" option is checked). As a rule, the retina logo should be twice as big as the regular logo in order to be displayed properly.
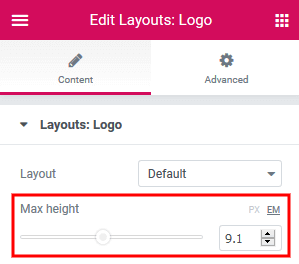
Here you can also zoom the logo. 1 - original size. Please note, that the maximum size of the logo depends on the actual size of the image. This option works if max height of the logo is set in em in Elementor "Layouts: Logo" widget.

Uploading Logo via Layouts
The logo uploaded in the Customizer can be overwritten by the logo image selected in the Header layout. This allows you to upload a different logo image for each page.
- Check what header style is selected in the Appearance > Customize > Header > Header style. (You can choose a different header style for a particular page in its Theme Options.)
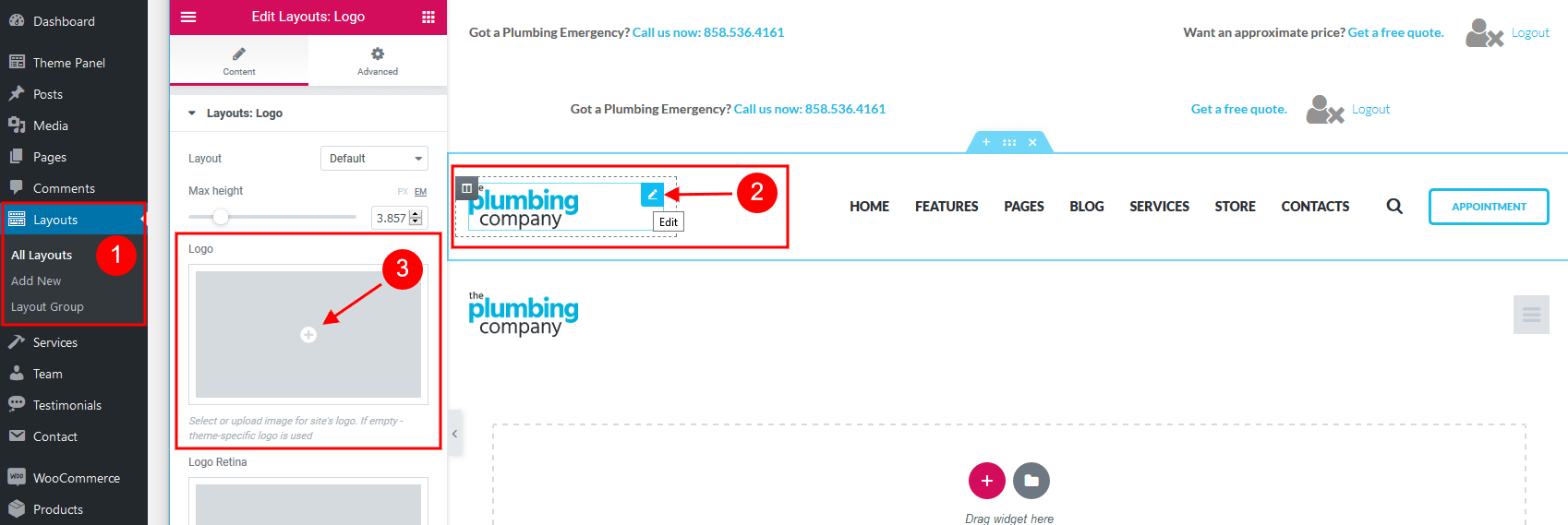
- Navigate to the Layouts > All Layouts and open this header layout.
- Locate Elementor Layouts: Logo widget (ThemeREX Addons Layouts group) and click on the Edit button.
- Upload a new logo in the panel > Content tab and save the changes.
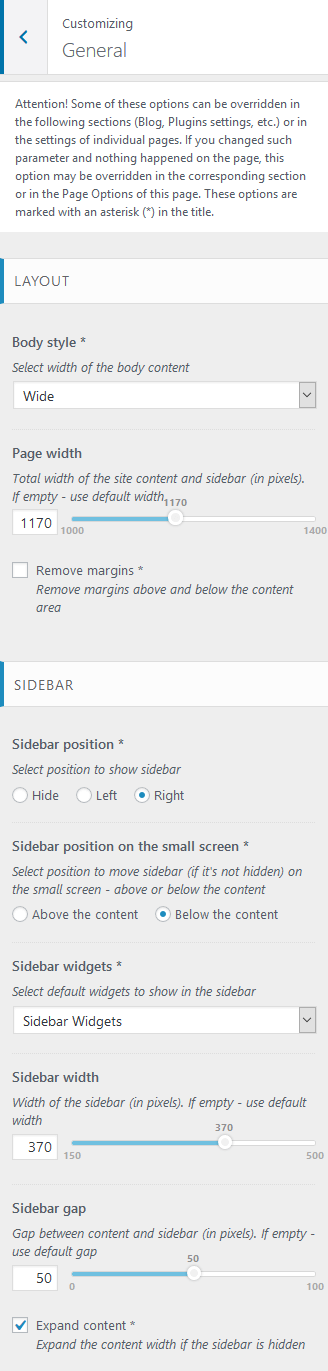
General
Settings of this group are responsible for managing an overall look of the site.
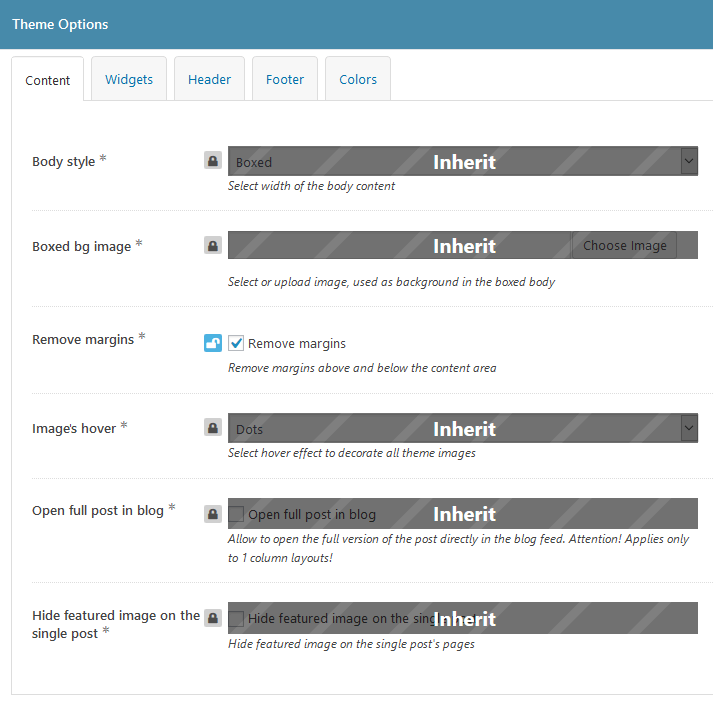
Layout settings:
Here you can choose the body style, as well as set the page width (site content + sidebar) in pixels.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
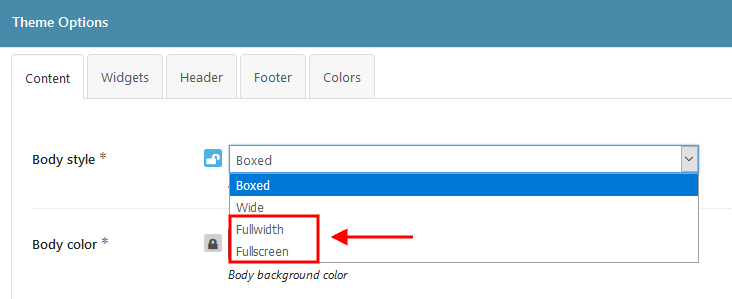
PLEASE NOTE! In the Theme Options section of a particular page additional body styles are available: fullwidth and fullscreen.

- Fullwidth - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
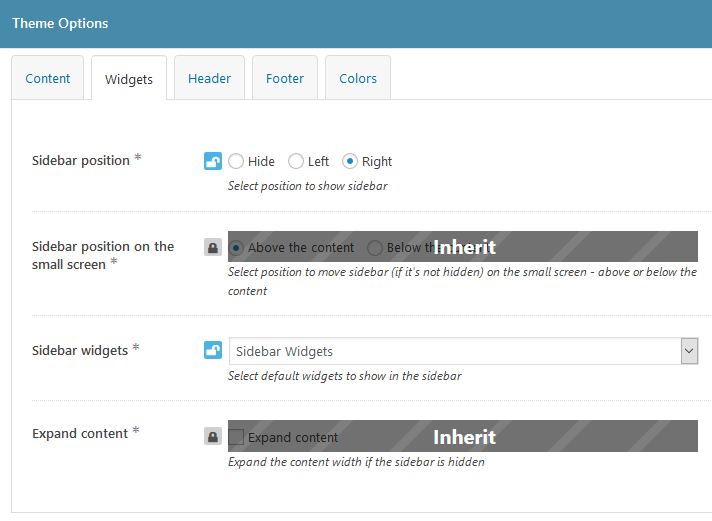
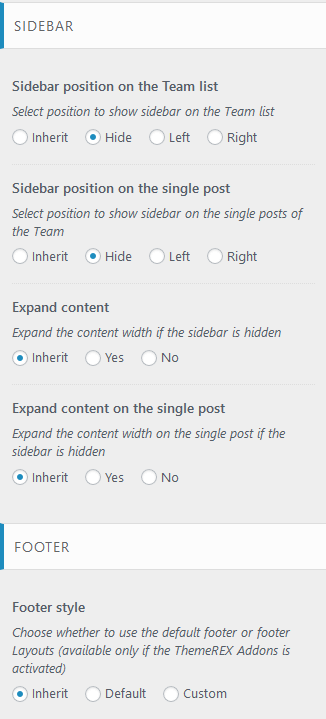
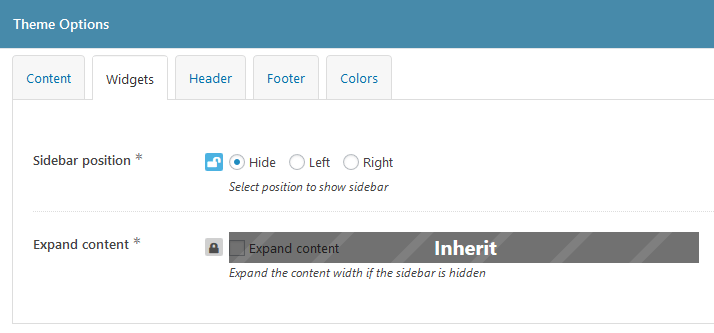
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:- Sidebar position on the small screen - select the position of the sidebar on devices with small screen (except for mobile devices): above/below the content area.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Expand content - expands the content width when the sidebar is hidden.
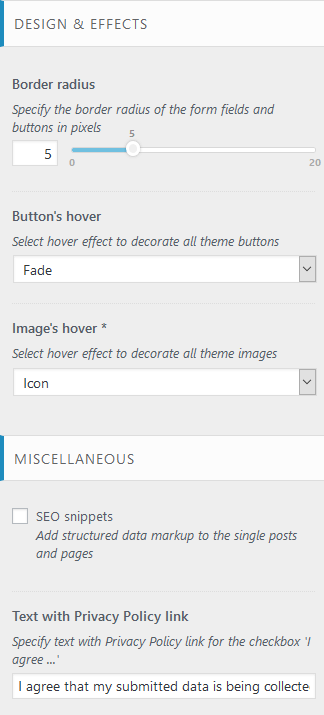
Design & Effects-related settings
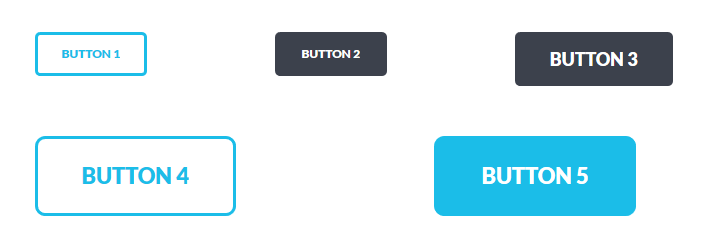
Here you can select a border radius for the form fields/buttons and specify image's/button's hovers.
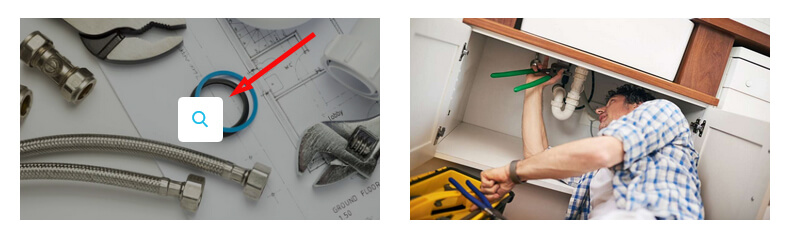
Below you can find an example of image's hover effect with the option set to "Icon".

Miscellaneous setting
This setting is responsible for specifying SEO-related parameters.
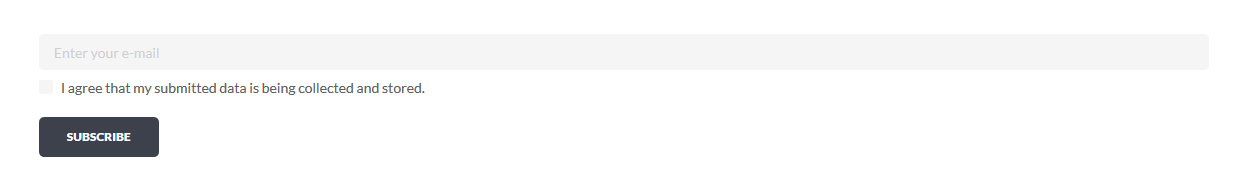
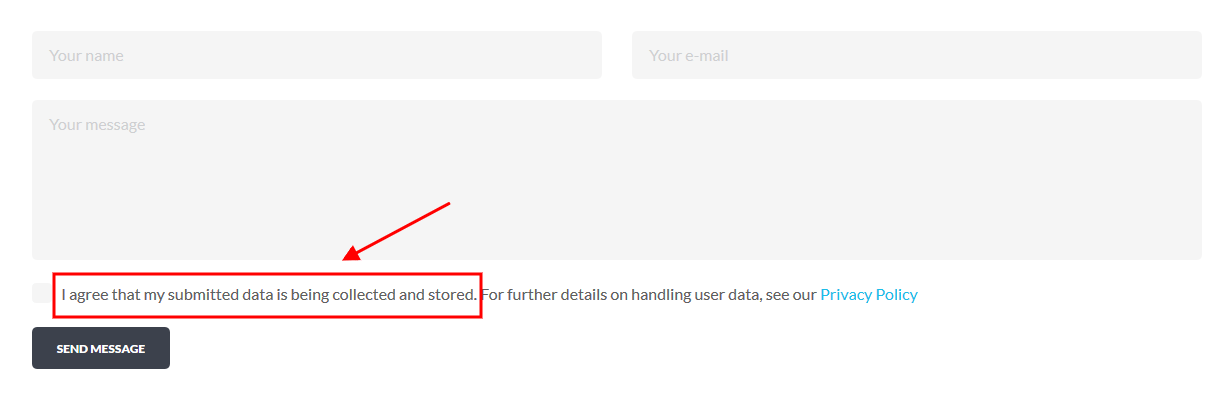
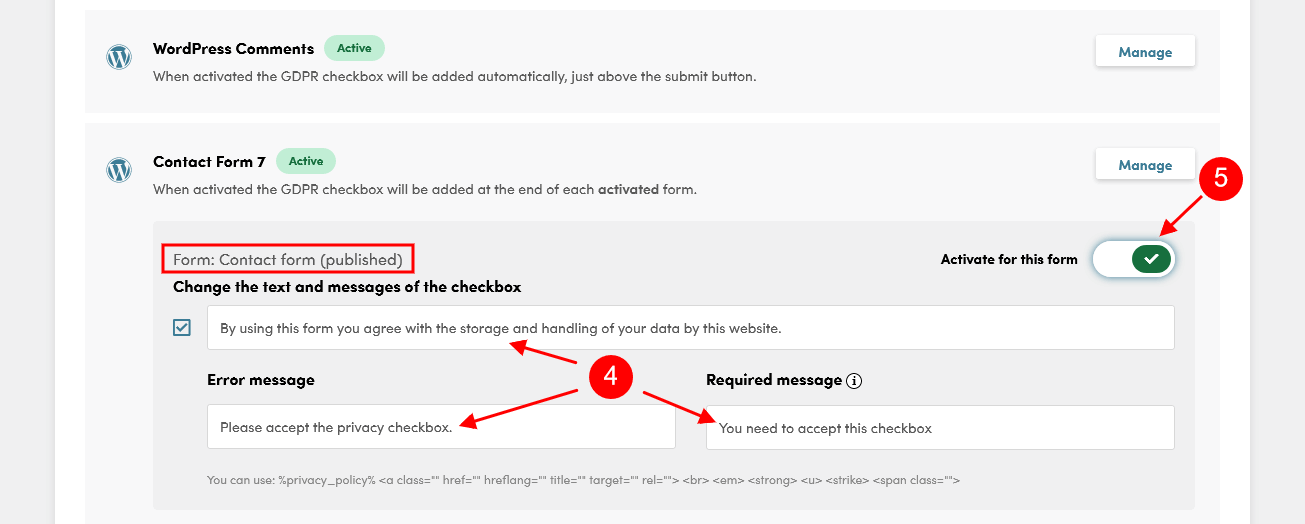
Text with Privacy Policy link
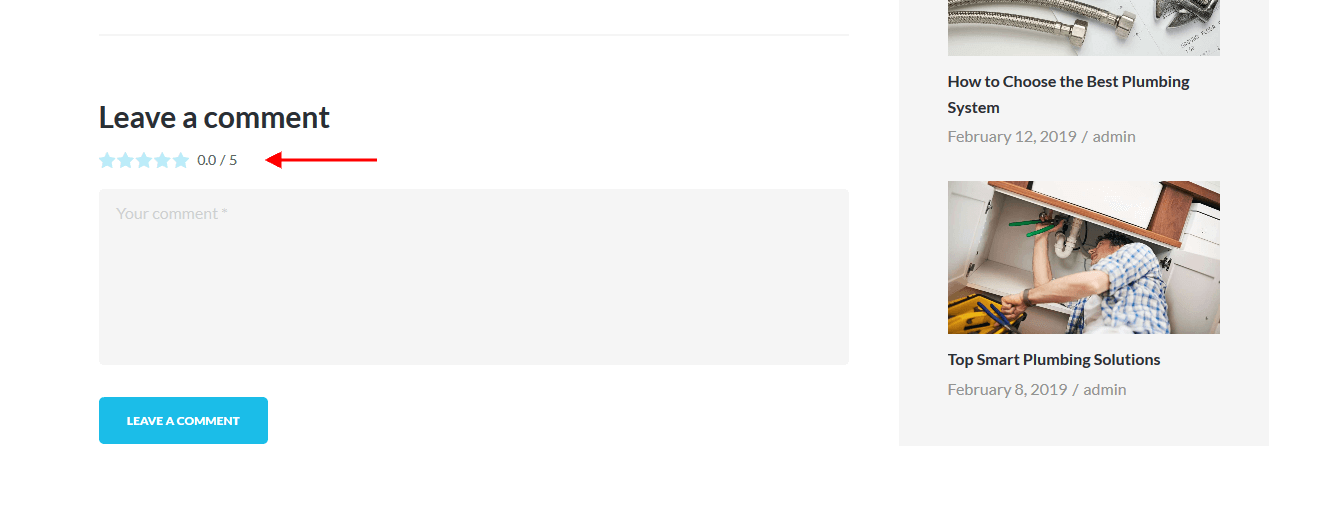
Specify the text for the checkbox in a default form (built using Elementor Form widget from "ThemeREX Addons Elements group"), comment form on single posts and in registration form (Elementor "Layouts: Login Link" widget). This text will be displayed before the Privacy Policy link.

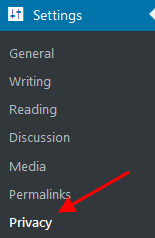
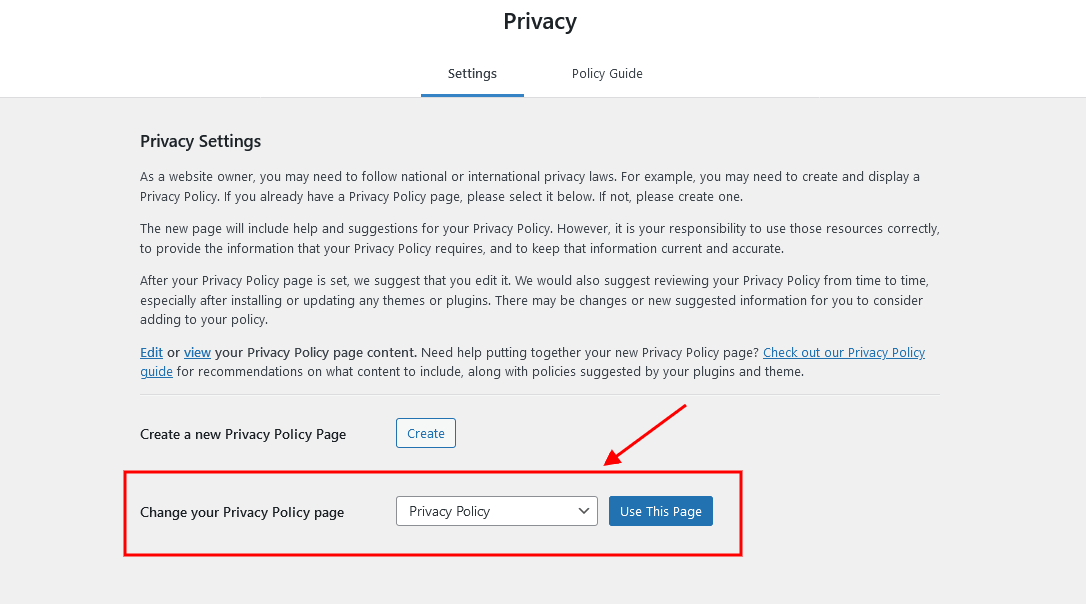
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.
You can set up header settings for a specific page in the Theme Options > Header section of that page.
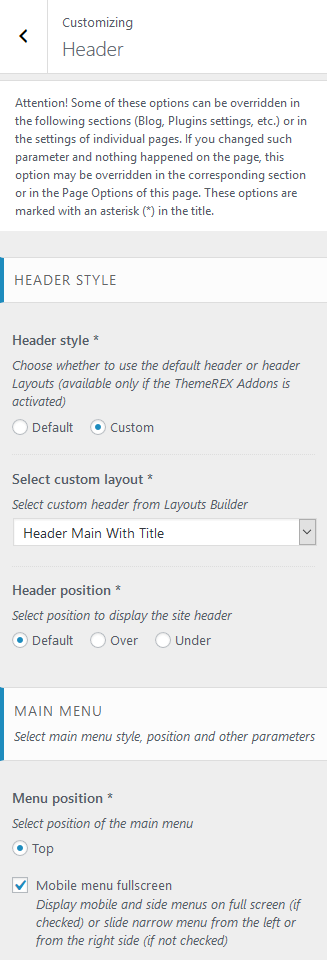
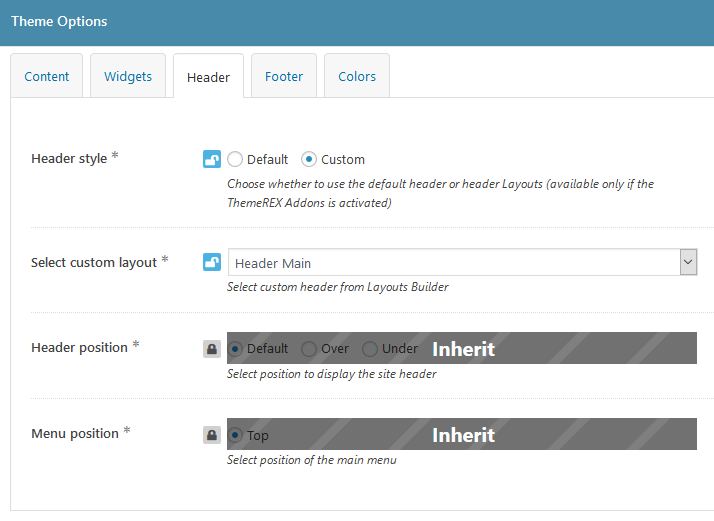
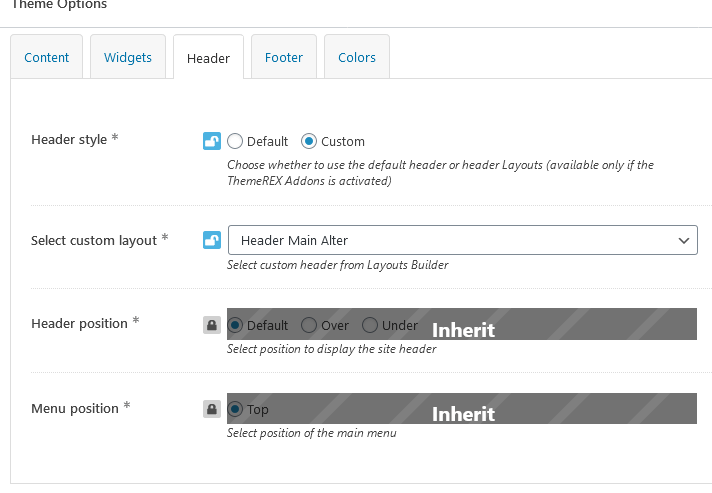
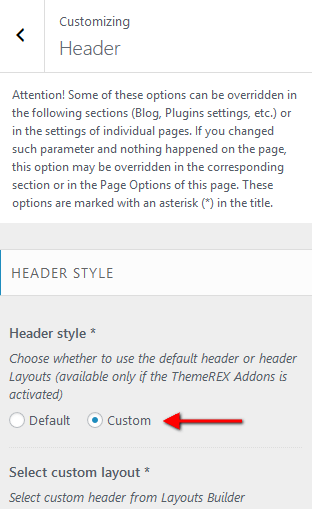
Style-related settings
These settings allow managing the style ("Default" or "Custom") and position of the header area. For custom header style you can specify the header layout (available only if the ThemeREX Addons plug-in is activated).
Available Custom Header Layouts:
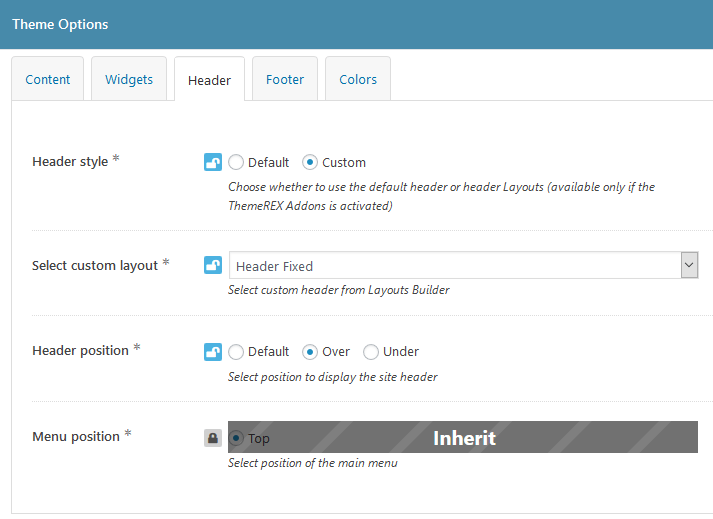
- Header Fixed
In the example below the "Header position" option is set to "Over" in the Theme Options settings for a particular page. The background image is a part of content. Please see Home 2 for more information.
- Header Main

- Header Main Alter
In the example below "Alter" site color scheme is used.
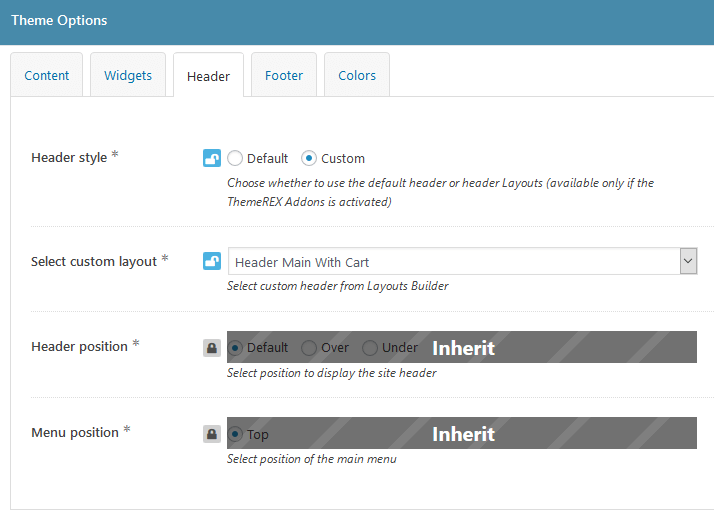
- Header Main With Cart

- Header Main With Title

- Header Main With Title & With Cart

Please also see header-related layouts section of this documentation file. All elements of pre-built custom header areas can be edited in Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section and this video tutorial for more information.
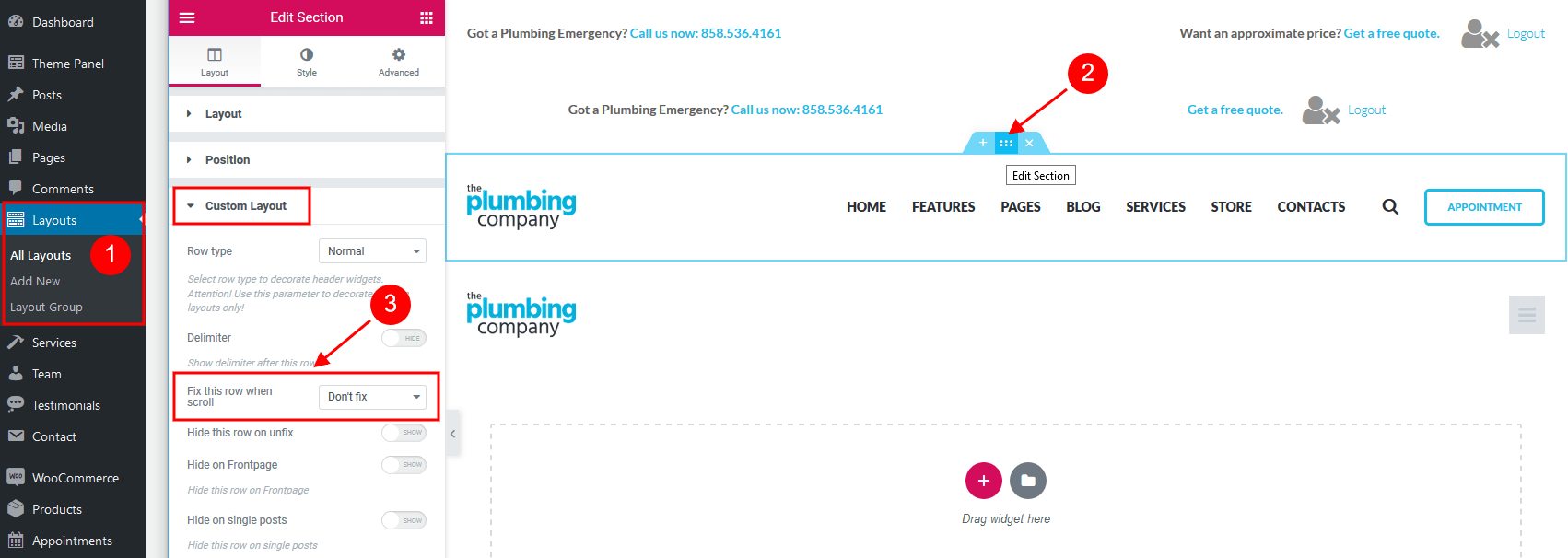
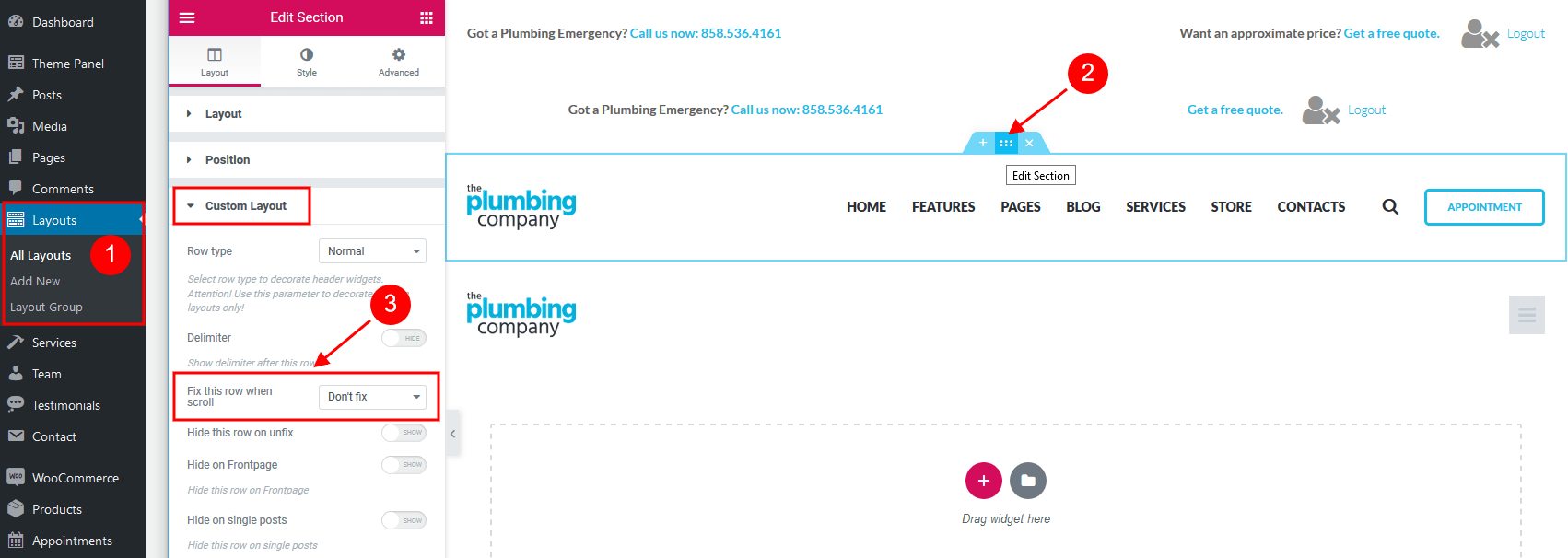
To avoid "Sticky Menu" behavior select "Don't fix" option in the Edit Section > panel > Custom Layout > Fix this row when scroll (for the section with the menu element). Check also the Layouts description.

Available Default Header Style:

The header area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/plumbing/templates folder and edit the corresponding template file header-default.php.
Header Position
The Header position setting controls the way your header behaves in regards to the main body area.
- Default - the default header position. The header occupies a separate section and does not collide with other website elements.
- Over - ideally is used for pages with sliders. The header elements overflow the section that follows next, and the header background becomes transparent.
- Under - sets the header area stuck behind the content area when scrolling down the page.
Main Menu-related setting
This setting allows choosing the menu position and behavior on mobile devices.
"Mobile menu fullscreen" - this setting displays mobile menu on full screen (if checked) or slide narrow nemu from the side (if not checked).
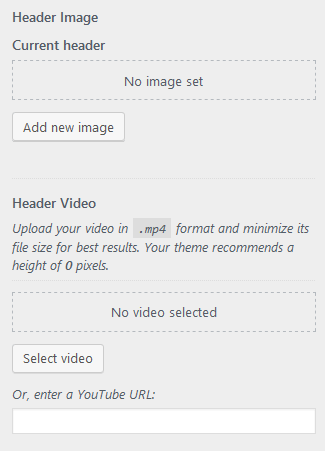
Header Background Image-related settings
These settings allow selecting a header background image or background video as well as choosing whether to override the header image with the post's/page's featured image or not.
Mobile header settings (for Default Header style)
Here you can enable the mobile header. It lets you show/hide such elements as logo, search form, login link, and shopping cart. You can also use the Additional Info section, a text block where you can add information about your business, such as telephone number, open hours, etc.
Header FAQs
 "Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the
"Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/plumbing/templates folder and edit the corresponding template file header-default.php.
For"Custom" header style
- Check which custom header Layout you are currently using in Appearance > Customize > Header in the Select custom layout option.
- In the WordPress admin panel, go to Layouts > All Layouts, and open the currently active header layout.
 If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
- Make the required changes and save it.
However, you can specify the logo in your header Layout using Elementor Layouts: Logo widget (ThemeREX Addons Layouts group).
 IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
- Open the header Layout you are currently using in Layouts > All Layouts.
- Locate the section that contains the menu element (or any other section that should have the sticky behavior) and click on the Edit section button:

- Go to the panel > Custom Layout > Fix this row when scroll, choose the needed option from the drop-down list (depending on whether you want to enable or disable the sticky menu).

- Save the changes.
- via header Layouts - navigate to Layouts (WP Dashboard) > All Layouts; Please see elementor video tutorial or article.
We recommend you to create separate custom header layout for mobile devices and specify it in the Appearance > Customize > Mobile section. This will increase the load speed of your website on mobile devices. - in the Customizer - enable it in the Mobile Header section in Appearance > Customize > Header (works for Default Header style only!).
Footer
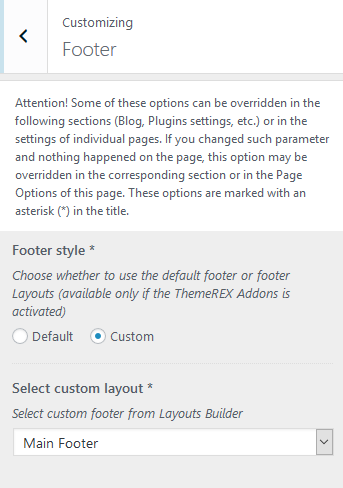
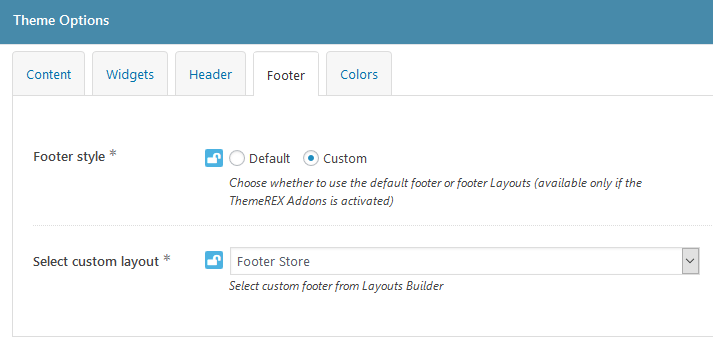
Setting of this group is responsible for choosing the style of the footer area.
Style-related settings
These settings allow choosing footer style: "Default" or "Custom". Please note that custom footer layouts are available only if the ThemeREX Addons plug-in is activated. You can manage these footer layouts in the WP Dashboard > Layouts tab.
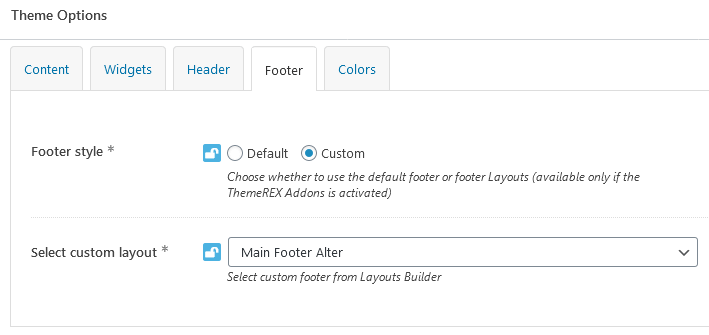
Available Custom Footer Layouts:
- Footer Store

- Main Footer

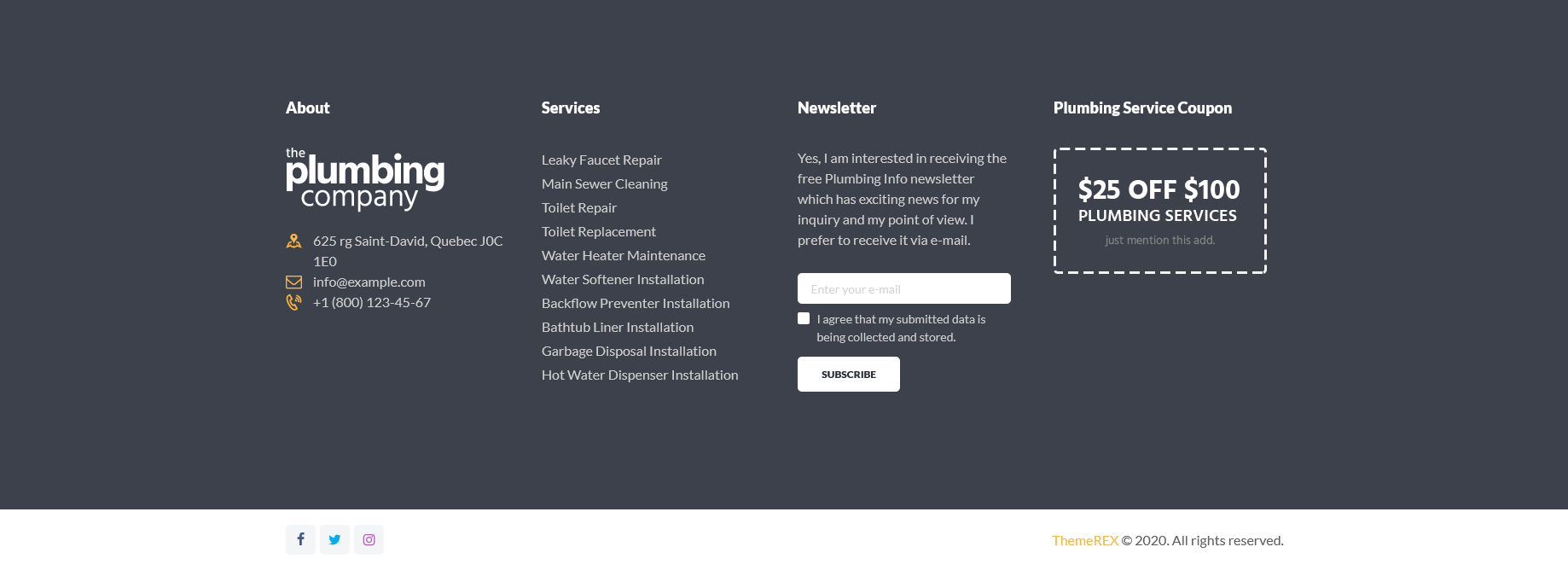
- Main Footer Alter
(Footer Color Scheme is set to "Alter Dark" and Site Color Scheme is set to "Alter")
Please also see footer-related layouts section of this documentation file. All elements of custom footer areas can be edited in Dashboard - Layouts tab. Check the Layouts section and this video tutorial for more information.
Available Default Footer Style:

The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/plumbing/templates folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - select a preferred footer widget set. Check the Widgets section for more information.
- Footer columns - set the necessary columns quantity to display the widgets in. Choose
0to autodetect the number of columns based on how many widgets you have got in the set. - Footer fullwidth - expands the footer for the whole width of the page.
- Show logo - displays logo in the footer area. If this option is checked, you can upload the logo for your footer as well as its Retina version.
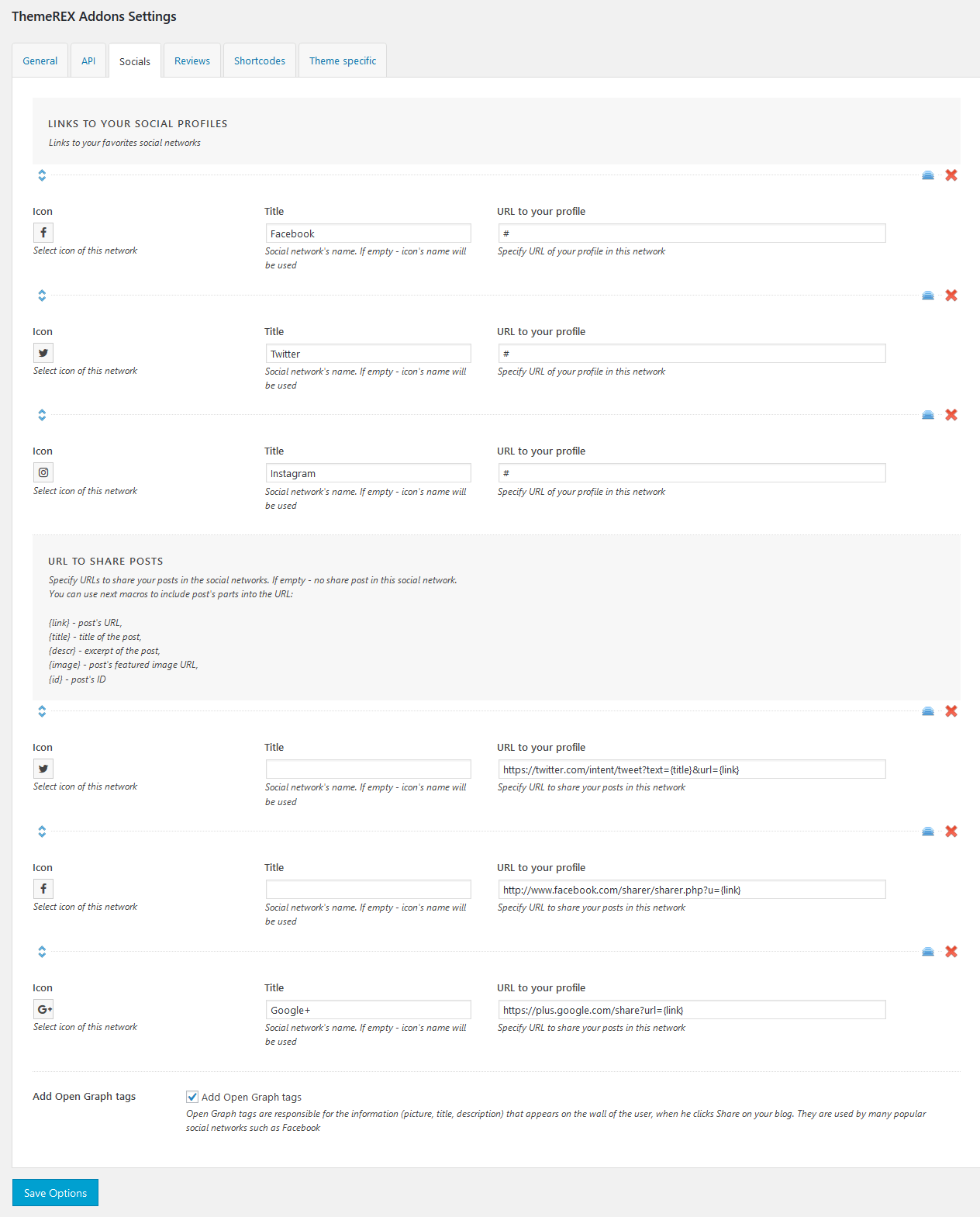
- Show social icons - displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
- Copyright - enter the copyright message. Use the
{Y}symbol to indicate the current year.
Mobile
In case you care about the page speed optimization and want your website to load faster on mobile devices, this section is just for you. The settings of this group allow you to set separate header and footer layouts as well as specify a sidebar to be displayed on mobile devices only.
We recommend you to create alternative custom header and footer layouts for mobile devices (without any hidden elements for other screen resolutions), as these hidden elements still take time while loading your website.
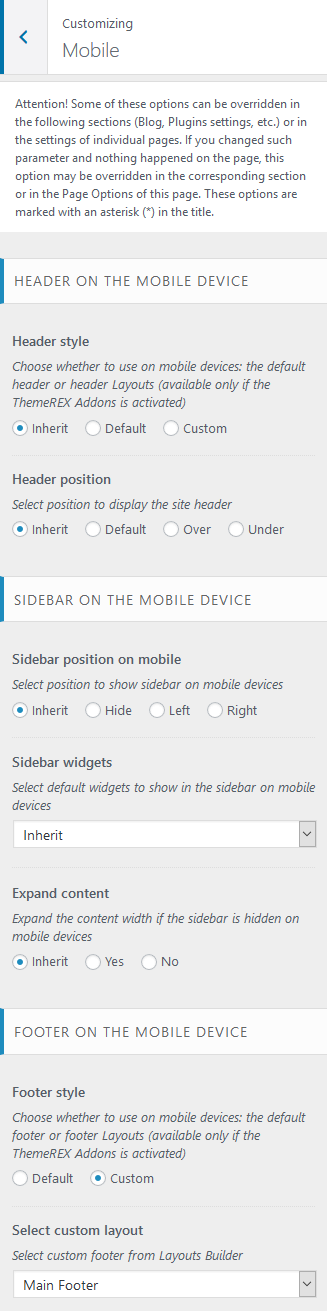
Header-related settings
These settings allow selecting header style and position. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
The Header position setting controls the way your header behaves in regards to the main body area.
- Inherit - the value is inherited from the Appearance > Customize > Header section.
- Default - the header occupies a separate section and does not collide with other website elements.
- Over - ideally is used for pages with sliders. The header elements overflow the section that follows next, and the header background becomes transparent.
- Under - sets the header area stuck behind the content area when scrolling down the page.
Sidebar-related settings
- Sidebar position on mobile - moves sidebar to the right or left hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General panel.
- Sidebar widgets - specify which widget set to show in the sidebar area (for left/right sidebar).
- Expand content - expands the content width when the sidebar is hidden.
Footer-related settings
These settings allow selecting footer style. The Inherit option inherits the value specified in the Appearance > Customize > Footer section. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can manage these footer layouts in the WP Dashboard > Layouts tab.
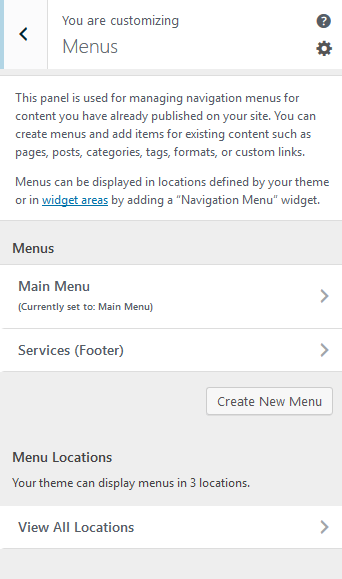
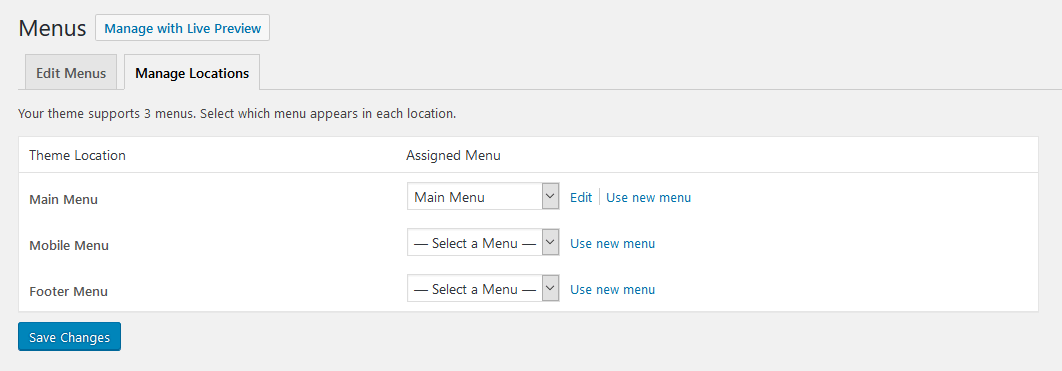
Menus
Settings of this group are responsible for managing Menus. Each menu location is available for filling with any of the predefined menu sets.

Menus are also available for editing through the "Appearance > Menus" options.

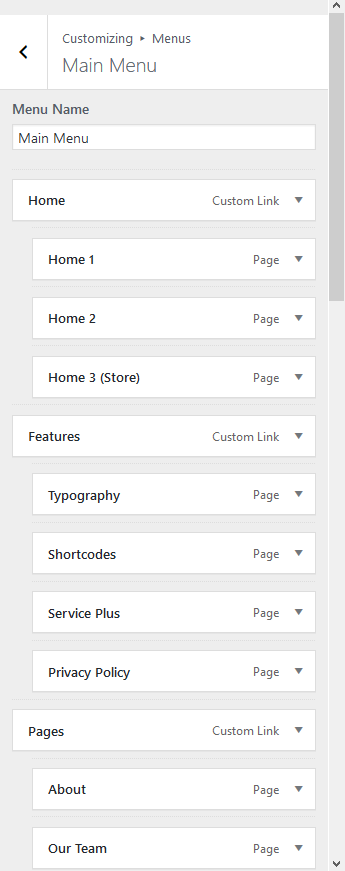
Below are predefined Menu locations:
- Main Menu - displays the main menu.
- Mobile Menu - displays the menu on mobile devices.
- Footer Menu - displays the menu in the footer area.
Predefined Menu sets:
Within custom header & footer layouts, you can add menus using Elementor Layouts: Menu widget.
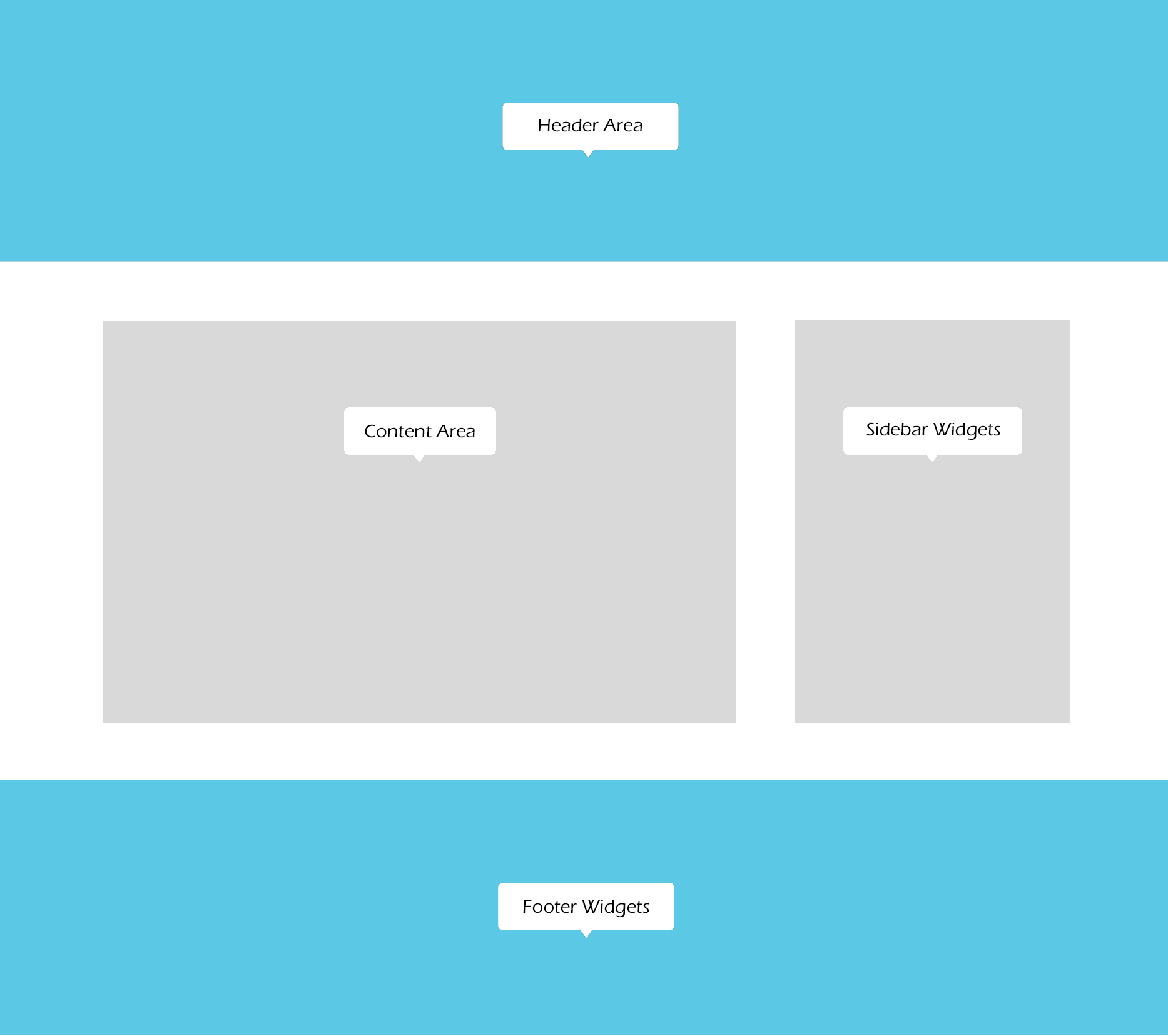
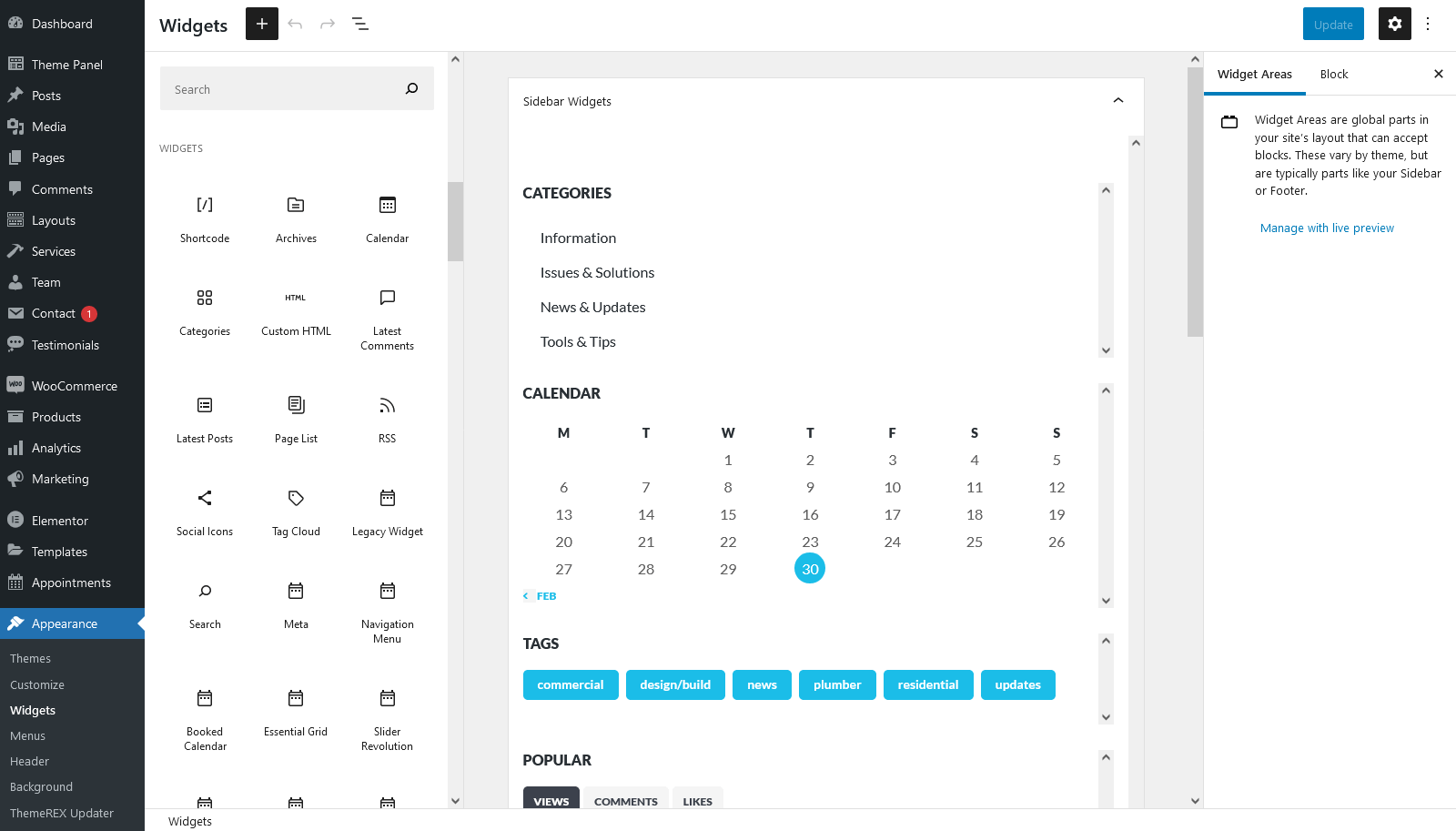
Widgets
Widgets are the blocks of content that can be placed into specifically designed widget areas.
You can find the list of available widgets and widget areas under Appearance (WP Dashboard) > Widgets. Here it is also possible to create additional widget sets, that can be assigned to available default widget areas. This is useful when you have different widget sets for different pages.

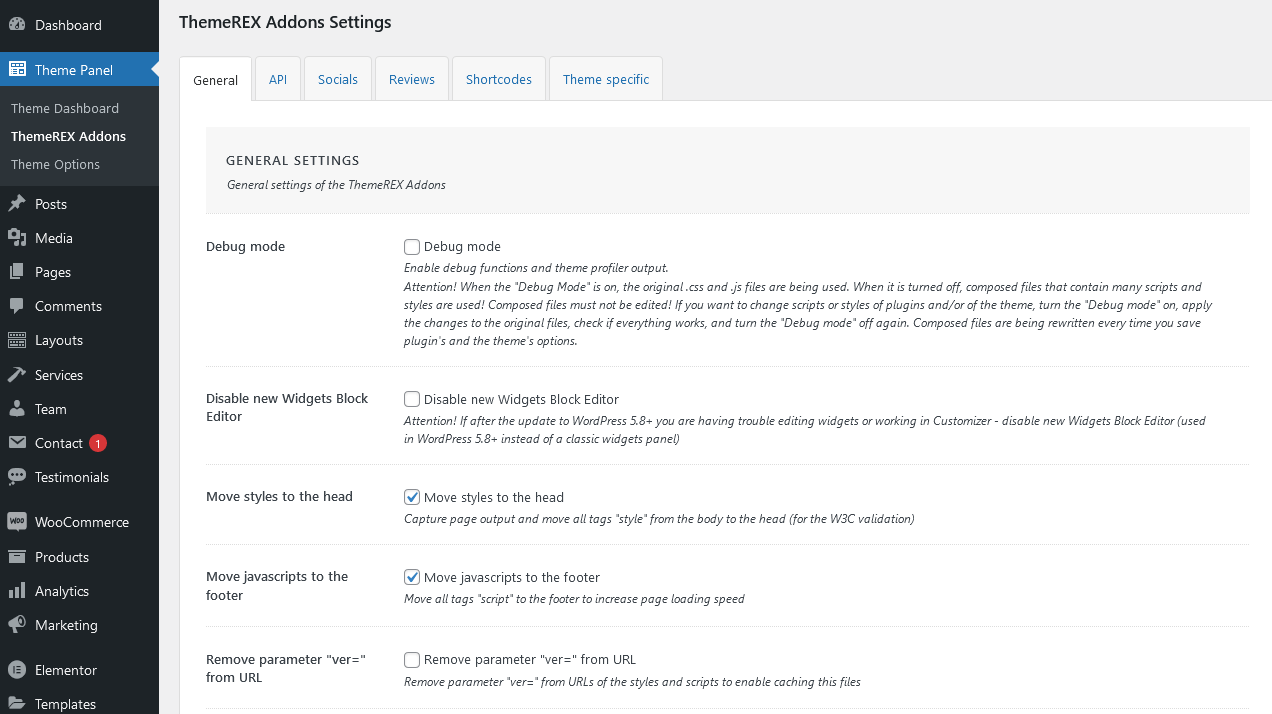
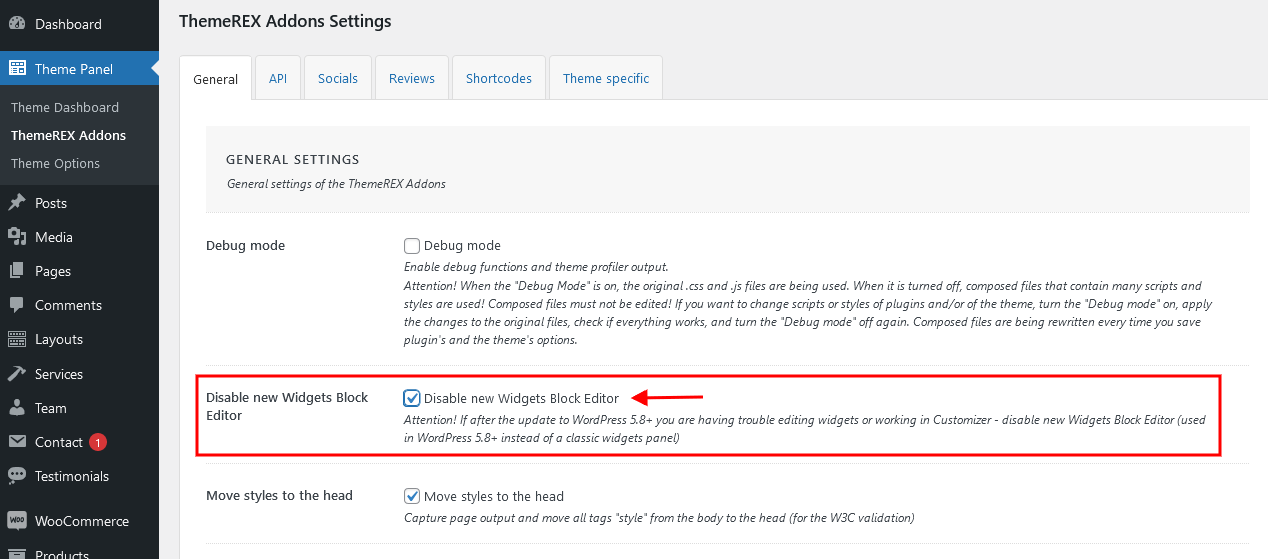
IMPORTANT! You can easily restore the Classic Widgets Editor by enabling the "Disable new Widgets Block Editor" option in Theme Panel > ThemeREX Addons > General or by using the Classic Widgets plug-in (not provided with the theme).

By default our theme supports 2 widget areas:
- Sidebar
- Footer
You can add widgets into widget areas by simply dragging and dropping.
But in order to see them on your website, you need to make sure you have a particular widget set assigned to a particular default widget area. You can assign widget sets either for the whole website (in Appearance > Customize), or for a specific page (single Page > Theme Options > Widgets/Footer).
Widget Sets Assignment for the Whole Site
Body widgets (for sidebar) are accessible in Appearance > Customize > General section.
Footer widgets are available for managing in Appearance > Customize > Footer section. Footer widgets work for Default Footer Style only! Otherwise, you need to customize footer widgets in the corresponding footer Layout.
Widget Sets Assignment for a Specific Page
If you want to specify a widget set for a separate page, open that page in your WordPress admin and in the Theme Options section choose the required widgets. The widgets assigned in Theme Options would be applicable only for that particular page.
Customizing Widget Sets that are already enabled on a Specific Page
Depending on the selected page that is available for editing with Customizer's tools, you can notice a different kind of widgets sets included to a particular page. The same can be done through Appearance (WP Dashboard) > Widgets.

Below are options responsible for managing widgets/blocks.
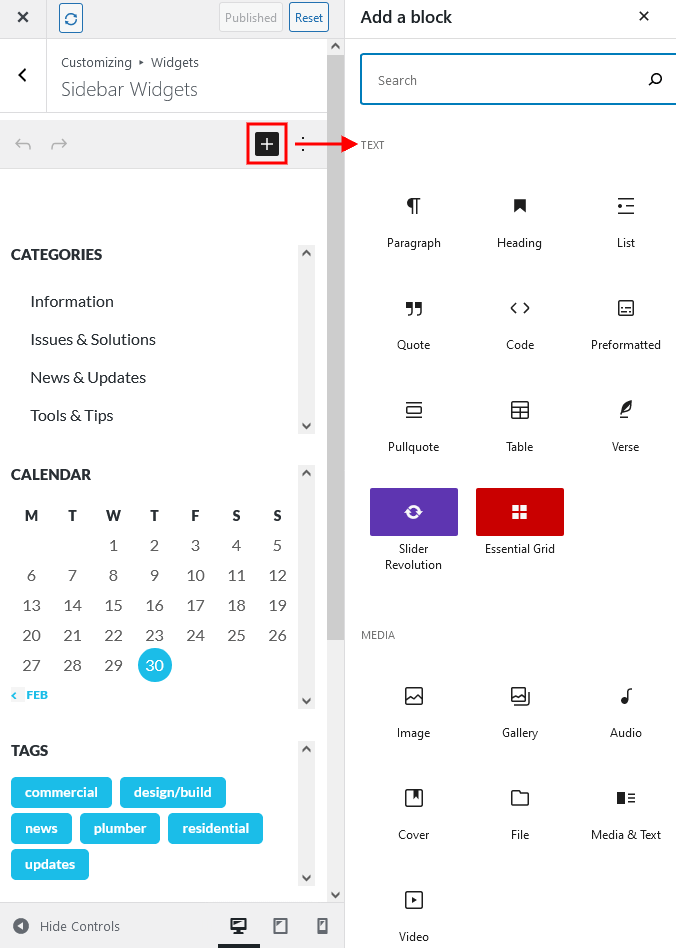
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
 Click on the block itself to open its settings (for New Block Widgets Editor).
Click on the block itself to open its settings (for New Block Widgets Editor).
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
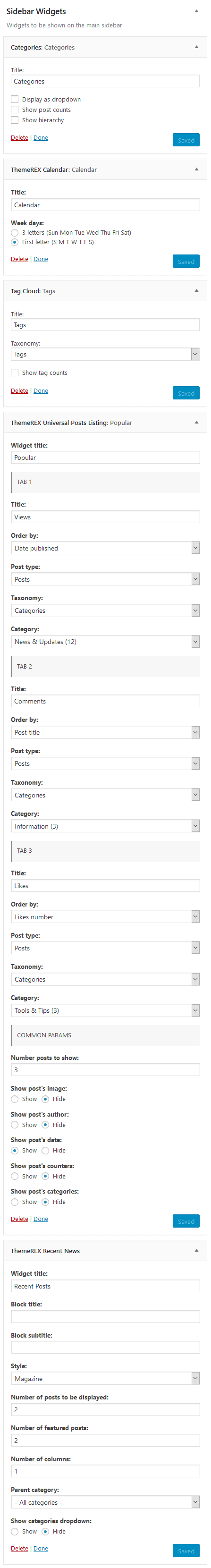
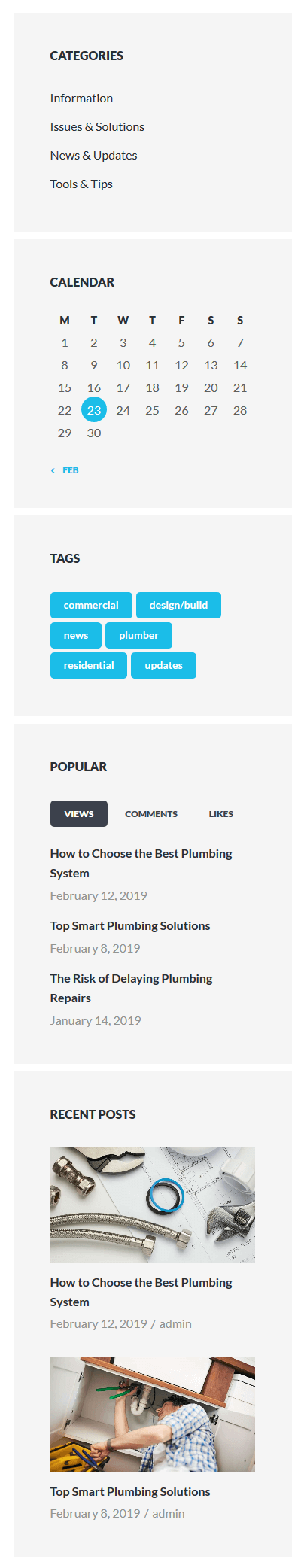
See the example of how the Sidebar Widgets Set may look like:
Custom Widgets
Moreover, our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
- ThemeREX Audio Player: Shows an audio player to play an audio file uploaded locally (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
- ThemeREX Calendar: Displays a regular WP calendar. This widget allows you to choose the way of shortening the weekday names: to one (first) letter or to three letters.
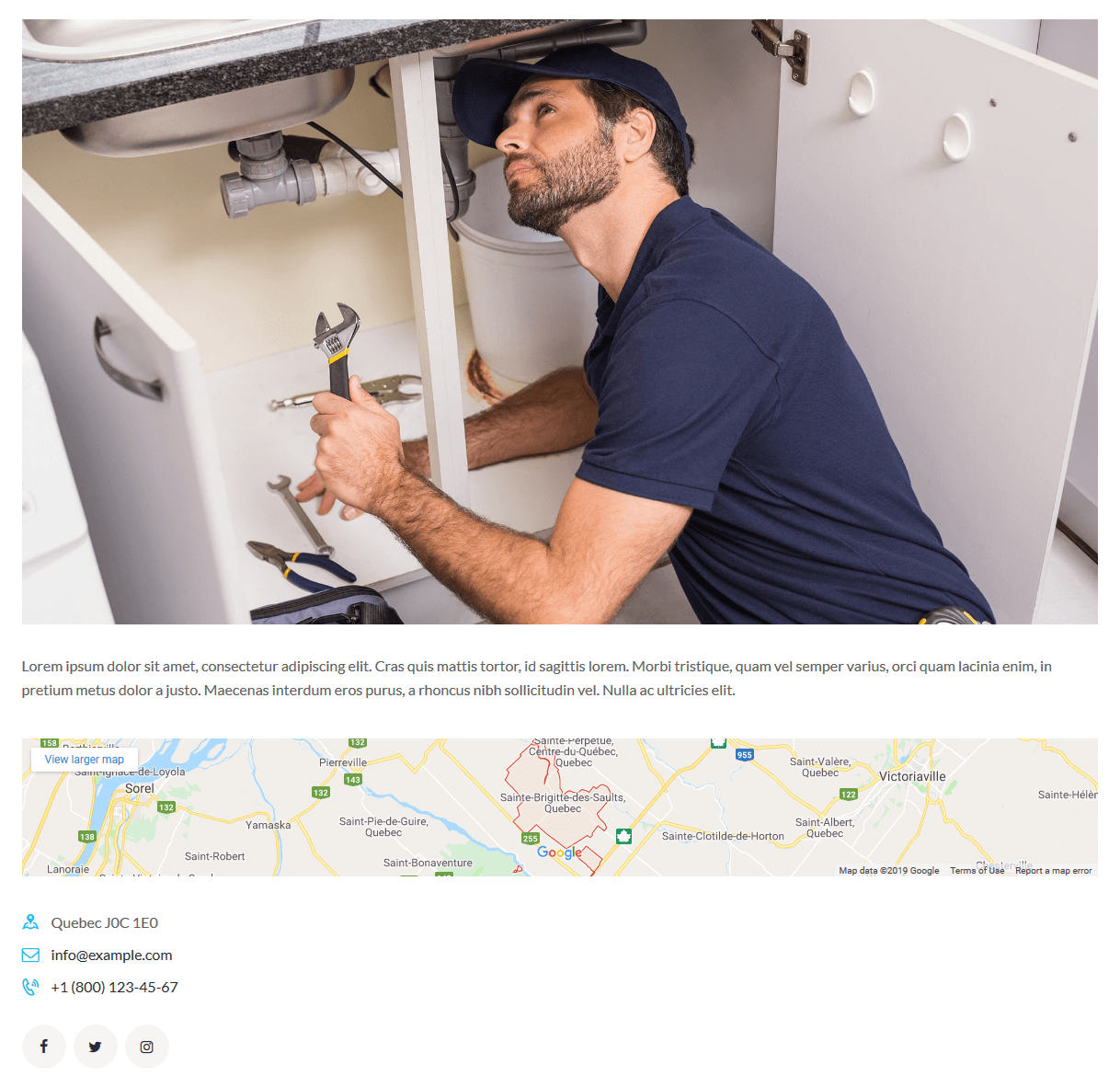
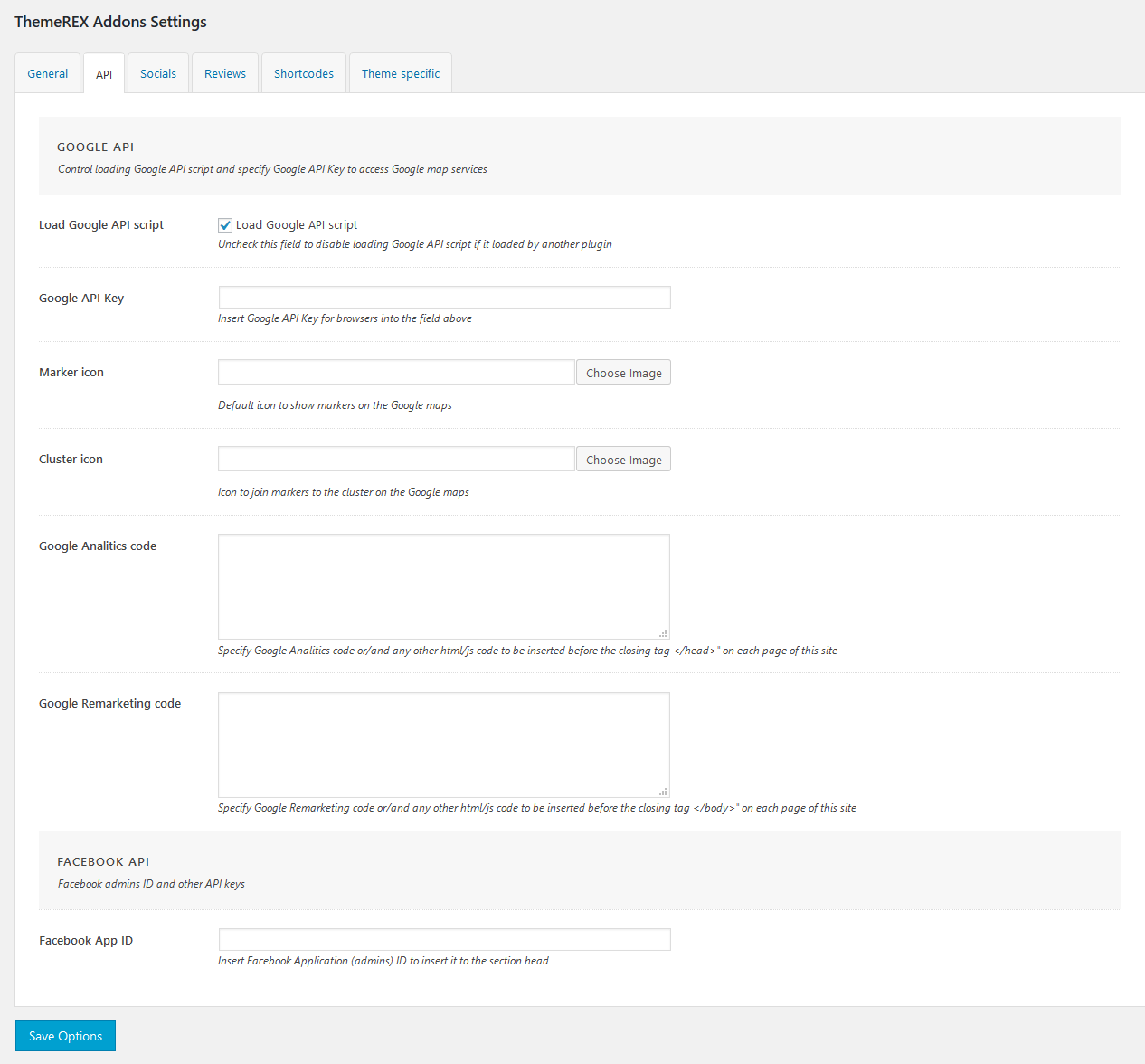
- ThemeREX Contacts: Displays your Logo, short description, contact information and social links. The links for your social profiles are taken from Theme Panel > ThemeREX Addons > Socials tab. If you want to add a map, make sure there is a valid API key in the Theme Panel > ThemeREX Addons > API tab.
- ThemeREX Custom Links: Inserts custom links with icon, title and description.
- ThemeREX Google map: Shows Google map with specified address. To make the google map function properly, please make sure there is a valid API key in the "Google API key" field in the Theme Panel (WP Dashboard) > ThemeREX Addons > API tab.
- ThemeREX Layouts: Displays already built custom layout from the Layouts (WP Dashboard) > All Layouts menu.
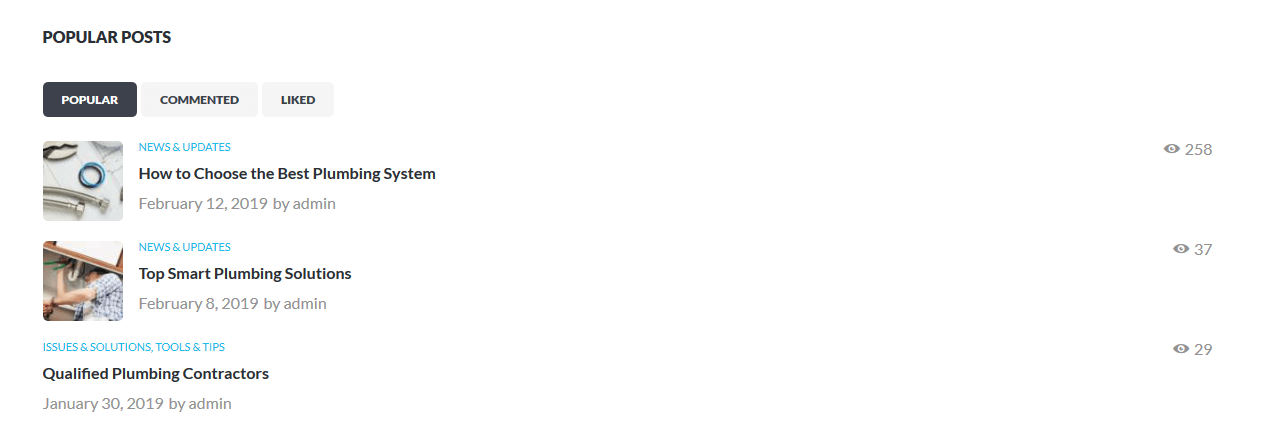
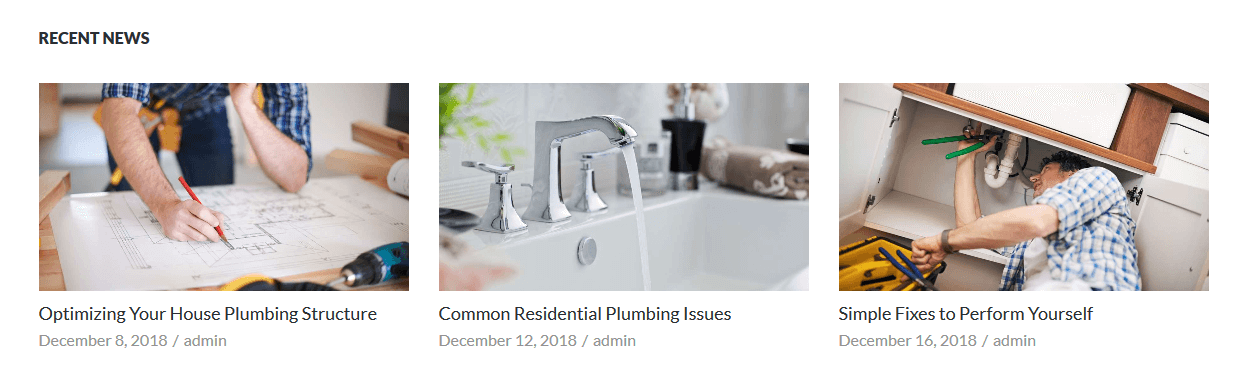
- ThemeREX Recent News: Displays the most recent news.
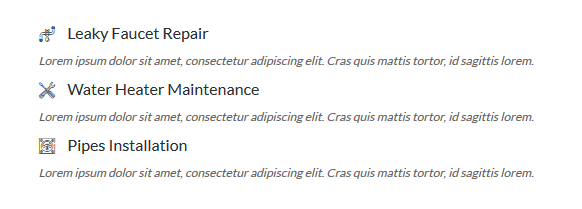
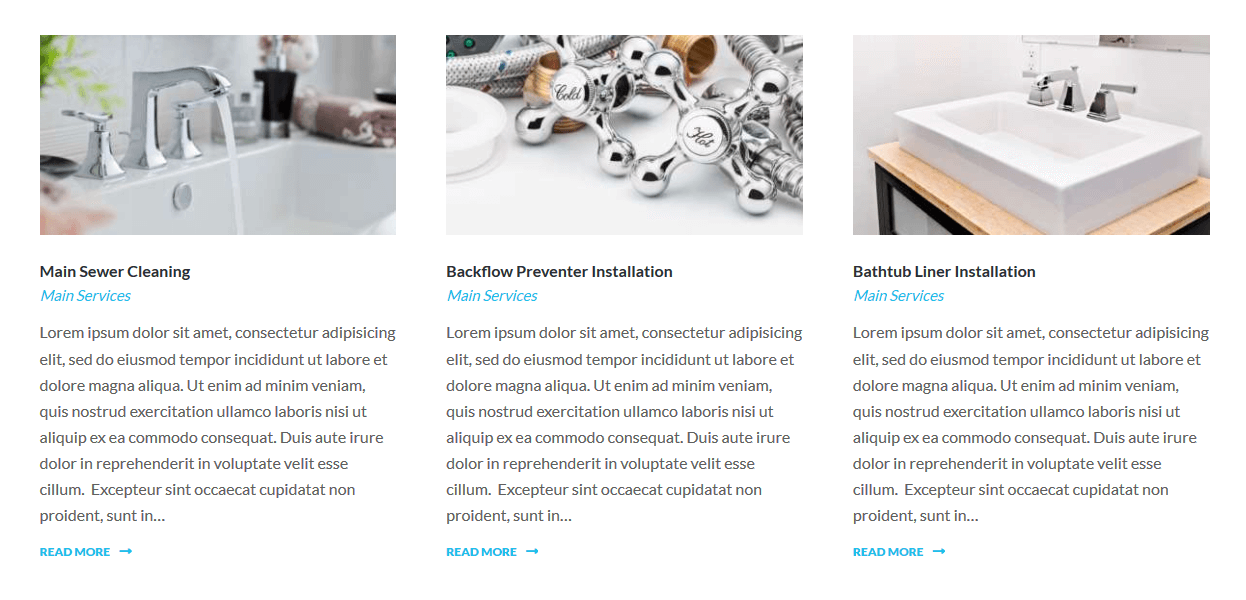
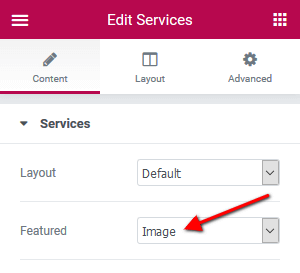
- ThemeREX Services: Shows posts/pages/custom posts types. By default, it inserts available services from Services (WP Dashboard) > All Services.
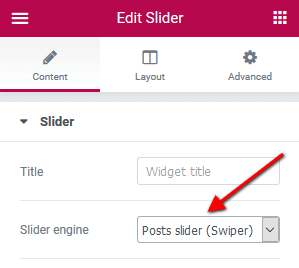
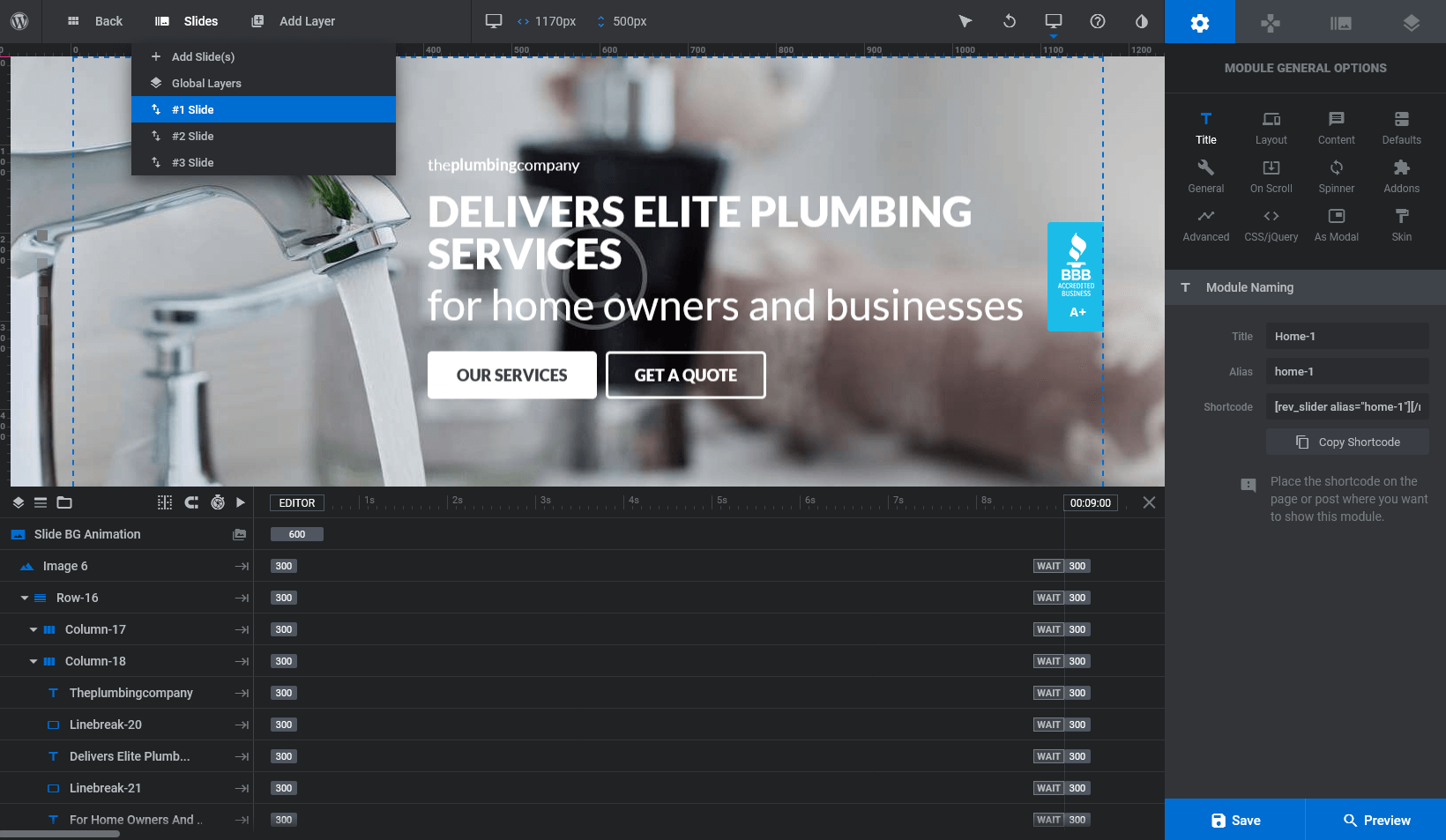
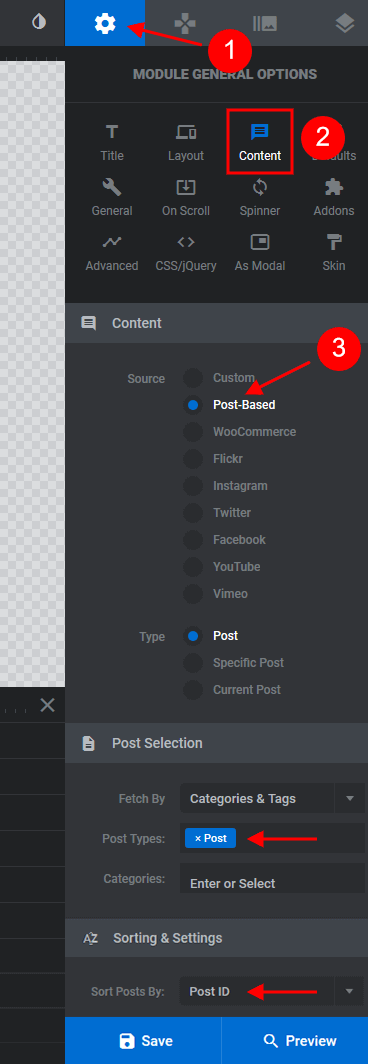
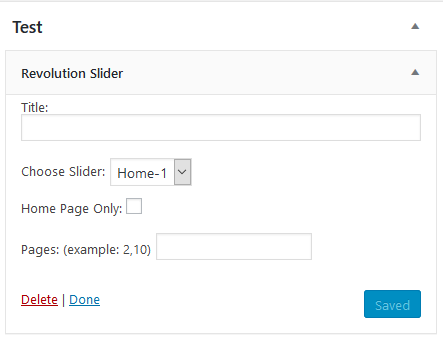
- ThemeREX Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
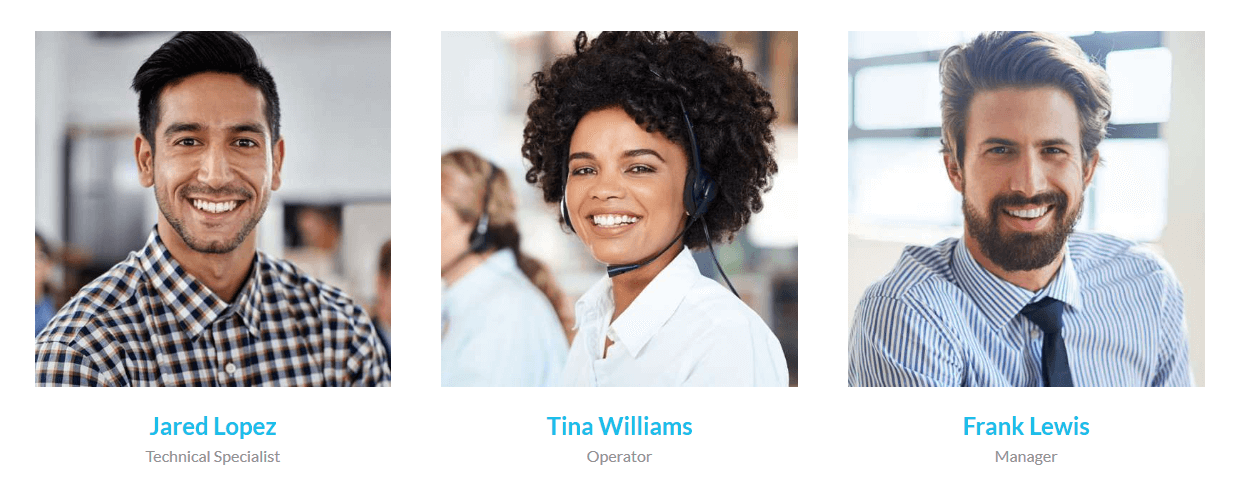
- ThemeREX Team Members: Displays the team members from Team (WP Dashboard) > All Team.
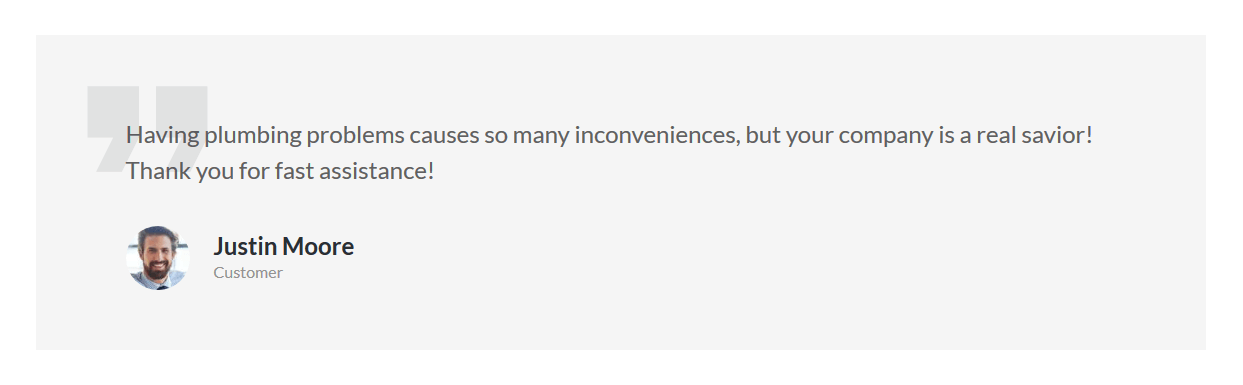
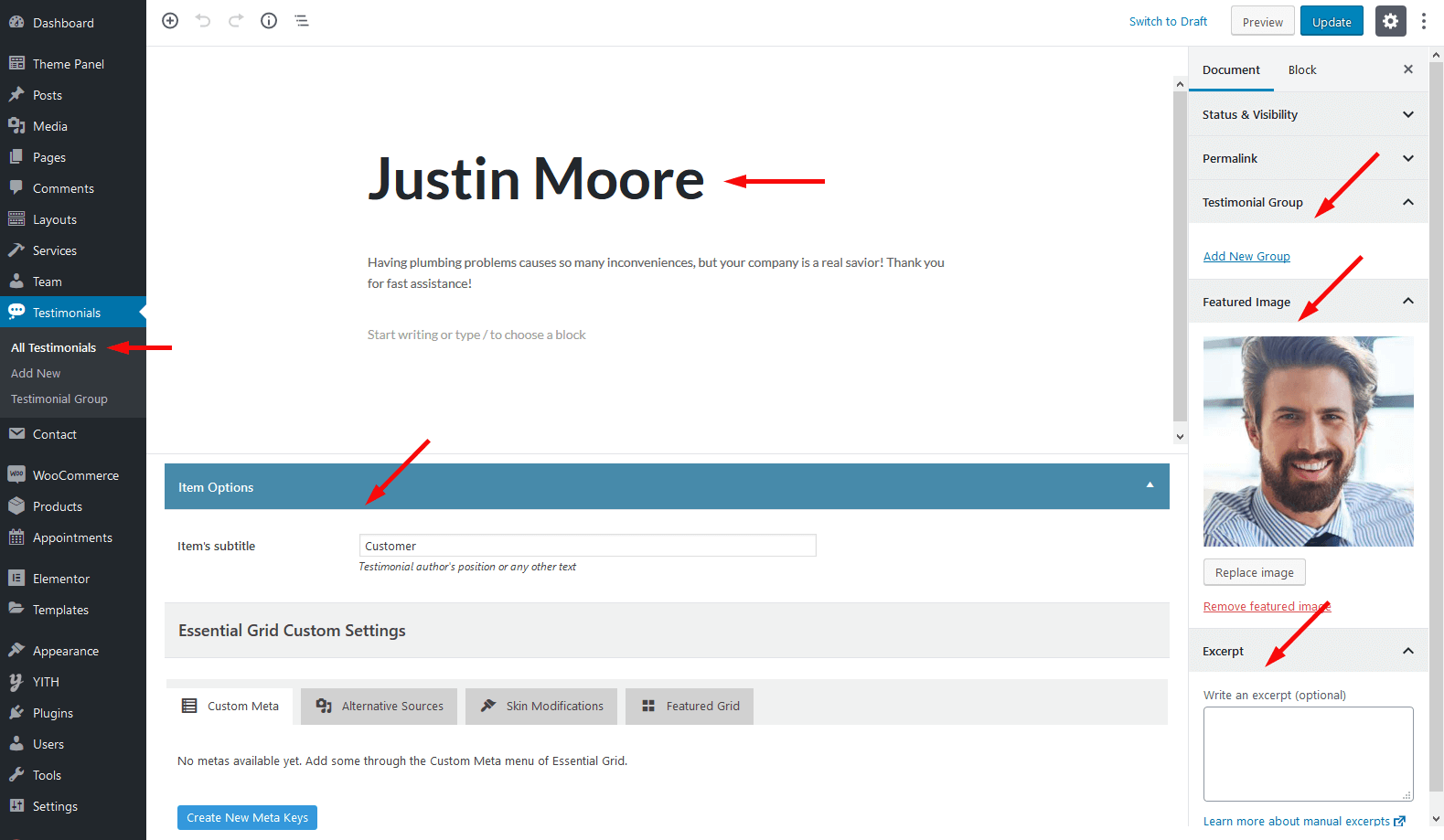
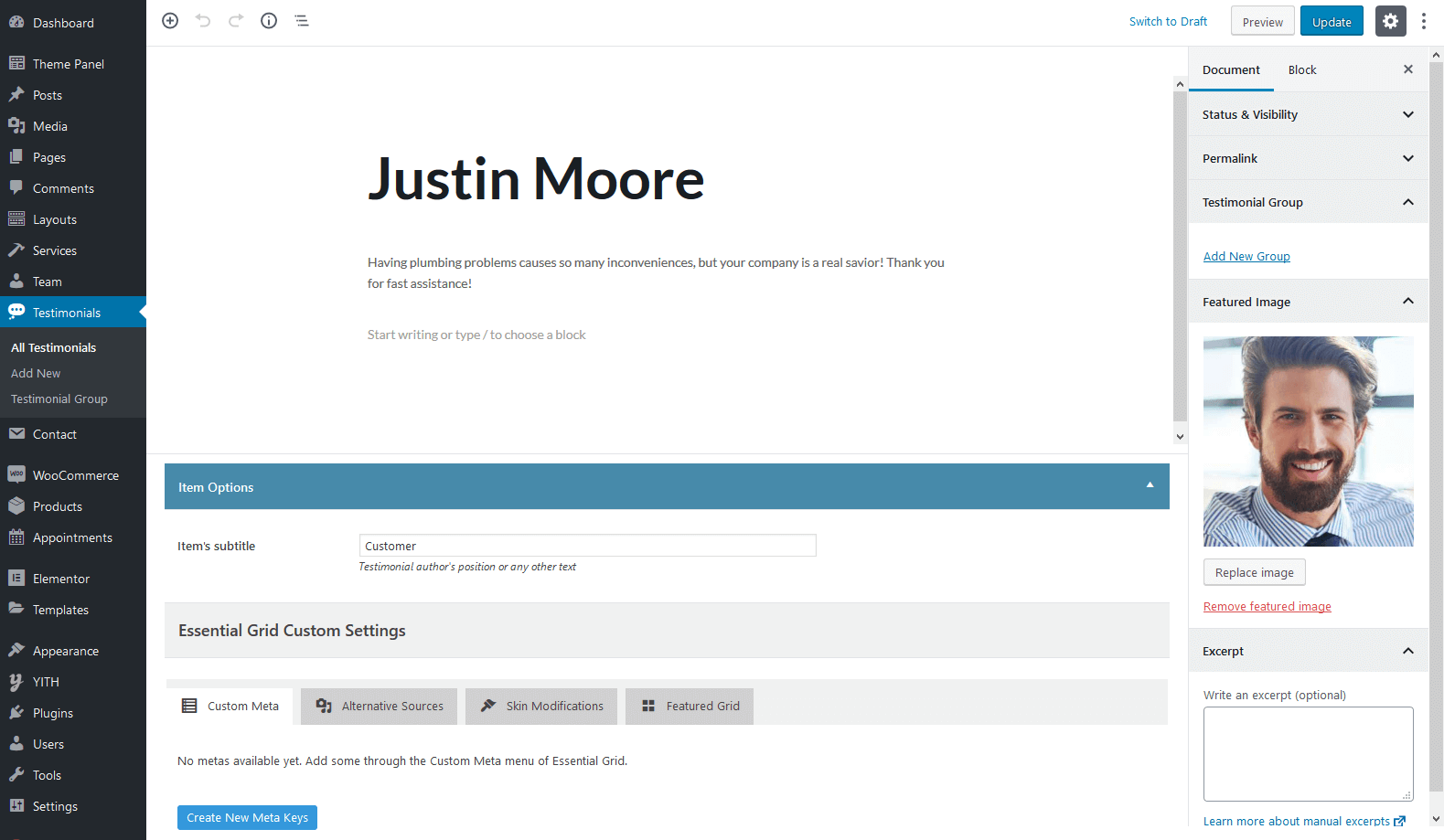
- ThemeREX Testimonials: Shows testimonials posts.
- ThemeREX Universal Posts Listing: Displays posts from any post type.
- ThemeREX Video Player: Displays a video player.
- ThemeREX WooCommerce Search: Displays advanced search form for products.
Homepage Settings
Settings of this group are responsible for selecting the way to display the homepage (front page), as a blog stream or a static one and specifying the pages to be set as a static homepage and as posts page.

IMPORTANT! Please be aware that these settings are also available for editing through Settings > Reading section.

Front Page Builder
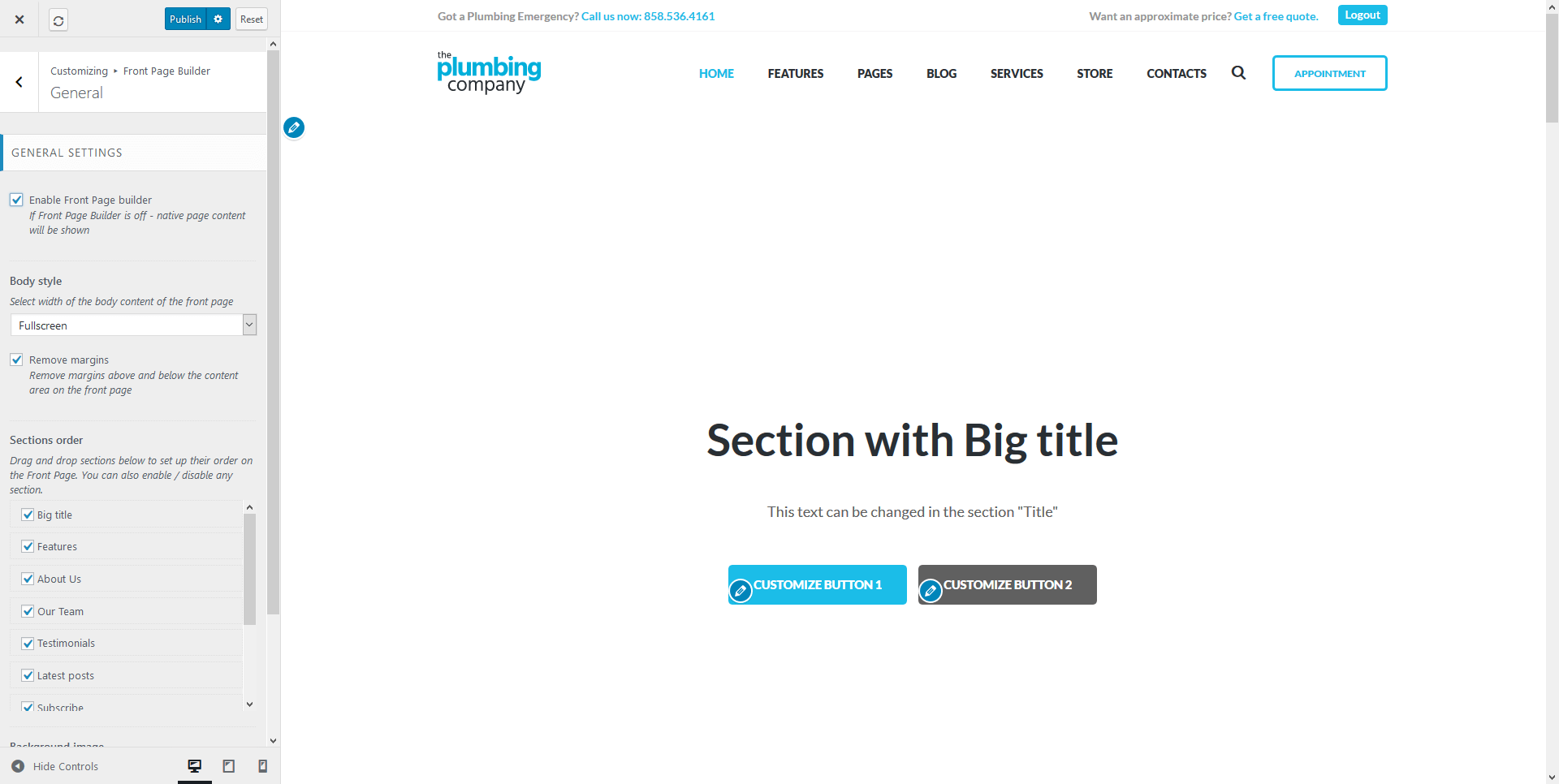
As a free addition to this theme we provide it with The Front Page Builder. A special tool that helps you manage entire content of your website in just few clicks without using WPBakery Page Builder or Elementor. You can enable the Front Page builder in the General tab.
The Page Builder provides a few different areas for customization. Feel free to discover them and make any changes to the content you want.
Check the video below for more information on how to properly use The Front Page Builder.
Blog > Posts page
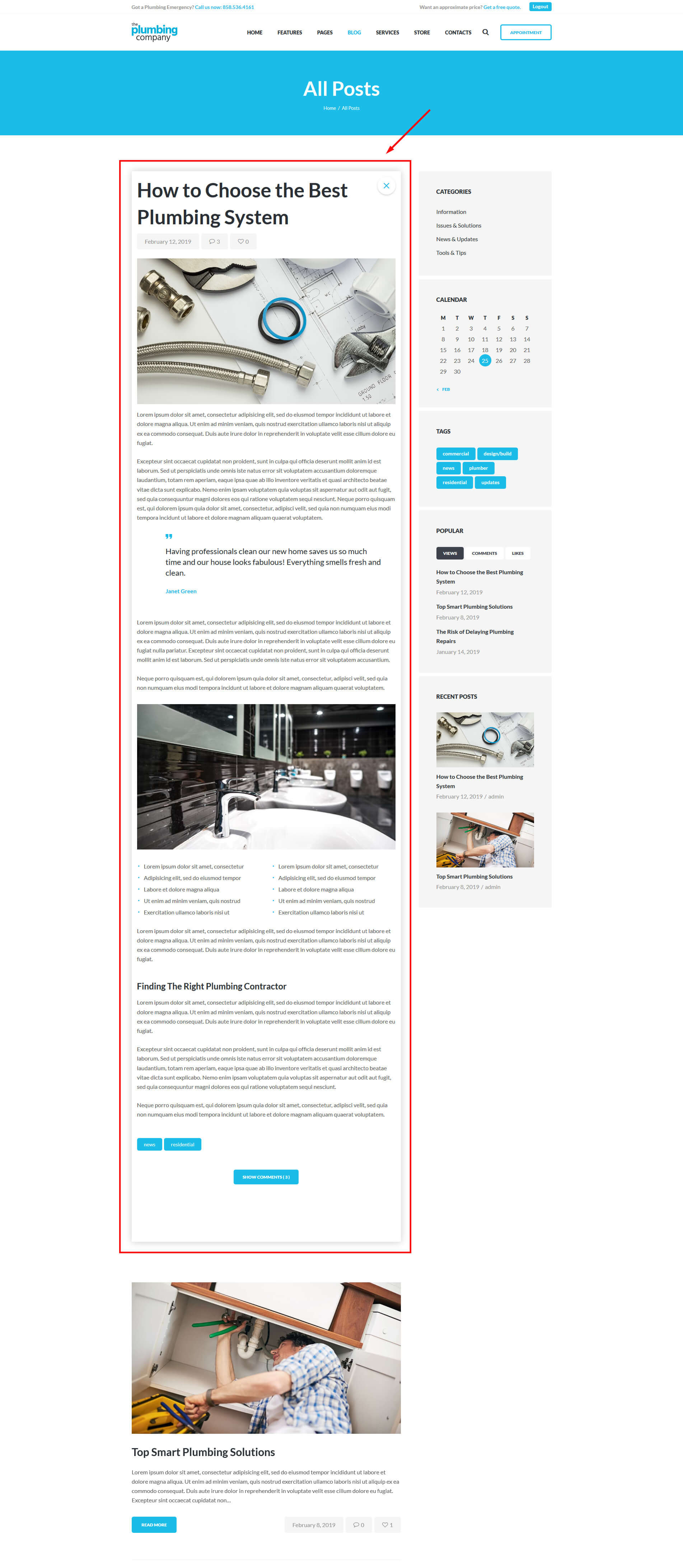
Settings of this group allow you to manage an overall look and behavior of posts pages.
These settings are applied to all types of blog pages, including Posts pages defined in the WordPress settings (Posts, available post types: Testimonials), as well as pages created via the Blog Archive template (unless no custom settings are specified in the Theme Options panel of a particular page/post).
Please check our article or visit this video tutorial for more information on how to add/customize the Posts pages.
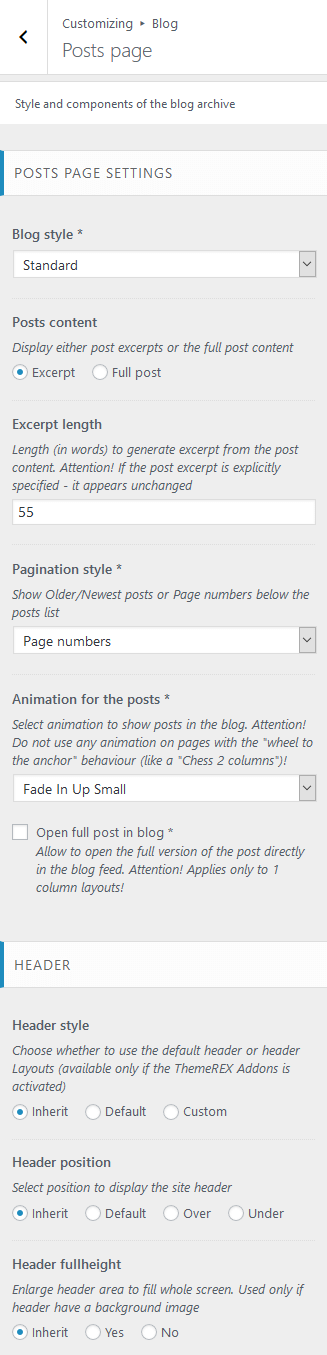
Posts page settings
- Blog style - choose in which style the blog posts should be displayed.
You can create additional layouts to output the posts in WP Dashboard > Layouts using Blog layout's type (Item Options section). Please see Creating Layouts section of this documentation file for more information. - Posts content - displays either the full post length or a post excerpt.
- Excerpt length - regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified - it appears unchanged. This option appears if "Posts content" is set to "Excerpt".
- Pagination style - select between page numbers, older/newest posts links, load more button, or infinite scroll.
- Animation for the posts - choose one of the post animation styles. Do not use any animation for pages with a full-screen scrolling behavior, such as Chess 2 columns.
- Open full post in blog - displays the full version of a single post if you click on a single post link on a blog stream page (for 1 column layout only!).
- Hide author bio - enable/disable the author bio after the post content.
- Hide related posts - enable/disable related posts after the post content.

Header-related settings
These settings allow selecting header style and position. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
"Header fullheight" option stretches the header area to fill the whole screen. Used only if header has a background image.
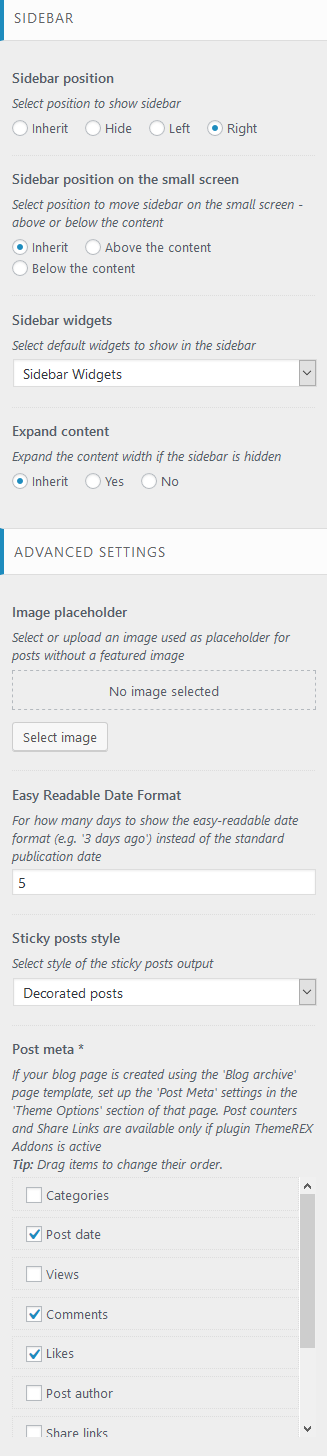
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General panel.
- Sidebar position on the small screen - sets the position of the sidebar on devices with small screen resolution: above/below the content area. This options is available for left/right/inherit sidebar position. The Inherit option inherits the value specified in the Appearance > Customize > General panel.
- Sidebar widgets - specify which widget set to show in the sidebar area.
- Expand content - expands the content width when the sidebar is hidden.
Advanced settings
- Image placeholder - if a post has no featured image, this image will be used instead.
- Easy Readable Date Format - specify for how many days to show the human-friendly date format (e.g. 2 days ago) instead of the regular publication date.
- Sticky posts style - select the style of sticky posts.
- Post meta - choose which post meta elements to display. Views and Likes are available only if the ThemeREX Addons plug-in is active.
If the page is created using the Blog Archive template, the post meta settings should be specified in the Theme Options > Content section of that page.
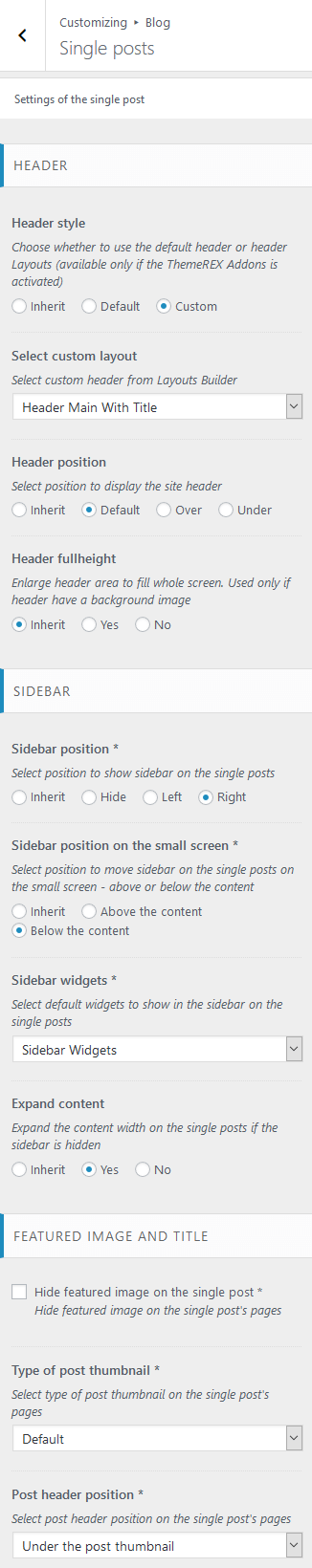
Blog > Single posts
Settings of this group are responsible for managing an overall look and behavior of single posts' pages.
Header-related settings
These settings allow selecting header style and position. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
- Header fullheight - stretches the header area to fill the whole screen. Used only if header has a background image.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General panel.
- Sidebar position on the small screen - sets the position of the sidebar on devices with small screen resolution: above/below the content area. This options is available for left/right/inherit sidebar position.
- Sidebar widgets - specify which widget set to show in the sidebar area (for left/right sidebar).
- Expand content - expands the content width when the sidebar is hidden.
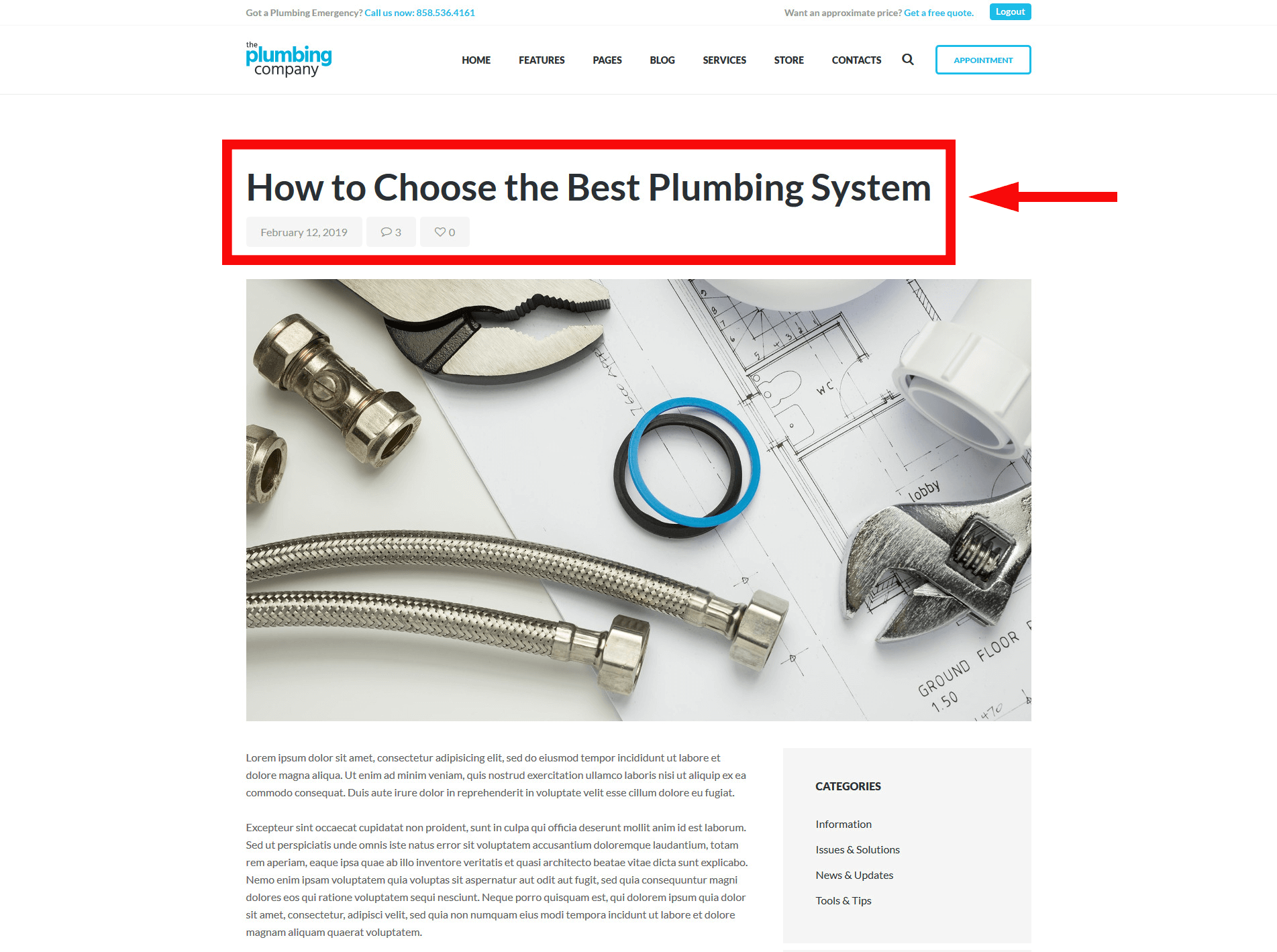
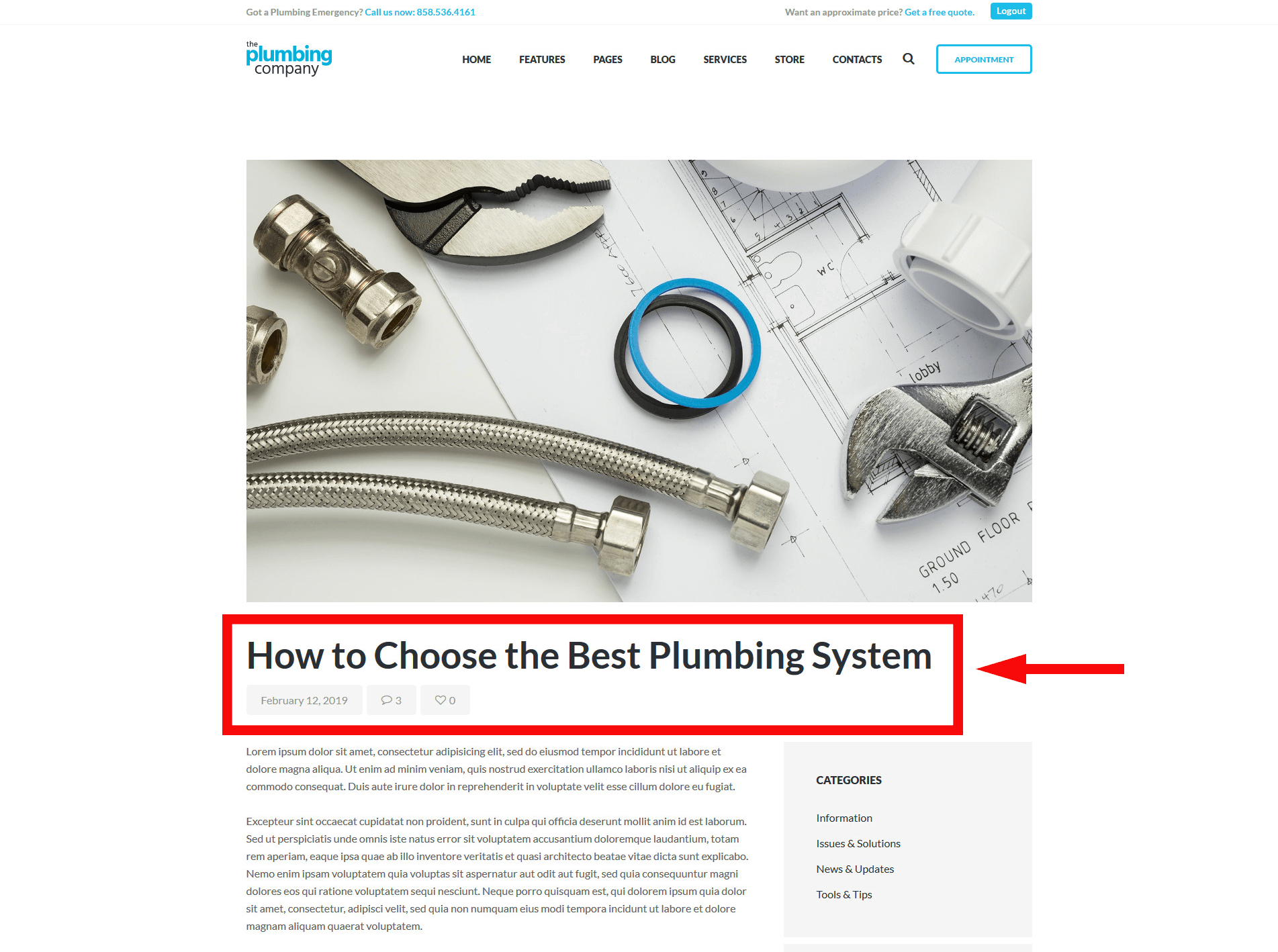
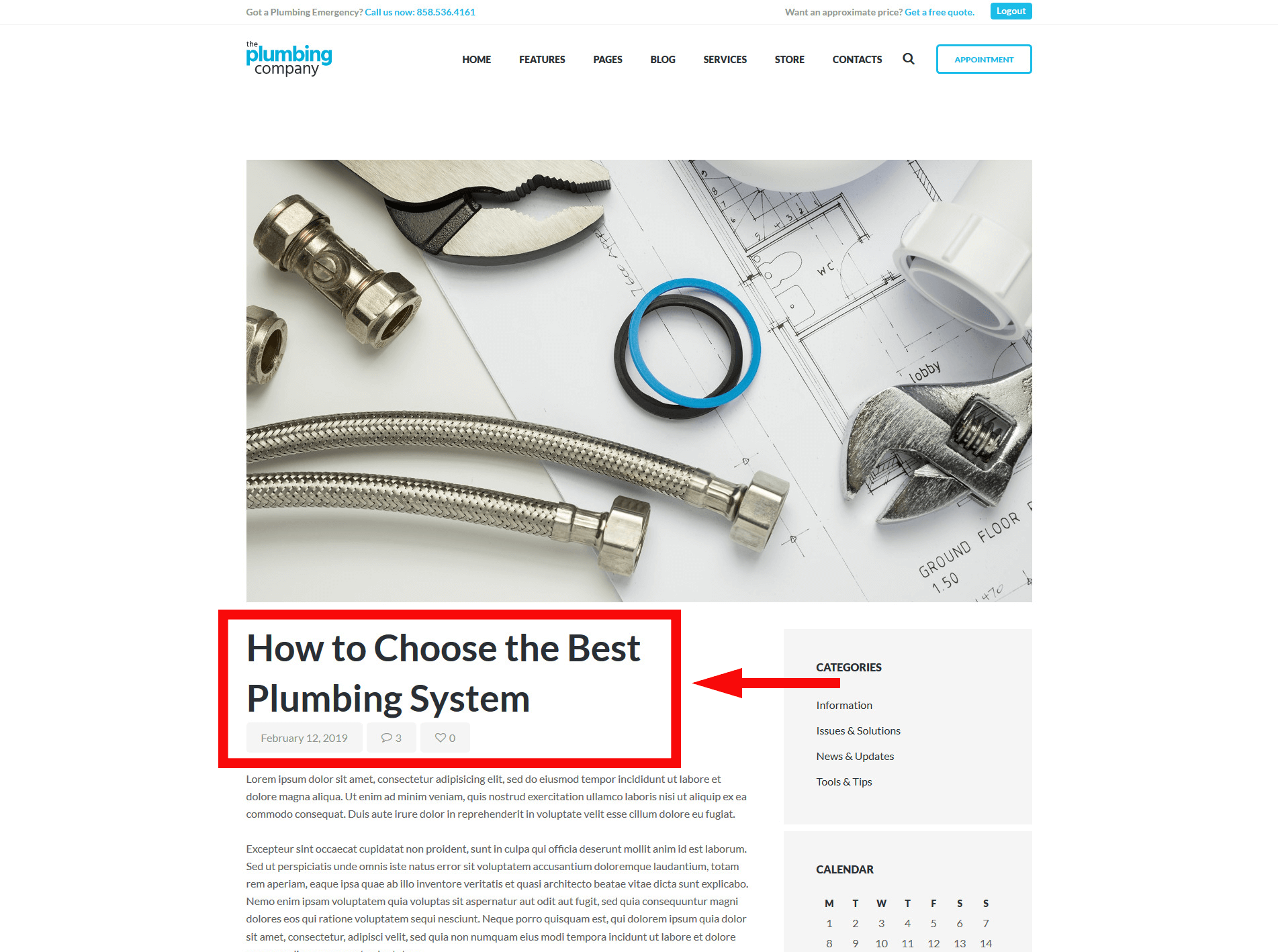
Featured image and title
- Hide featured image on the single post - If this option is unchecked, you can choose the position/alignment of the post header (post title and meta) and the way your featured image will be displayed ("Type of post thumbnail" option): above the content area and stretched to the whole page width (Fullwidth), above content in the area of limited screen width (Boxed) or at the top of content area (Default).
The position of the featured image, post title and meta can be overridden by the settings of "Layouts: Title and Breadcrumbs" and "Layouts: Featured image" widgets in a custom header layout!
Type of post thumbnail (featured image):
Post header position (post title and post meta):
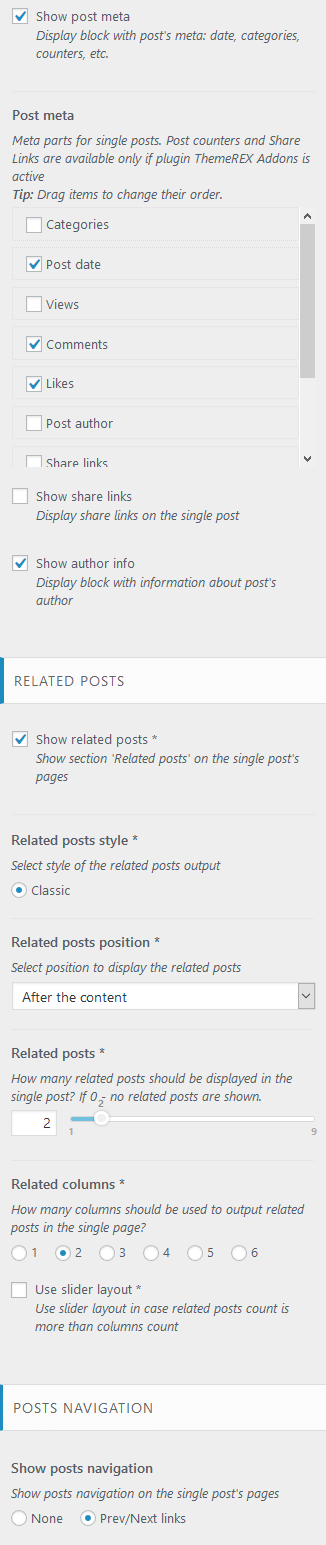
- Show post meta - enable/disable the additional post information, such as date, author, comments, etc. If this option is enabled, choose which post meta elements to display. You can also change their order by dragging and dropping.
- Show share links - enable/disable social media sharing buttons;
- Show author info - show/hide the author bio section;
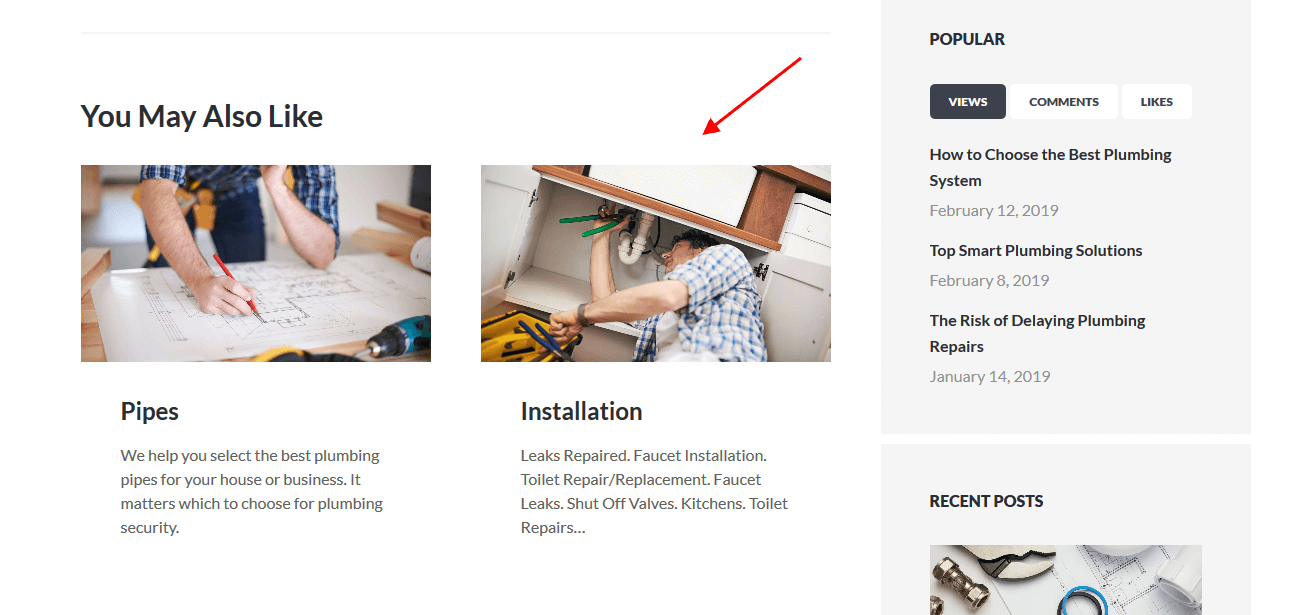
Related Posts settings
Here you can enable related posts on a single post's page.
- Related posts style - select the related posts style;
- Related posts position - specify the position to display the related posts;
- Related posts - select the quantity of related posts to show;
- Related columns - set the number of columns the section should be divided into (from 1 to 4);
- Use slider layout - enable this option to display related posts in a form of a slider if the related posts count is more than columns count.
Posts navigation
This option enables/disables posts navigation on a single post's page.
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plug-in is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
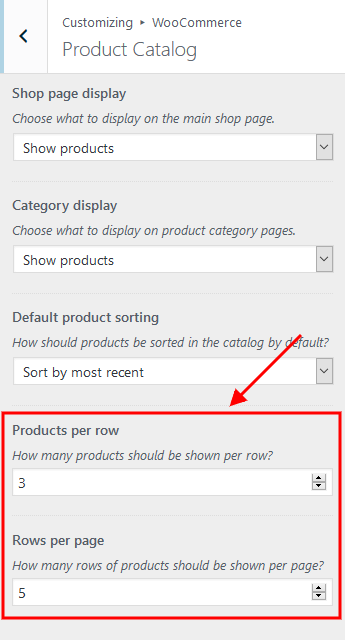
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop style" (Appearance > Customize > WooCommerce > Theme-specific options) is set to "Grid".

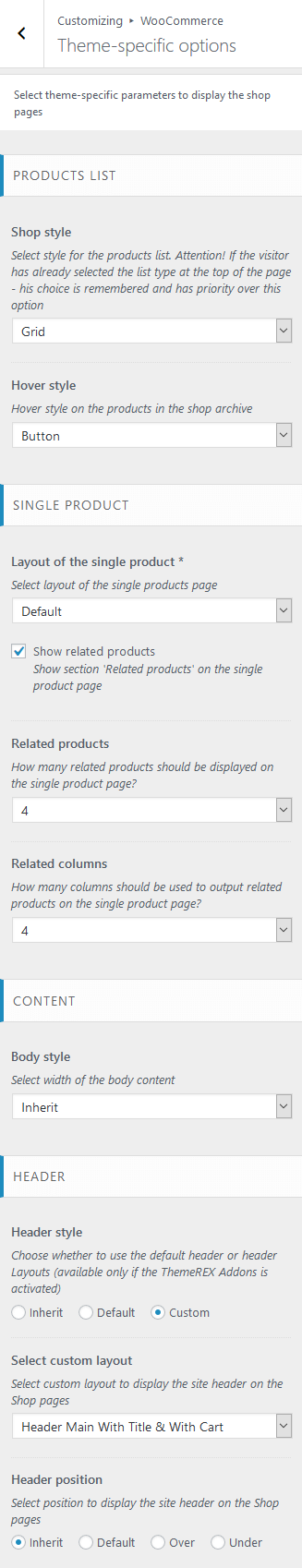
Theme-specific Options
Here you can manage an overall look and behavior of shop-related pages.
Product List settings
These settings allow specifying the Shop style and assigning a hover effect to the products.
Single Product settings
These settings are responsible for arranging a proper output of related products.
Content-related setting
Here you can specify the body style, thus set the width of the body content. For "Boxed" body style you can upload the background image here.
Header-related settings
These settings allow selecting header style and position. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
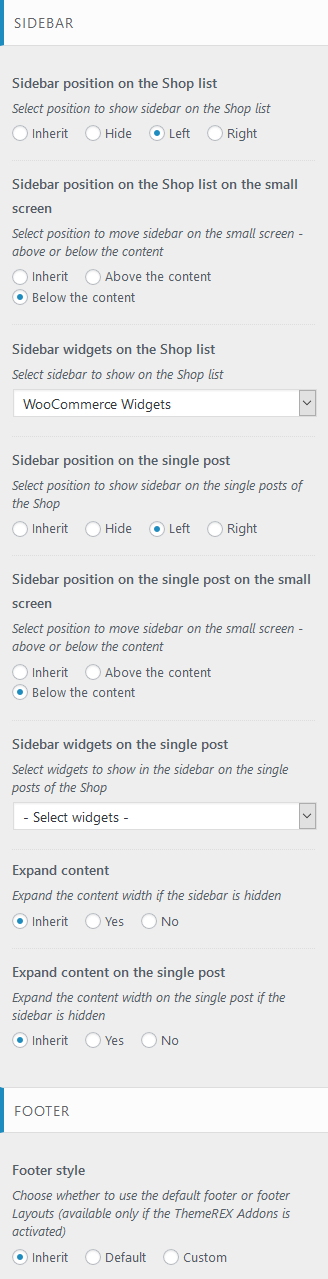
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position on Shop List page and single product posts as well as their versions for devices with small screen resolution.
"Expand content" option expands the content width when the sidebar is hidden.
Footer-related settings
These settings allow specifying footer style. For "Default" footer style specify widgets sets and widgets' columns quantity. For "Custom" footer style "Select custom layout" option is available. You can manage these footer layouts in the WP Dashboard > Layouts tab.
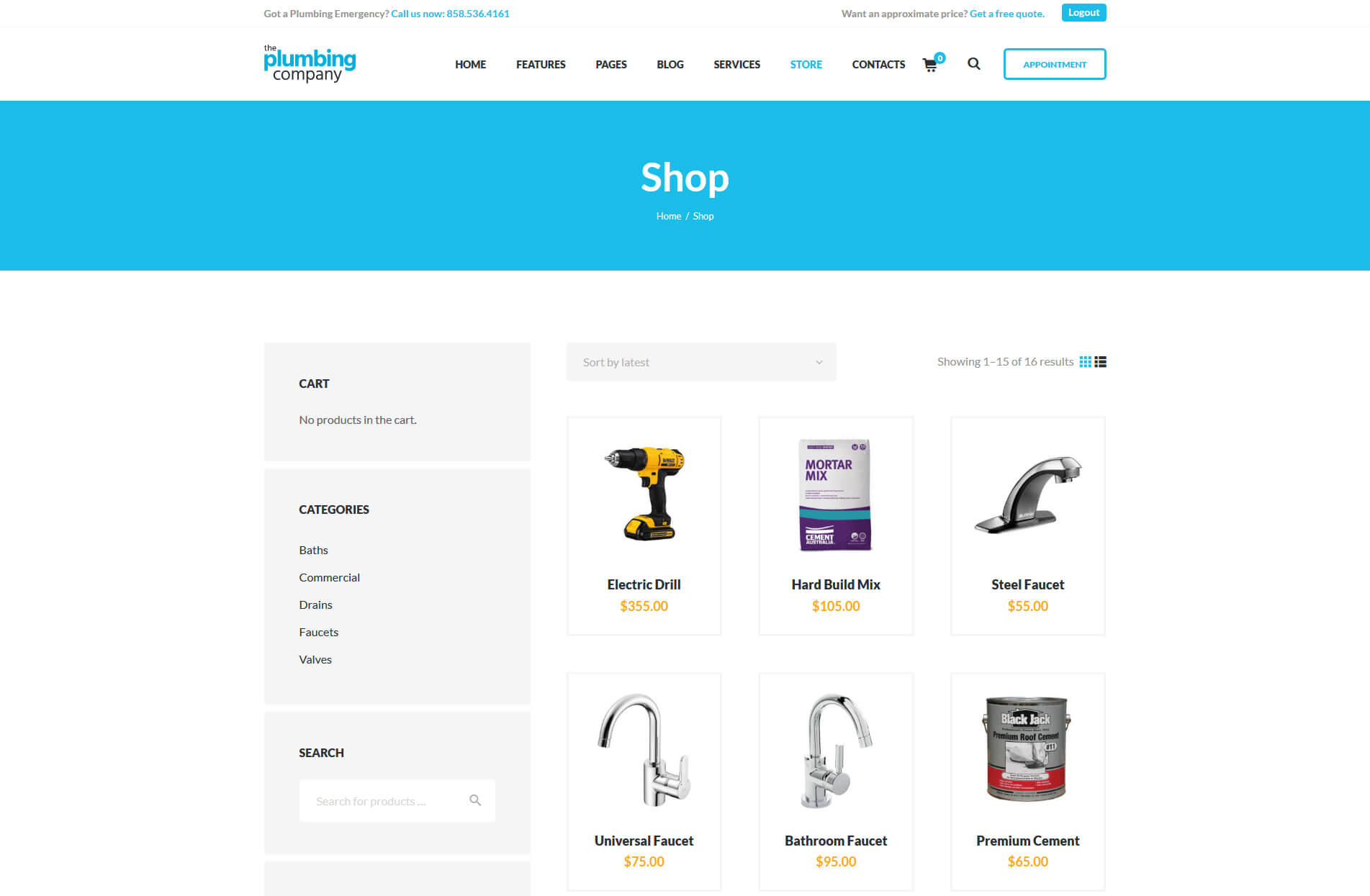
This is how the default Shop page looks like with current settings. Shop style is set to "Grid".
Typography
Here you can upload fonts and adjust font settings for specific typography elements.
Check this article or video tutorial for more information on how to add new Google Fonts and Custom Fonts.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 5 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 5 variable in theme-specific/theme.setup.php file.
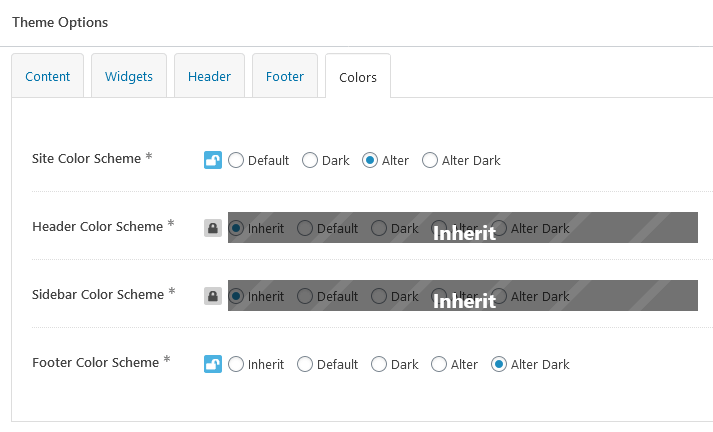
Colors
The theme allows you to assign color schemes to specific parts of your website. This is useful for highlighting certain areas and giving them a distinctive look.
Check this video tutorial for more information on how to customize color schemes.
The theme supports 4 color schemes - default (light), dark, alter, alter dark.
IMPORTANT! Due to specifics of CSS rules, you are unable to assign a light color scheme to any website part, if the dark color scheme is enabled.
Here are the website parts to which you can assign color schemes:
- Site Color Scheme - defines the main color scheme of your website. If no other part of website has a color scheme specified explicitly, affects the whole website. Otherwise, affects the body background color, body typography and pretty much anything that is located below the header and above the footer areas (except sidebar).
- Header Color Scheme - modifies the color scheme of the header.
- Sidebar Color Scheme - affects the color of the sidebar. The Inherit option inherits the value specified in the Site Color Scheme setting.
- Footer Color Scheme - specifies the color of your footer.
You can also assign color schemes for individual pages in the Theme Options > Colors panel of those pages.
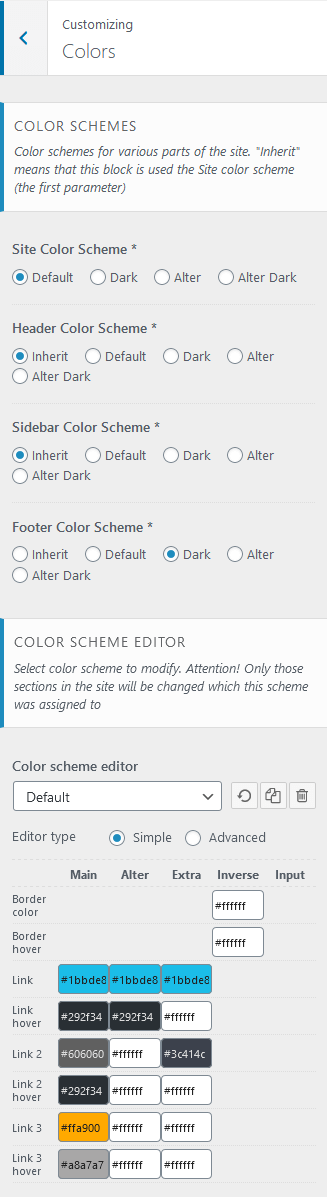
Color Scheme Editor
Here you can customize the color schemes of your website.
Three additional buttons are available:
- Reset - removes the current changes, made after your last saving.
- Copy - creates a new color scheme by duplicating the default one. Thus, it is possible to set different color schemes for particular pages and their parts.
- Delete - removes the current color scheme. You can delete only newly created color schemes. All default ones will remain.
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the accent colors (link colors) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website; (for advanced mode only)
- Border color - color used for elements with a border; (for advanced mode only)
- Text - color for the main body text; (for advanced mode only)
- Text light - color used for additional meta elements, such as post author, date, comments, etc. (for advanced mode only)
- Text dark - color mainly applied for headings; (for advanced mode only)
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color; (for advanced mode only)
- Text dark - used for headings or other elements that need a darker color; (for advanced mode only)
- Text light - used for meta elements that provide additional information; (for advanced mode only)
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color; (for advanced mode only)
- Link hover - the hover color of the link; (for advanced mode only)
INPUT (for advanced mode only)
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
In case the changes of the color schemes are not applied, please enable Debug mode (in Theme Panel > ThemeREX Addons > General tab) and save ThemeREX Addons settings.
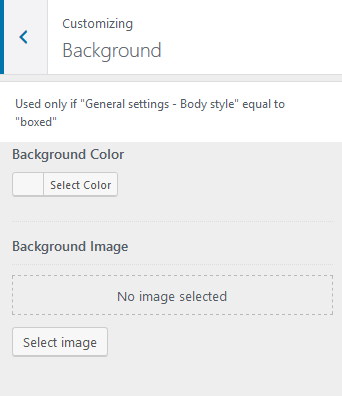
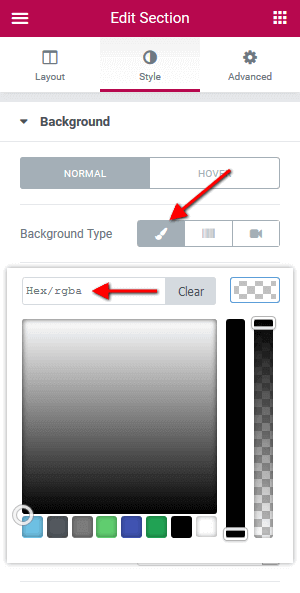
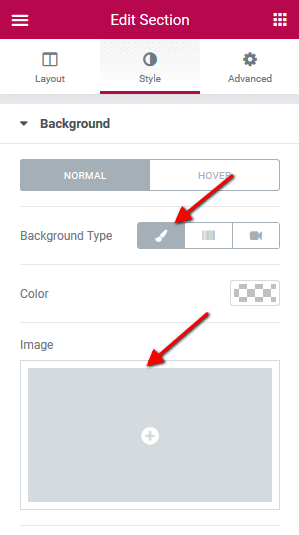
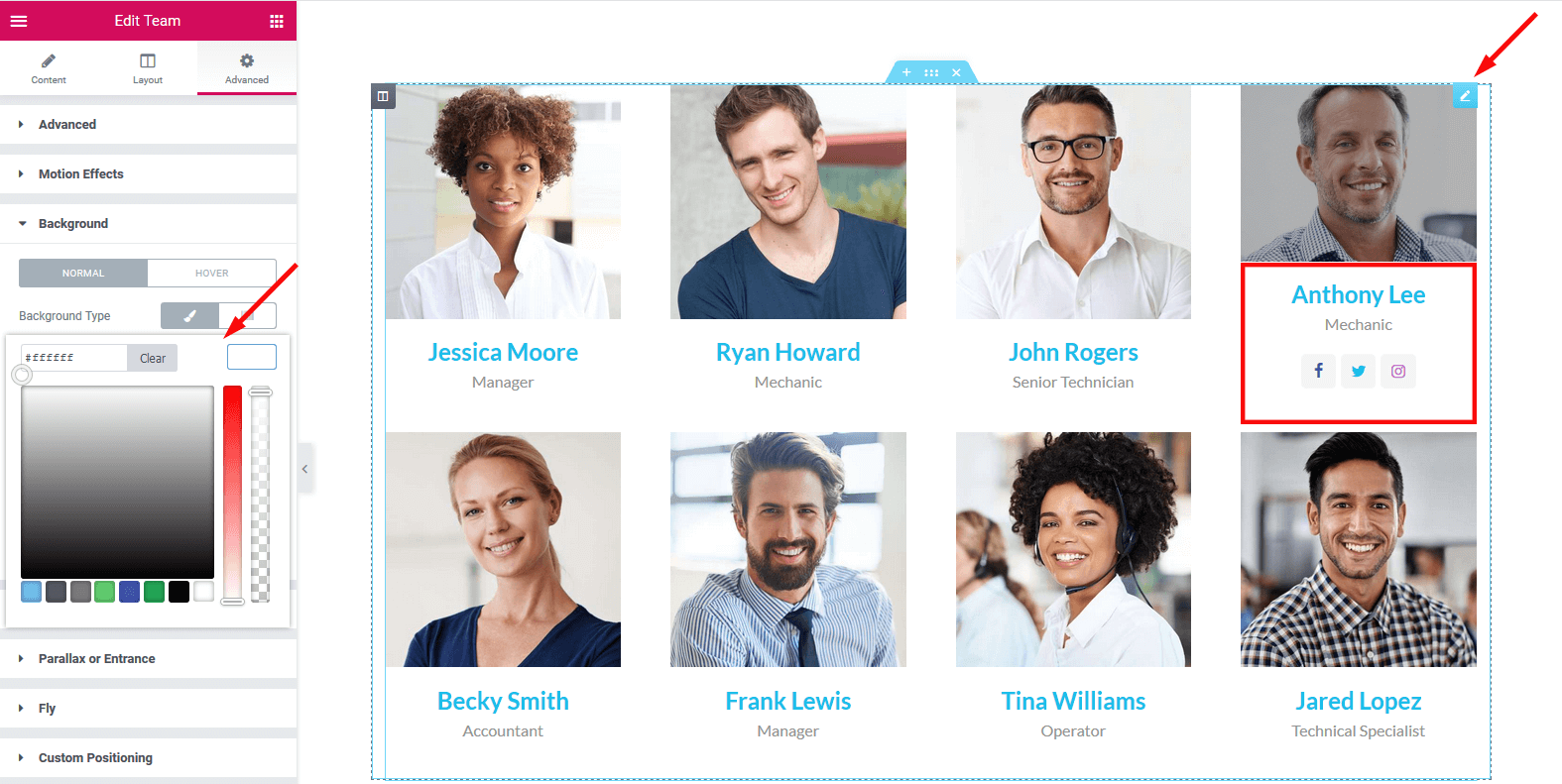
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
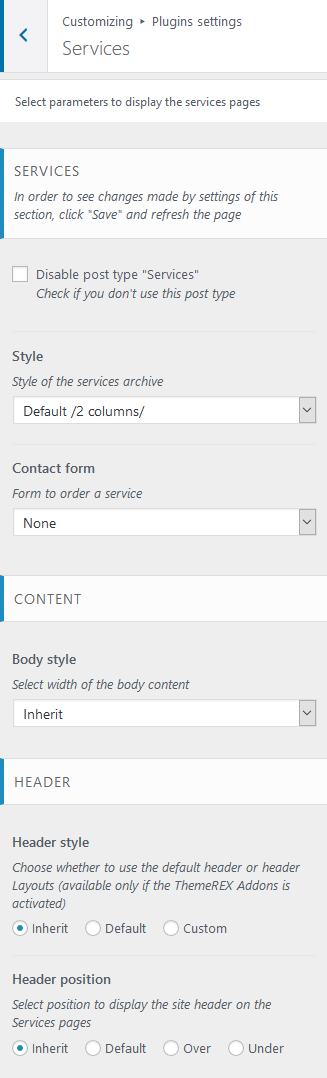
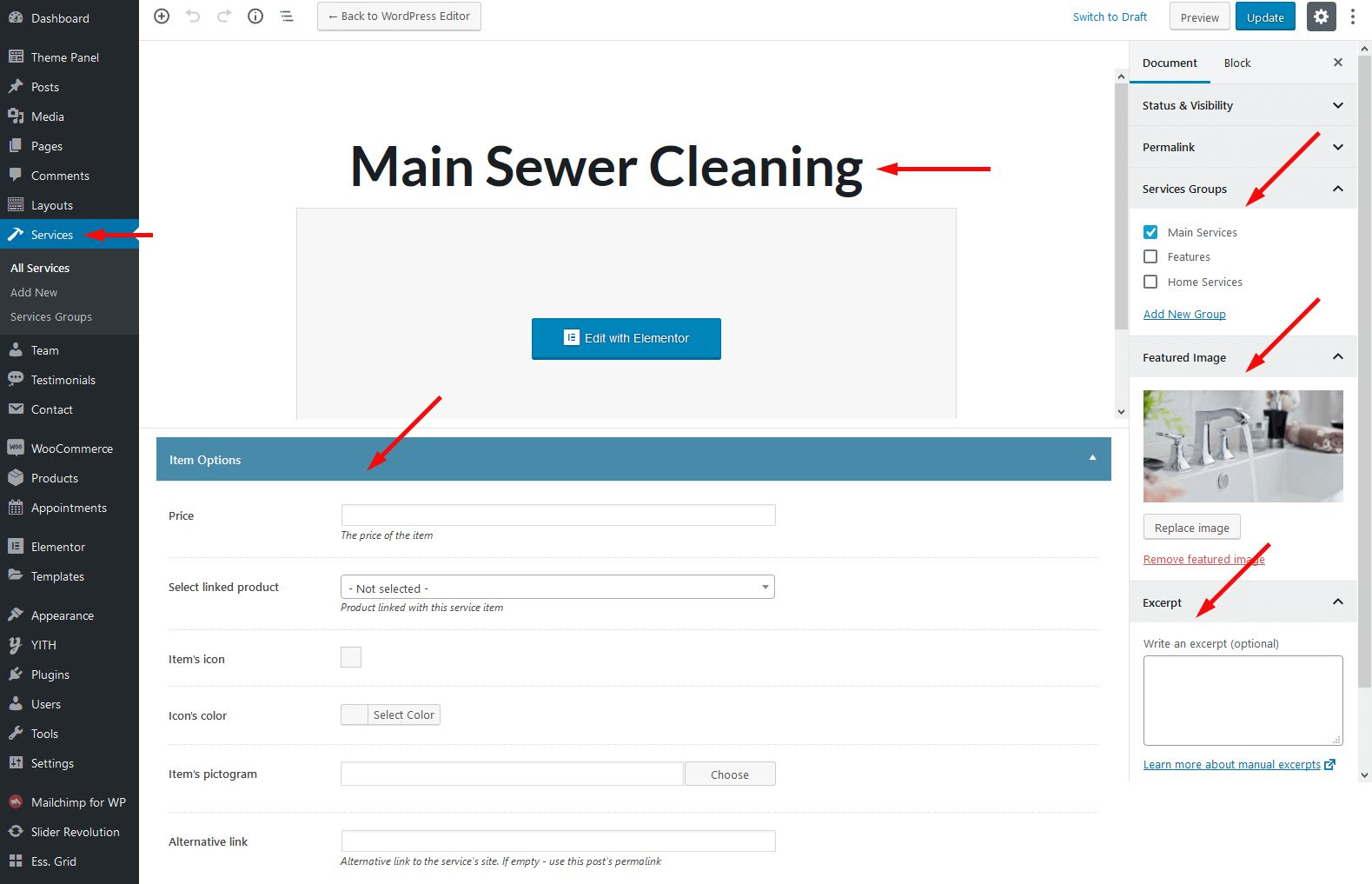
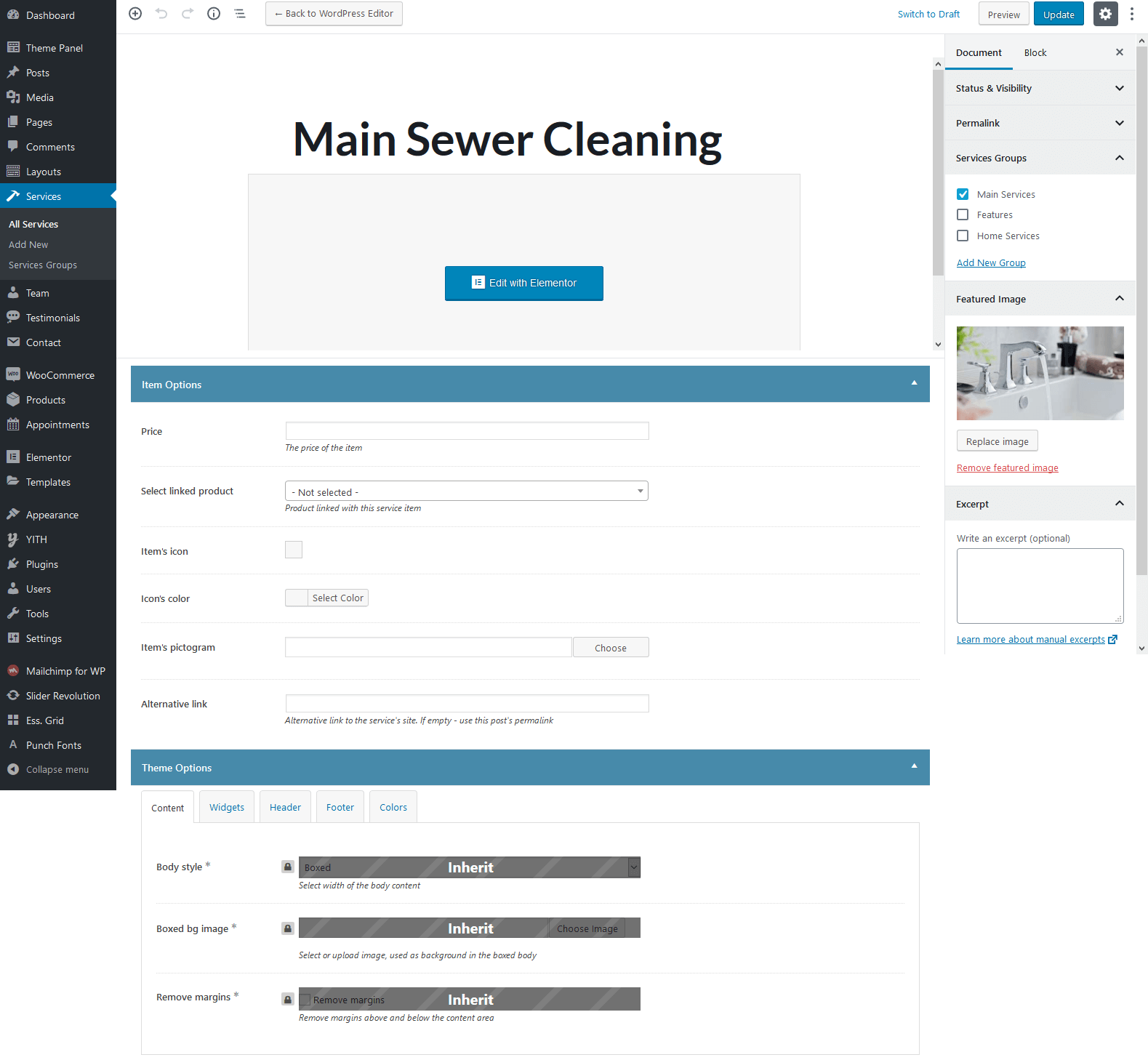
Plugins settings > Services
Settings of this group are responsible for managing an overall look and behavior of services-related pages (all services page and single service posts).
IMPORTANT! The number of services posts displayed on all services page is inherited from the Settings > Reading > Blog pages show at most option. The services posts can be added/customized in WordPress Dashboard Menu > Services section.
Style-related settings
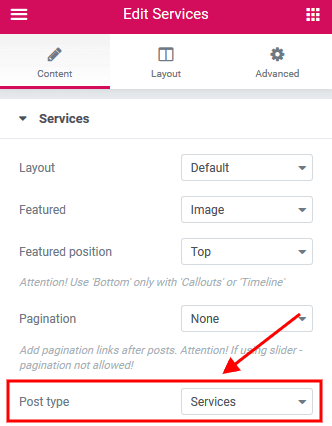
Here you can enable/disable services post type and specify the style of the services archive as well as add a contact form to a single service post.
Please check "Disable post type Services" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
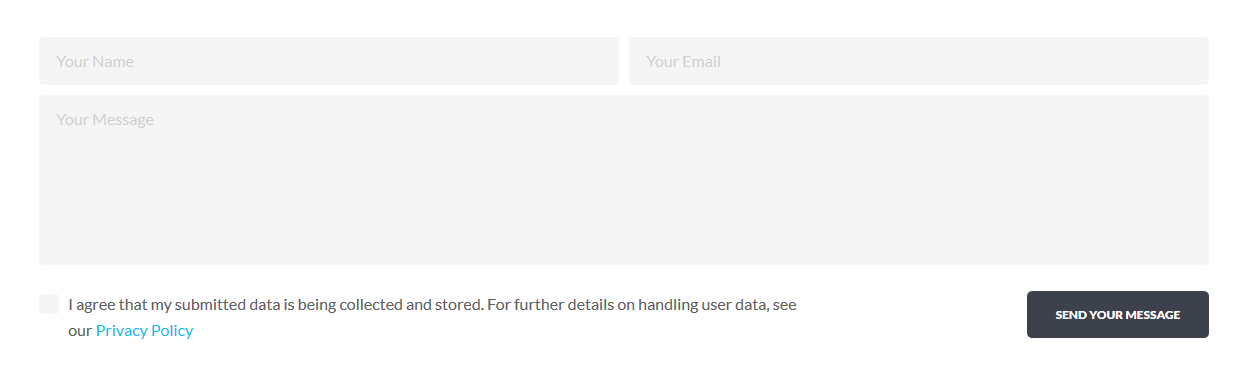
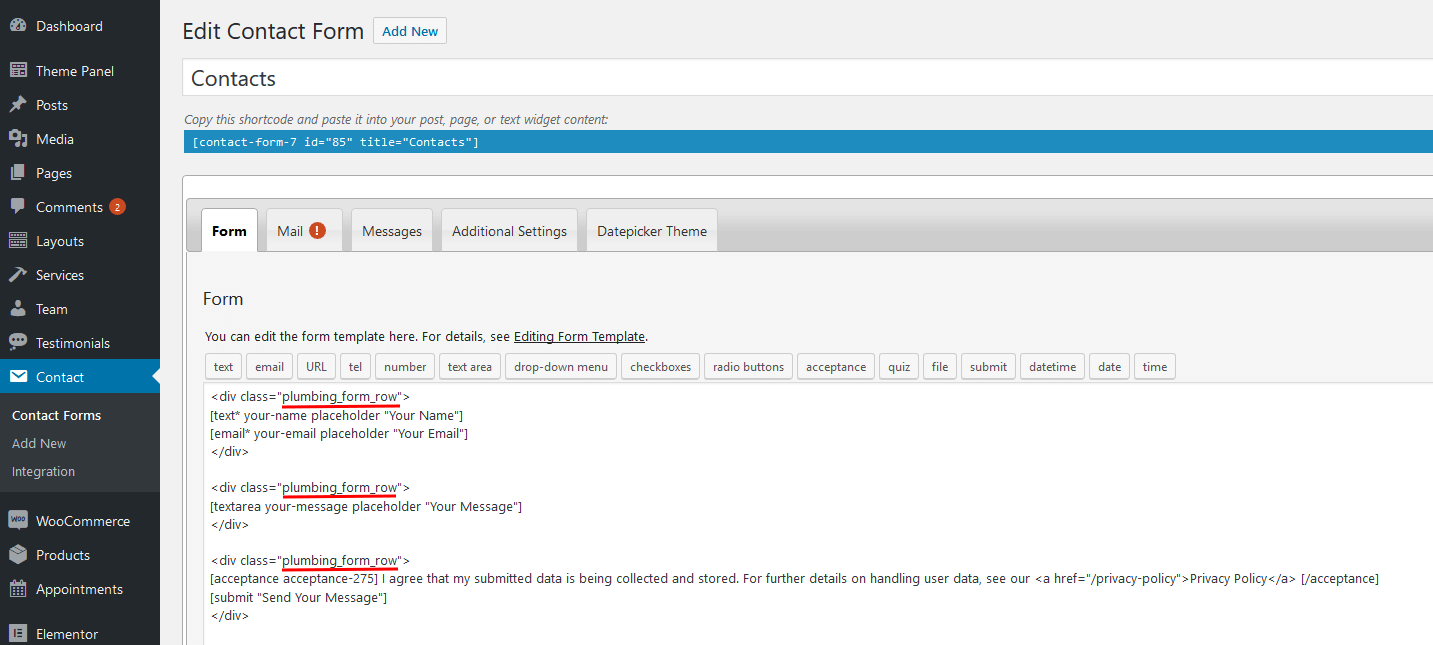
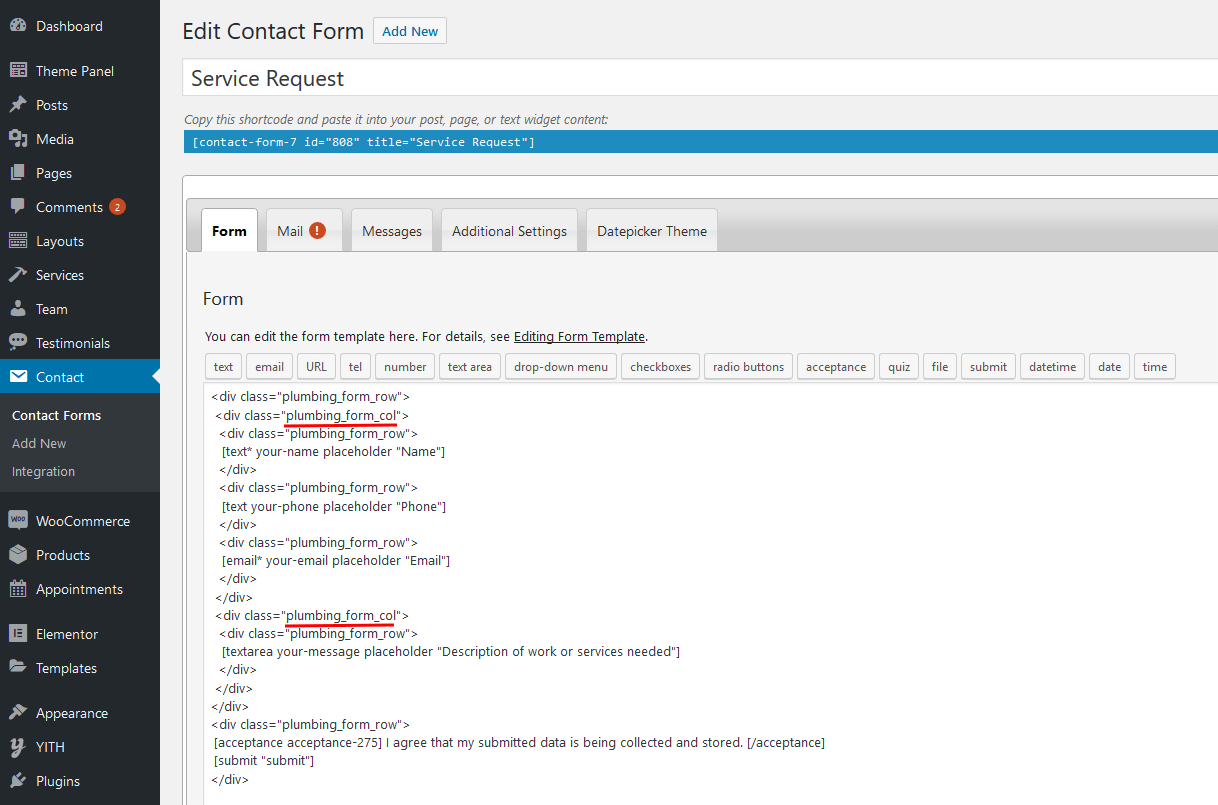
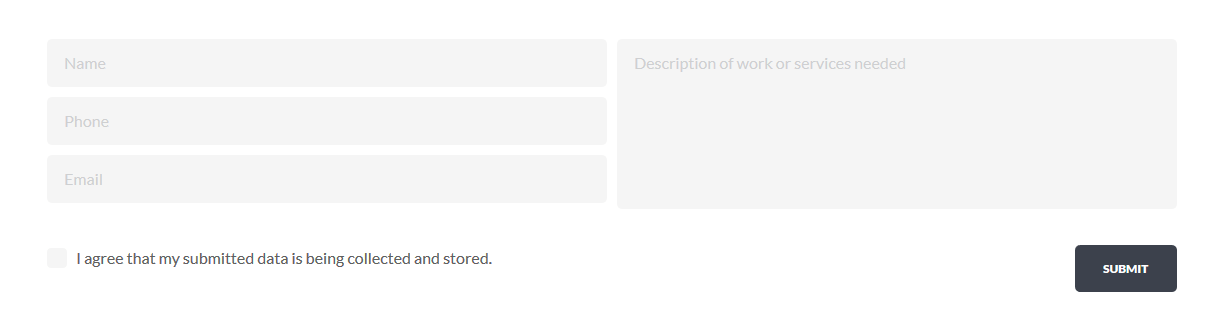
Contact form option:
- None - hides a form on a single service post;
- Default - adds default contact form that is built using Elementor Form widget.
- "Contact form 1"/"Contacts"/"Service Request"/"Service Request Quick" - inserts already built contact form (available if Contact Form 7 plug-in is installed). These contact forms are pre-built and come with the theme. They can be customized in Contact (WP Dashboard) > Contact Forms.
Content-related setting
This setting is responsible for choosing the body style of the services posts. For "Boxed" body style you can upload the background image here.
Header-related settings
These settings allow selecting header style and position. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
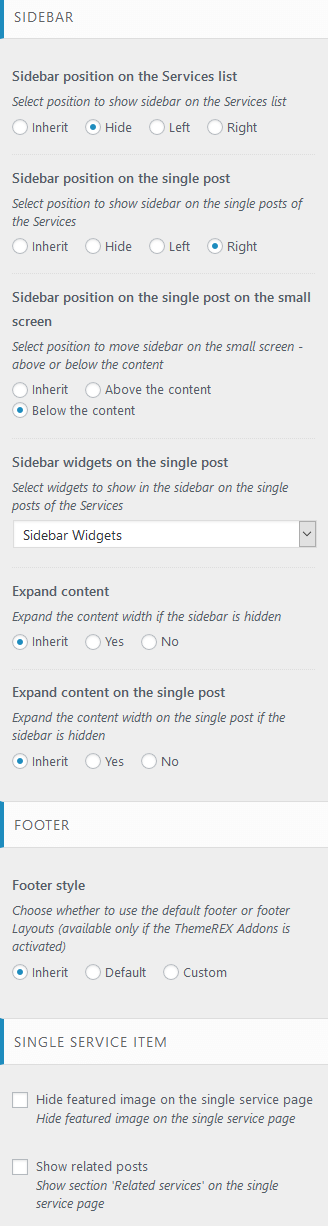
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position for All Services page and single service posts as well as their versions for devices with small screen resolution.
"Expand content" option expands the content width when the sidebar is hidden.
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can manage these footer layouts in the WP Dashboard > Layouts tab.
Single service item settings
- Hide featured image on the single service page - disables featured image on a single service post;
-
Show related posts - displays related posts on a single service page. If this option is checked, you can specify related services and their columns quantity.

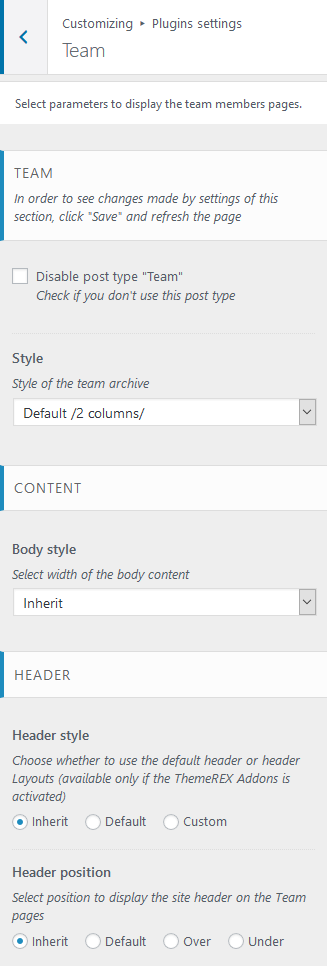
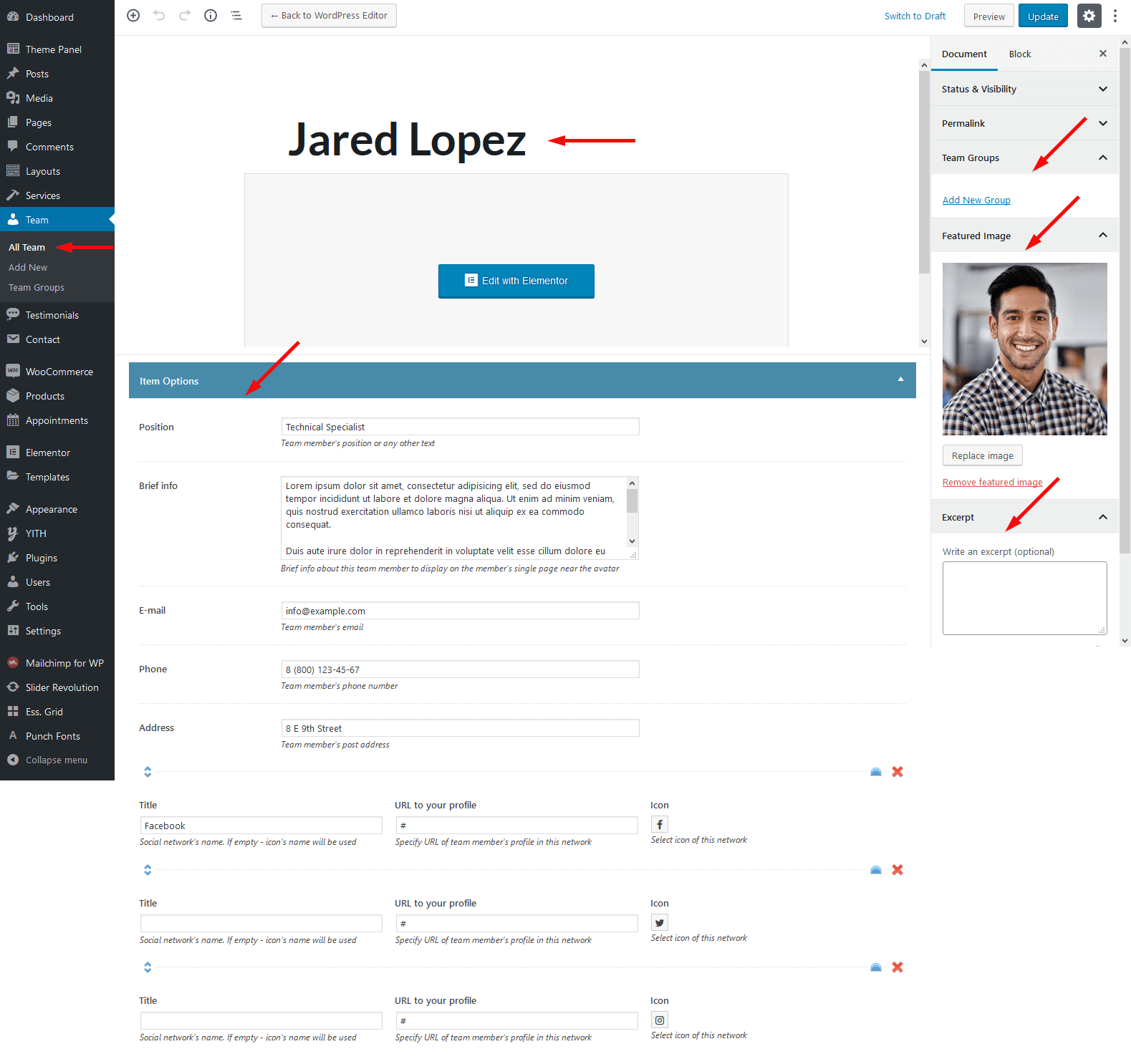
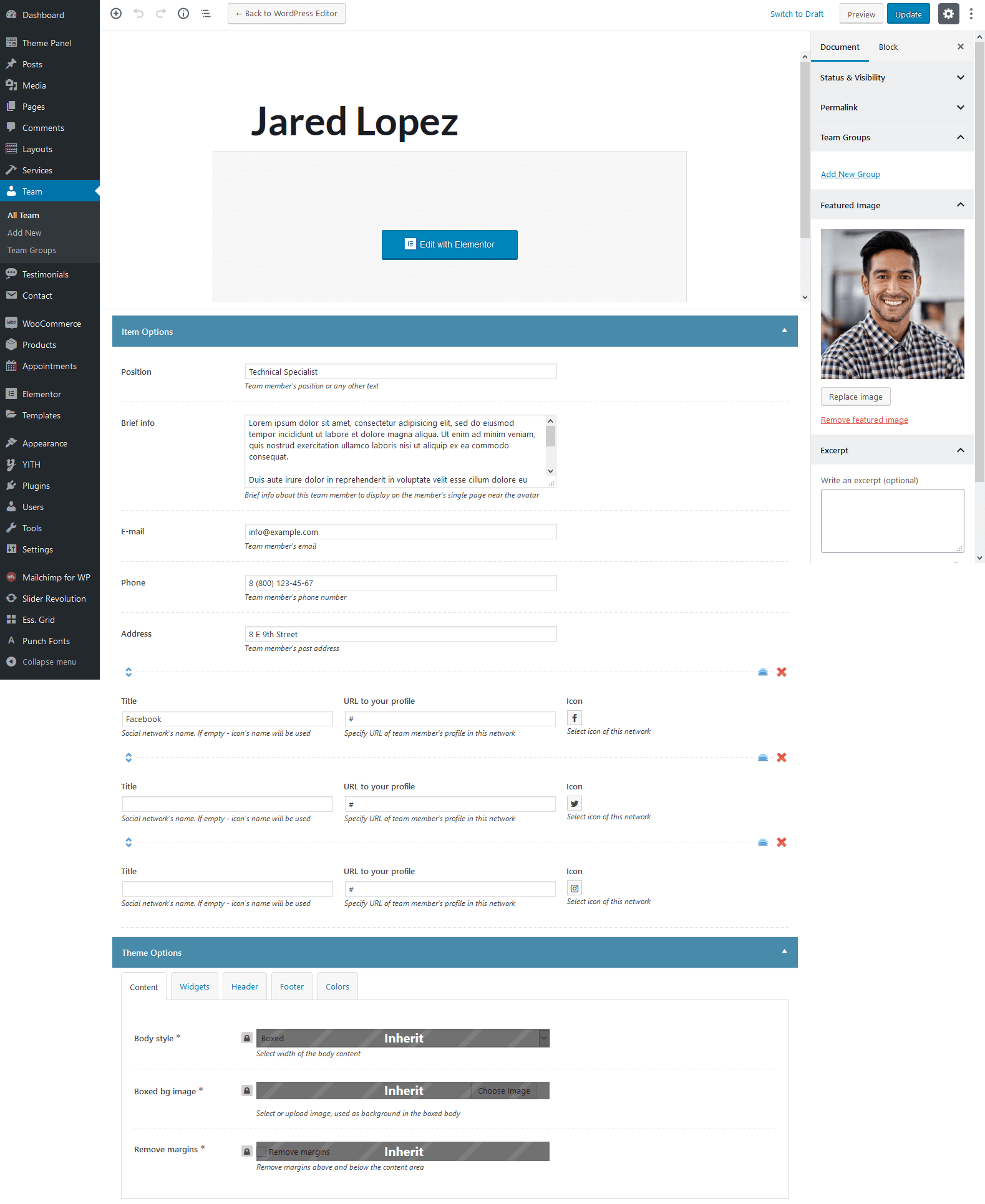
Plugins settings > Team
Settings of this group are responsible for managing an overall look and behavior of team-related pages (all team members page and single team member posts).
IMPORTANT! The number of team posts displayed on all team members page is inherited from the Settings > Reading > Blog pages show at most option. The team posts can be added in WordPress Dashboard Menu > Team section.
Style-related settings
Here you can enable/disable team post type and specify the style of the team archive.
Please check "Disable post type Team" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Content-related setting
This setting is responsible for choosing the body style of the team posts. For "Boxed" body style you can upload the background image here.
Header-related settings
These settings allow selecting header style and position. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position for All Team Members page and single team posts as well as their versions for devices with small screen resolution.
"Expand content" option expands the content width when the sidebar is hidden.
Footer-related settings
These settings allow selecting footer style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can manage these footer layouts in the WP Dashboard > Layouts tab.
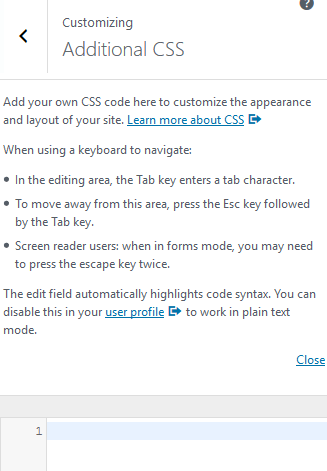
Additional CSS
Settings of this group allow you to specify additional custom styles.

Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
You can import required pages, along with the page settings, using the Importer tool. Learn more about it in the Demo Content chapter.
New Page Creation
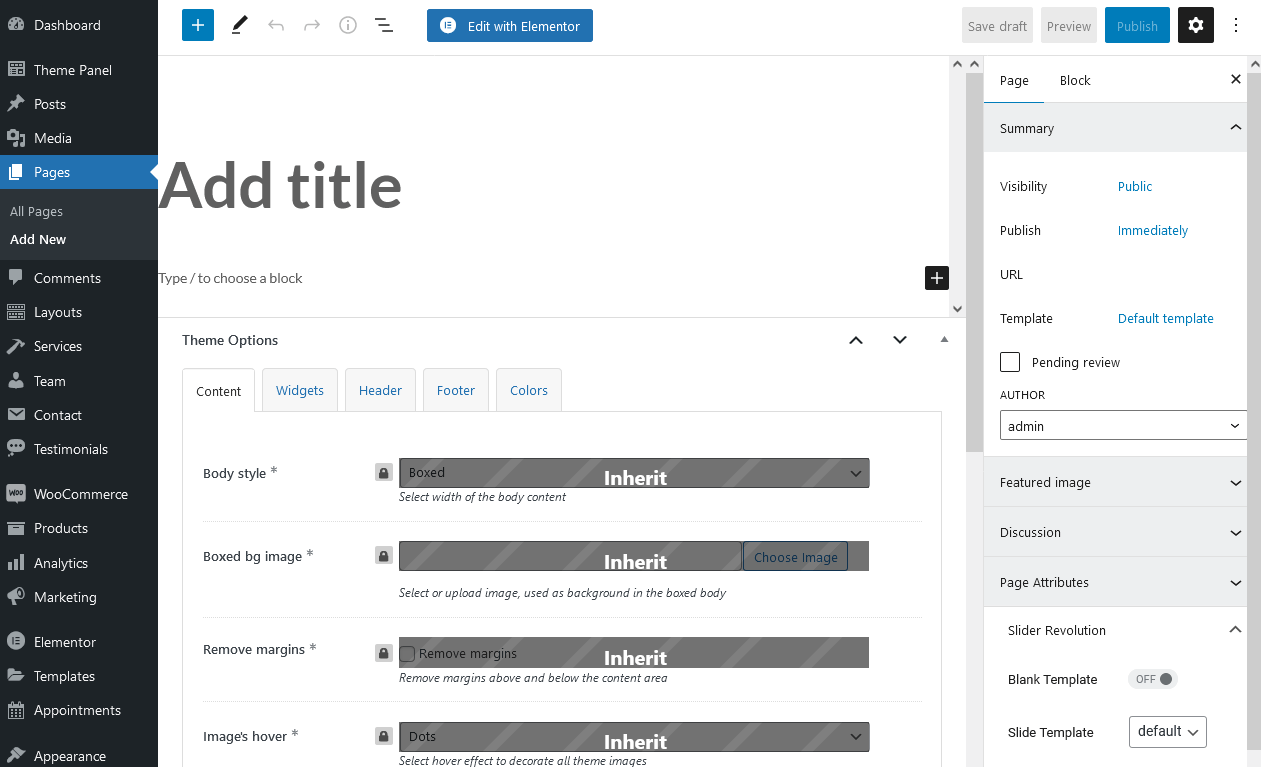
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.

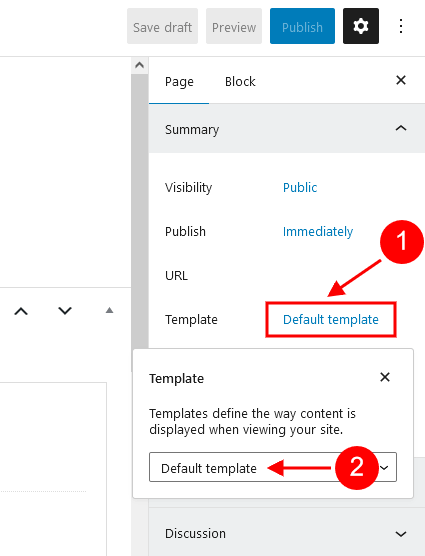
Page Templates
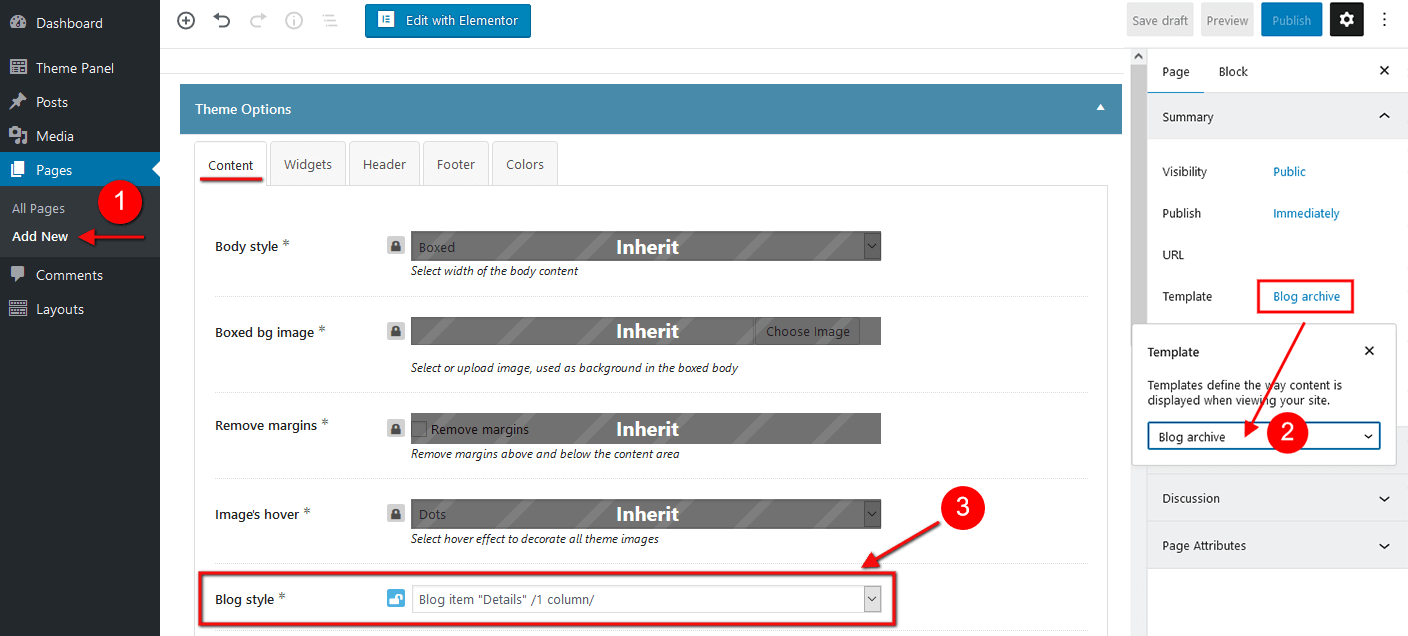
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Summary > Template sidebar. Check Posts pages article to find out more information on how to customize them.

Elementor Page Builder-related tutorials
Usually, the page consists of Sections, Columns, Widgets and some other elements that can be edited via Elementor. Before you start, please check the following tutorials:
- Official Elementor Tips page.
- Getting Started With Elementor.
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials.
Custom Page Settings
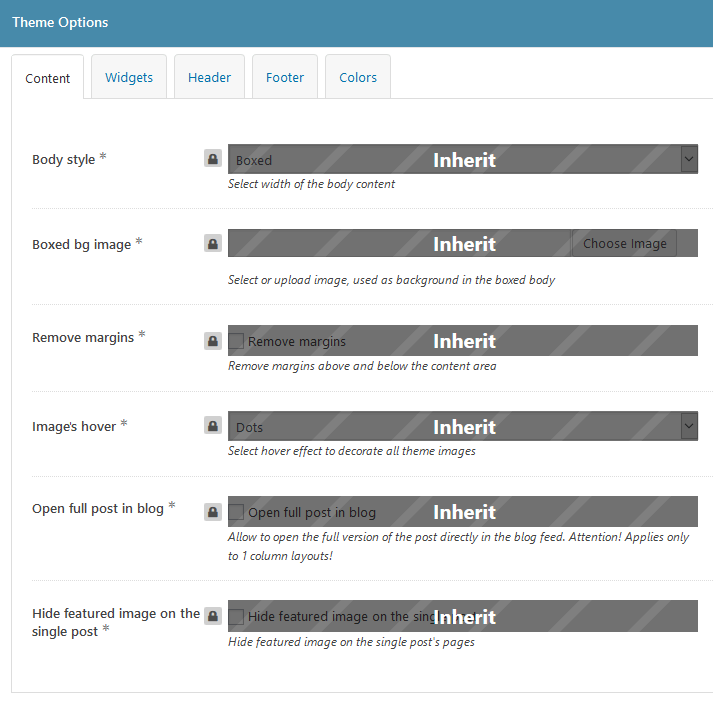
Each page has a Theme Options panel, where you can specify custom page parameters.

In Theme Options, you can assign a different header/footer style, widgets set, body style, as well as many other options for each individual page.
These settings are applied to the page you are editing, and will overwrite the global settings specified in the Customizer.
You can enable or disable the Theme Options panel in the Preferences > Panels in the top right corner of the WordPress admin.
Assigning a Page as a Homepage
Once you finished with building your page, assign it as a Homepage:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
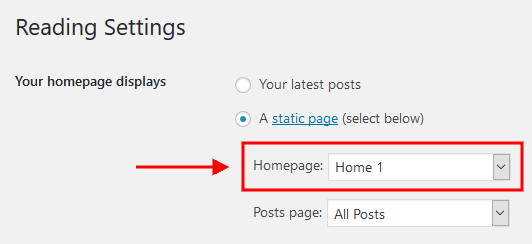
-
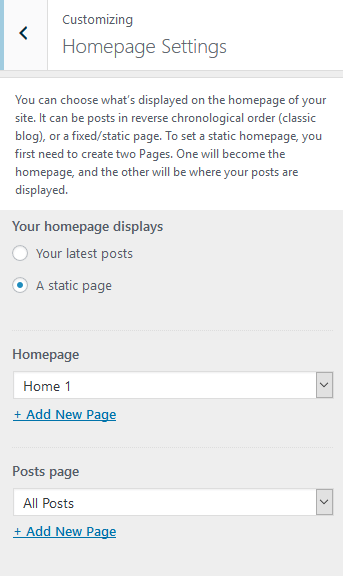
In Your homepage displays section select A static page (select below) option and choose the necessary page from the Homepage drop-down list.

- Save the changes.
Alternatively, you can assign a page as a homepage in Appearance > Customize > Homepage Settings.
The theme comes with the following set of Homepages.
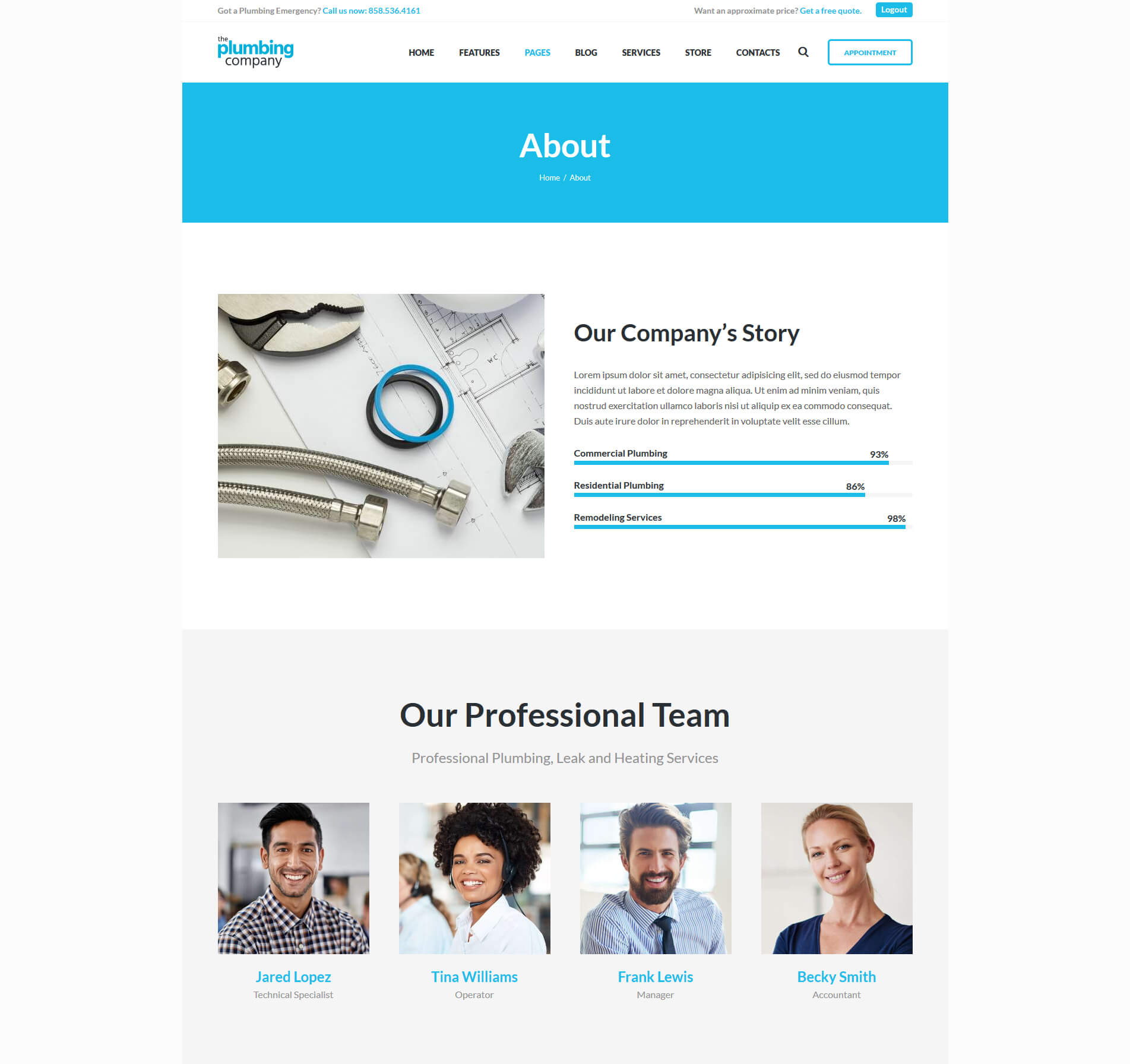
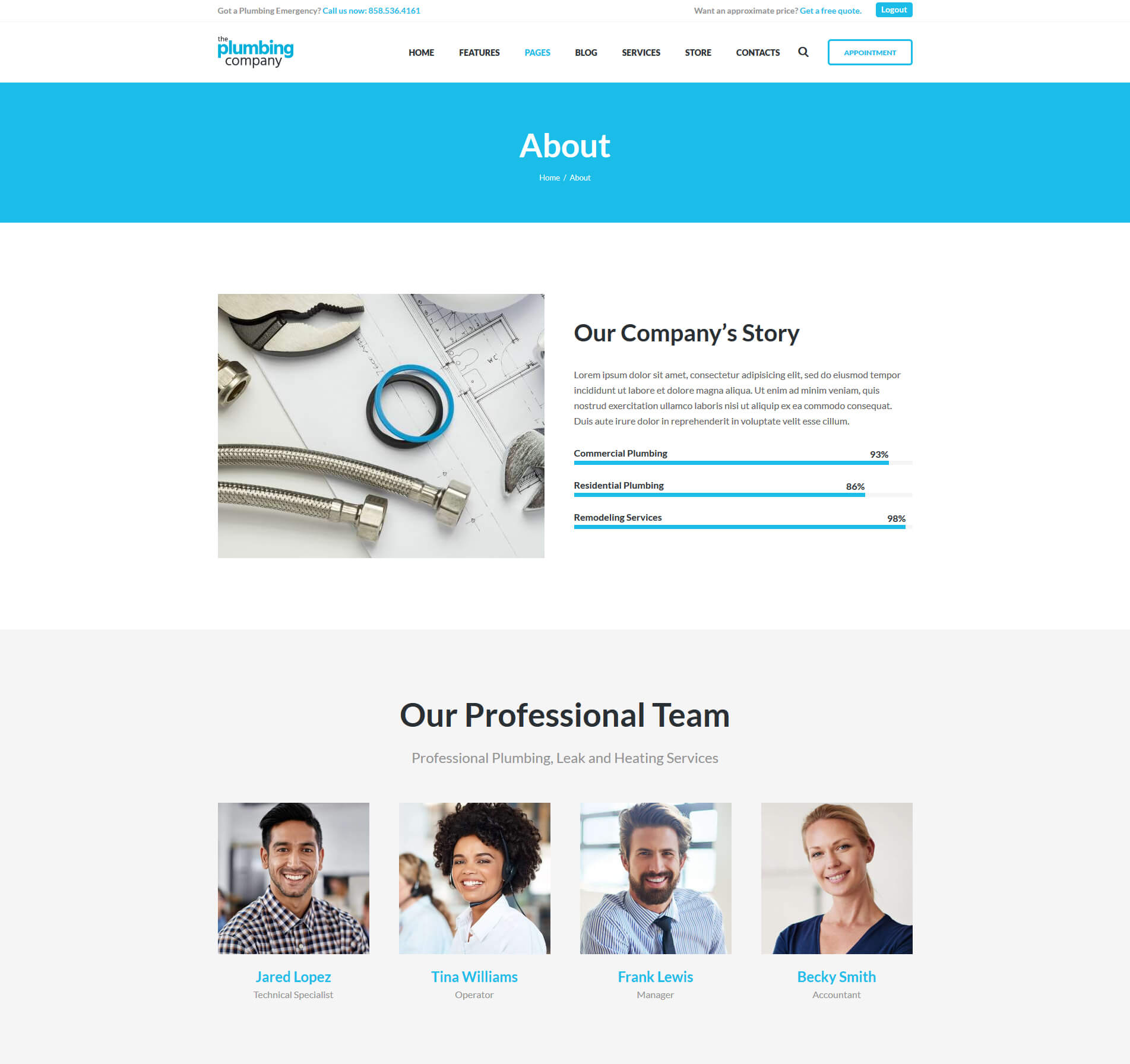
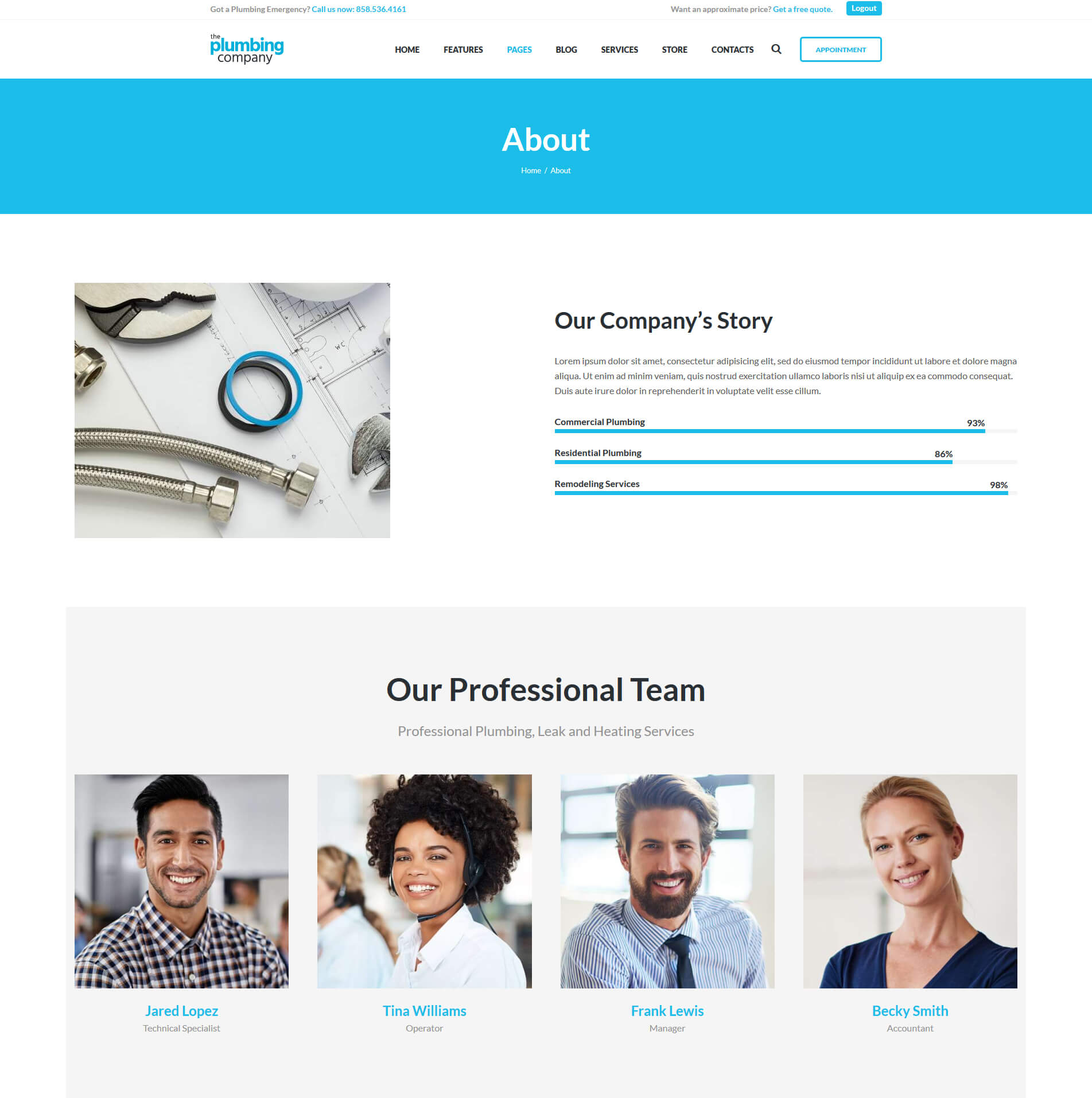
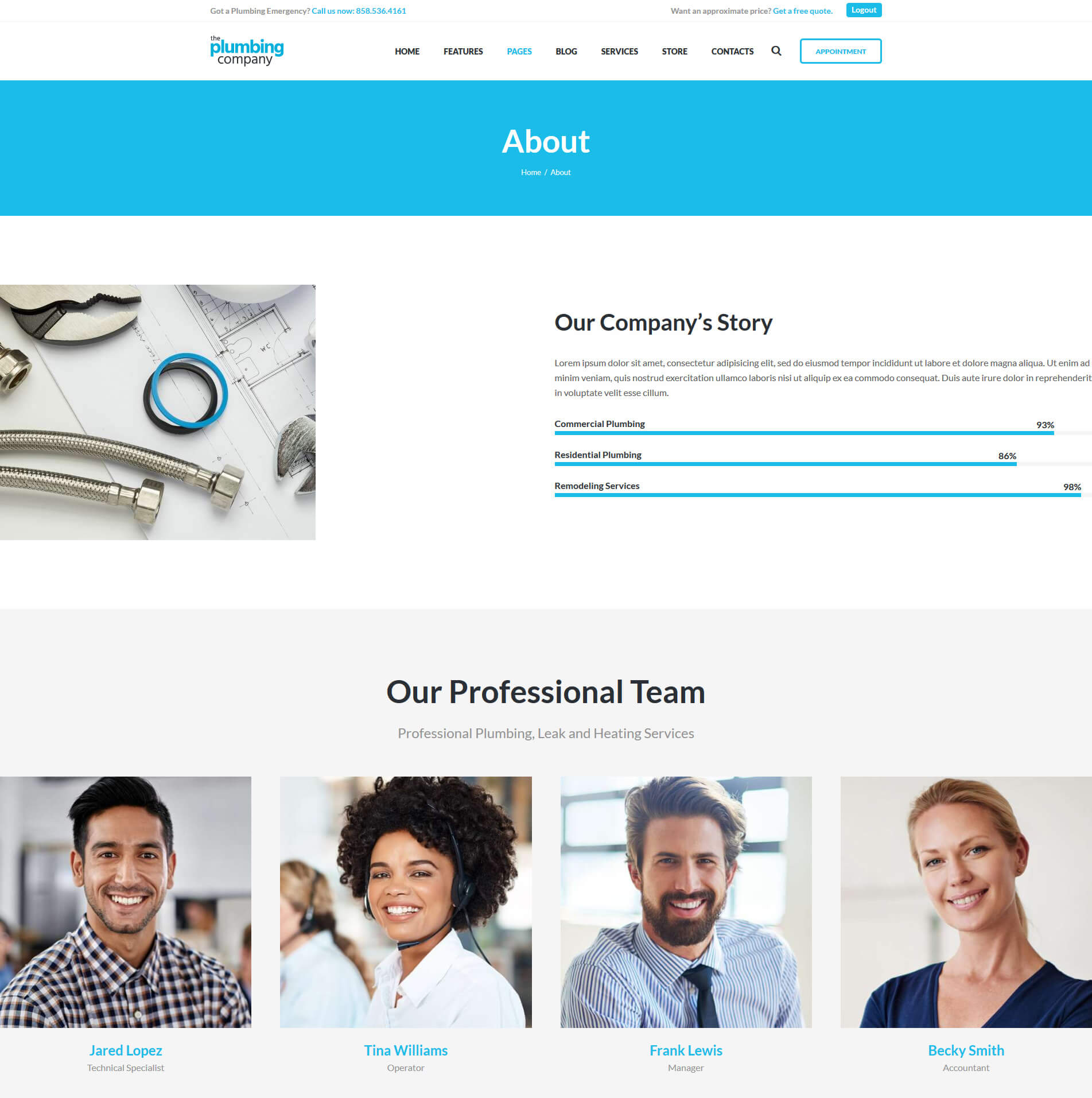
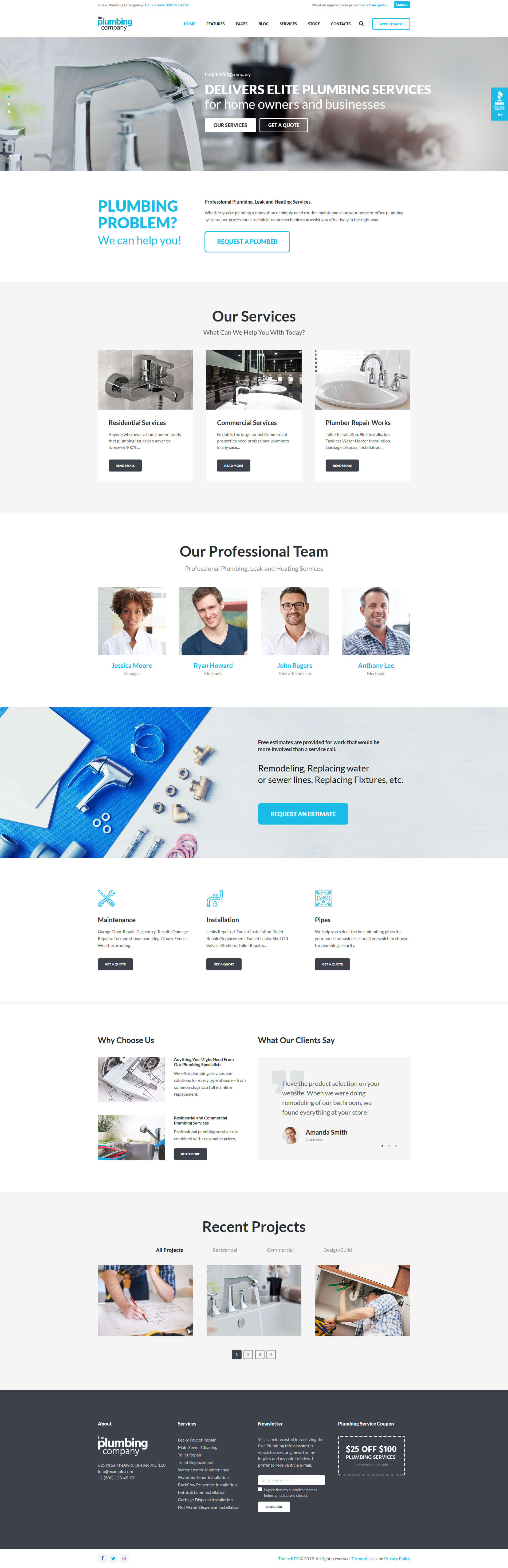
Home 1
Below you can find the screenshots of "Homepage 1" front-end with hotspots describing where you can customize content for a particular section and the "Theme Options" settings.

The background color/image for the page blocks can be managed in the Edit Section > Style > Background tab in the Elementor widgets panel.
Theme Options settings (Homepage 1):
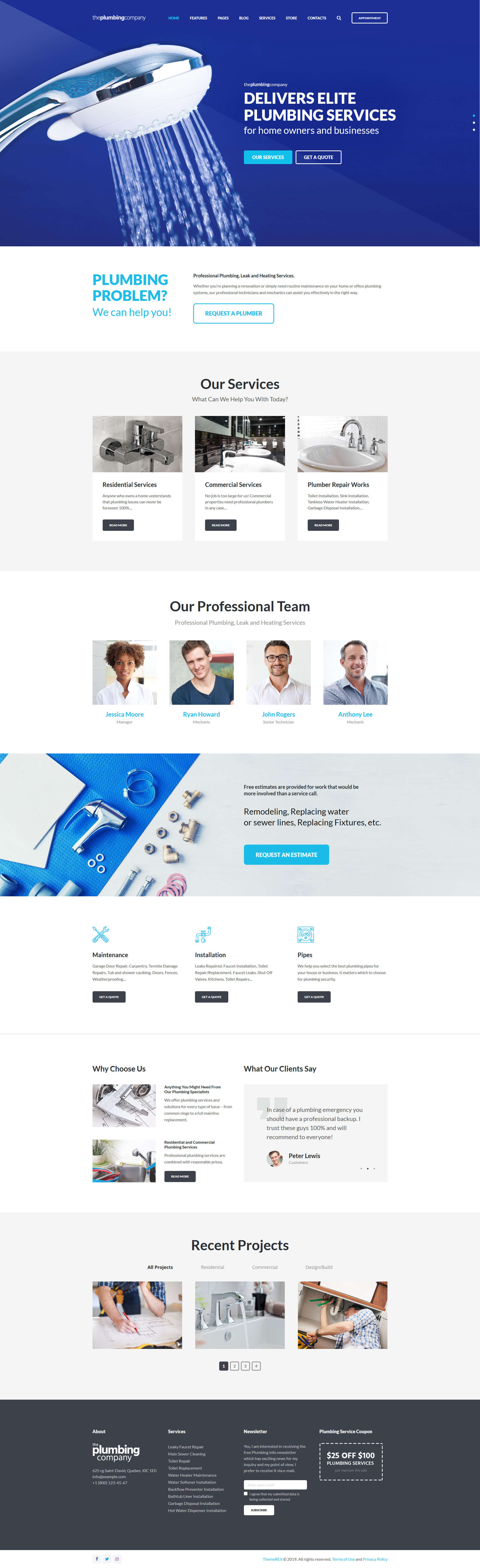
Home 2
This is how the second version looks like.

The background color/image for the page blocks can be managed in the Edit Section > Style > Background tab in the Elementor widgets panel.
Theme Options settings (Homepage 2):
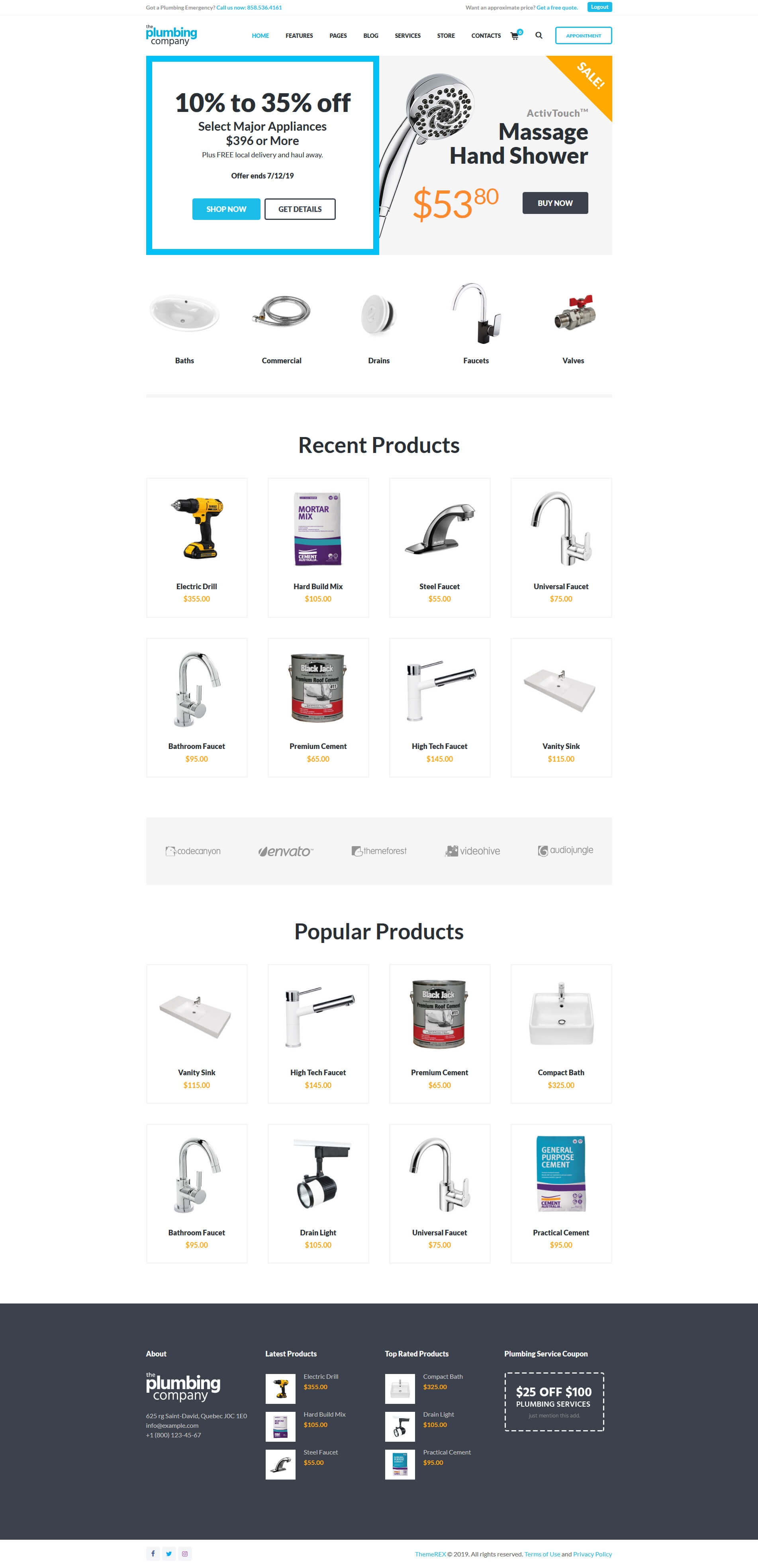
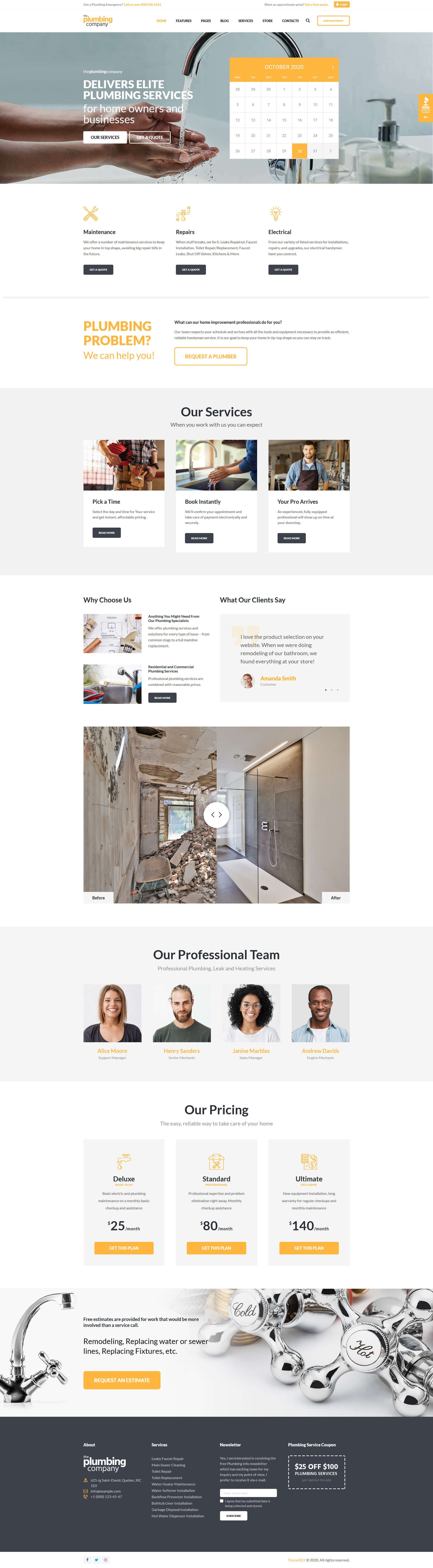
Home 3 (Store)
This is how the third version looks like.

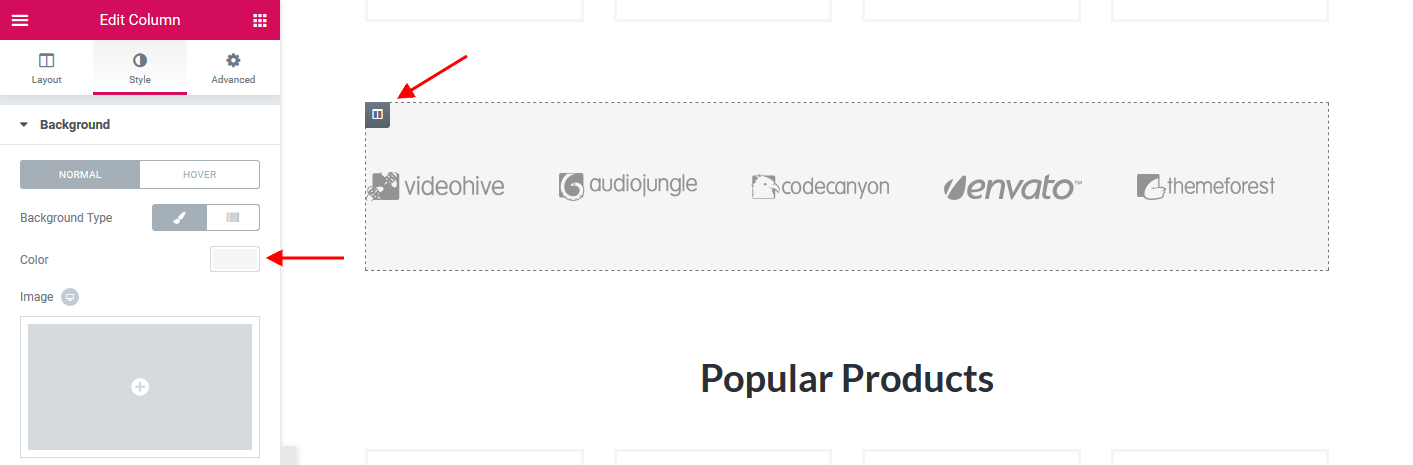
To customize the background color for the slider with clients, navigate to the Edit Column > Style > Background tab in the Elementor widgets panel.

Theme Options settings (Homepage 3):
Home 4 (HandyMan)
This is how the fourth version looks like.

Theme Options settings (Homepage 4):
Layouts
Introduction to Layouts
Layouts is a tool that lets you create custom headers, footers, and other website sections, and is based on the Elementor Page Builder.
Layouts are available after you activate the ThemeREX Addons plug-in. After the activation, a new menu item appears in your WordPress admin panel.

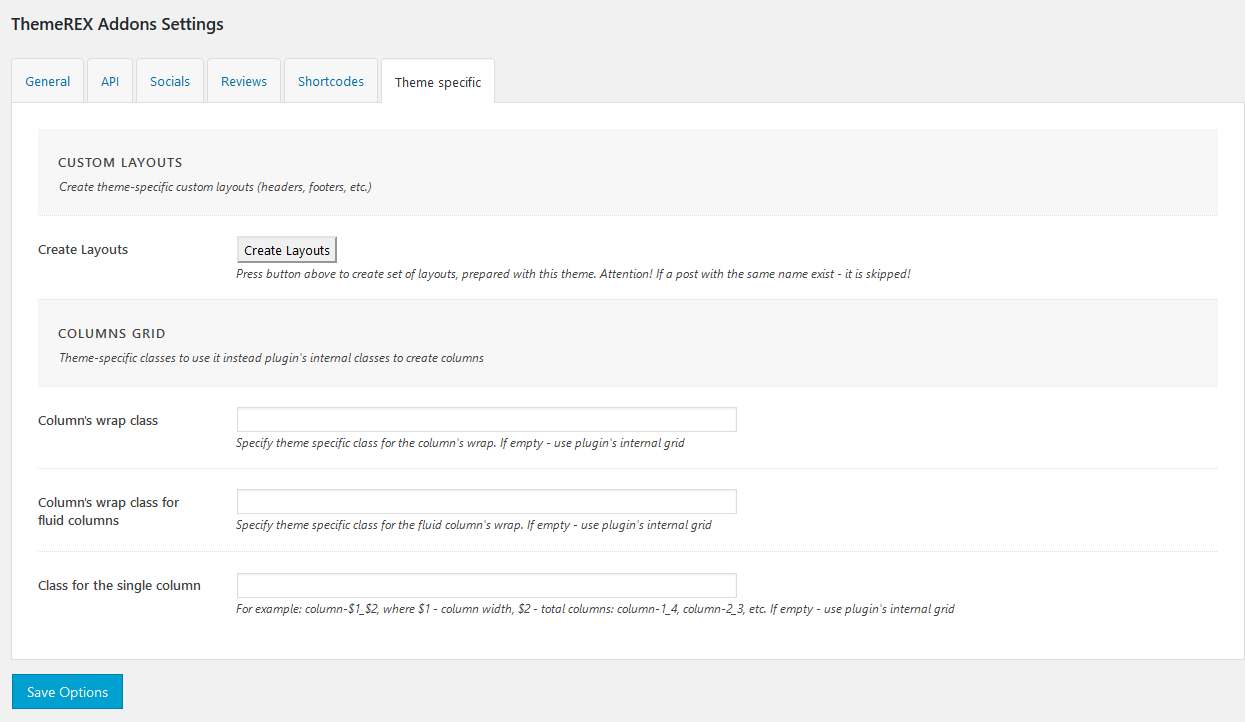
Your theme comes with a number of pre-built Layouts. If you've imported the full content, they will be available for you from the start. Otherwise, you would need to generate them in Theme Panel > ThemeREX Addons > Theme Specific > Create Layouts.
Creating Layouts
In order to create a layout, navigate to Layouts (WP Dashboard) > Add New.
Layouts are built in a similar way you build regular pages with Elementor Page Builder. The difference is that Layouts expand the default list of widgets by adding layout-specific widgets and provide you with additional section settings.
Please check this article for detailed information regarding layouts customization.
You can also view our video tutorials about header and footer layouts customization.
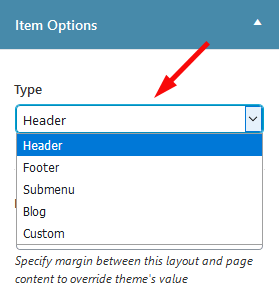
When creating a Layout, first you need to specify the correct Layout type in the Item Options panel:

- Header - the layout is applied only to output in the header area. It appears in the list of available headers in Appearance > Customize > Header > Header Style > Custom.
-
Footer - the layout is applied only to output in the footer area. It appears in the list of available footers in Appearance > Customize > Footer > Footer Style > Custom.
You can also choose a different Header/Footer Layout for a specific page. Simply open that page in the WordPress admin, and in the Theme Options > Header/Footer panel edit the Header Style and Footer Style settings.
-
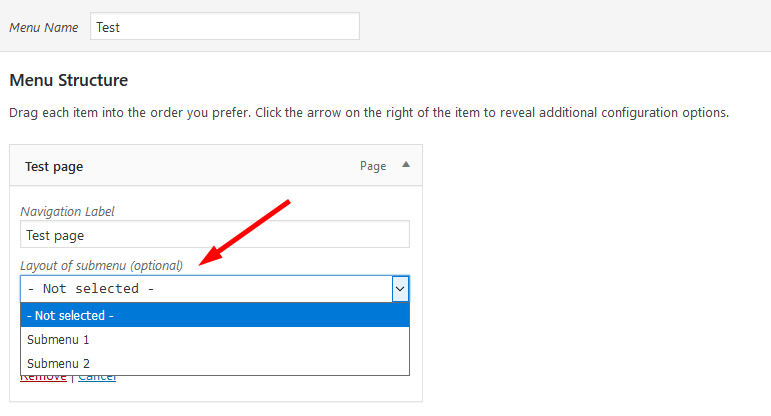
Submenu - the layout is used to create custom dropdown menu without installing Uber Menu/Mega Menu plug-ins. You can apply the submenu layout in the Appearance > Menus > Layout of submenu (optional) field.
"Layout of submenu" field appears only when at least one submenu layout is created.
Please view this article for more information about submenu layouts.
- Blog - custom style or template to output the Blog Stream page or posts elements in Elementor "Blogger" widget, thus creating a blog stream page or page blocks with unique overall look. Use it in combination with Blog Item Parts widget, that lets you insert any post parts (featured image, title, meta data, content, custom fields) to page in any combination and in any quantity.
- Custom - the standard layout fragment that can be added into a web page using an Elementor Page Builder Layouts widget.
Custom Layouts can be especially useful when you need to use the same section in different places on your website. Instead of building it from scratch on every new page, you can save it as a custom Layout and insert using a Layouts widget.
In order to add a custom Layout to a web page:
- Add a new Elementor Page Builder section in the website editing screen.
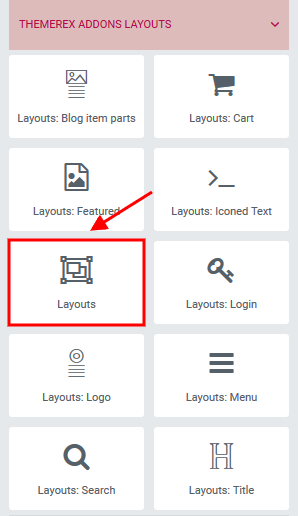
- In the left panel with elementor elements open "ThemeREX Addons Layouts" group, drag and drop the Layouts widget from the panel into your section.

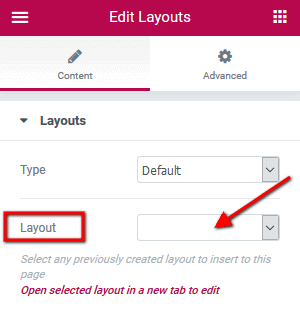
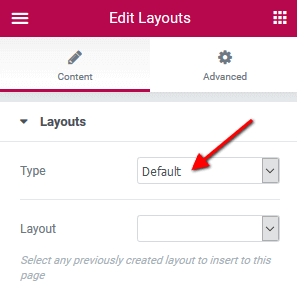
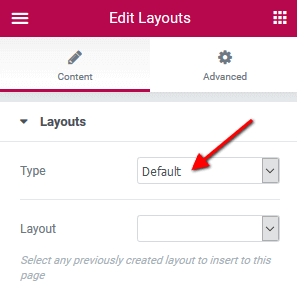
- Choose the desired custom Layout from the dropdown list ("Type" option should be set to "Default").

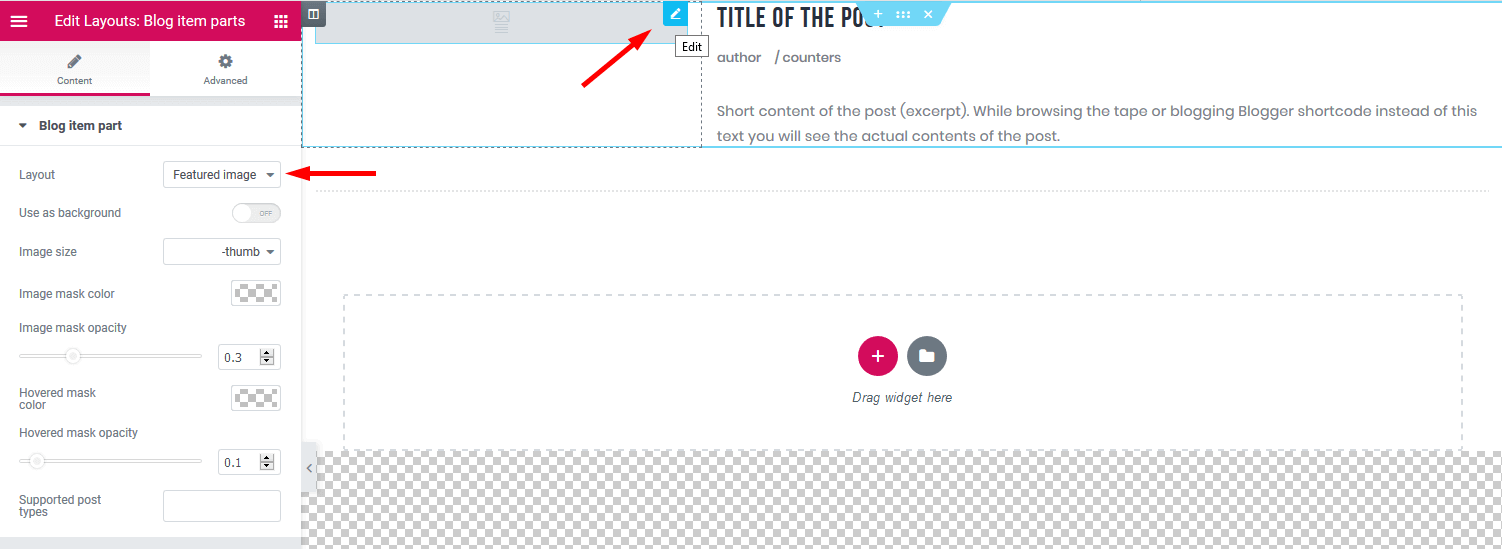
Blog Layout is just a scheme showing the position of post elements like featured image, post title, meta data, excerpt, etc. Use Blog Item Parts widget to output each element, like in the example below.

You can apply the blog layouts to:
-
Blog Stream Page - create a page, choose "Blog Archive" template and in the Theme Options > Content > Blog style option find your blog layout. Treat the screenshot below just as an example.

-
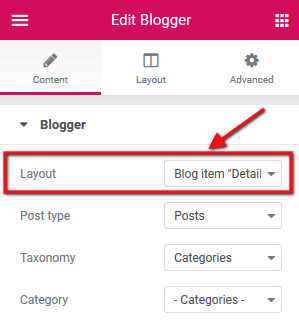
Blogger Widget - open a page/post, in the Elementor widget panel navigate to "ThemeREX Addons Elements group" and insert Blogger widget to the content area.

Layout Templates
In case there are some page fragments with more or less identical structure, you can create one layout using the Elementor Page Builder, save it as a template and use it as a foundation for your new Layout. Thus, there is no need to create a new layout or block each time. Please see this article for more information.
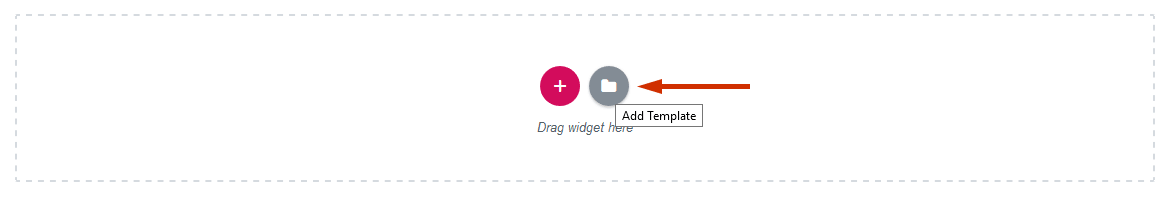
Open a Layout and click on the Add Template button from the editing screen (Elementor Page Builder's backend editor). Scroll down to view the available templates:

Creating a Mobile Header in Layouts
Layouts is a preferred way of creating a mobile header since it gives you flexibility and control over your elements. Creating a mobile header is similar to creating a standard header, except there are several features you should know about in order to use Layouts more efficiently. Please see the official elementor video tutorial or article for more information.
We recommend you to create separate custom header layout for mobile devices and specify it in the Appearance > Customize > Mobile section. This will improve the website loading speed on mobile devices.
Layouts Widgets
Layout-specific widgets are additional widgets available for editing/creating layouts. They are especially useful for building headers and footers. You can find layout-specific widgets under the ThemeREX Addons Layouts group in the Elementor widgets panel.
Blog Item Parts
Inserts any post parts (featured image, title, meta data, content, custom fields) to your custom page fragment. This widget outputs 1 post part at a time. If you want to create a page block with unique structure, just use as many "Blog Item Parts" widgets as you need and output post parts in any combination and in any quantity.
Layouts: Cart
Displays a shopping cart icon (in case the WooCommerce plug-in is active). When clicked, the icon triggers a window with additional shopping details.
For narrow and normal row types, the cart displays the number of products in the cart, the sum total, and an icon label. The compact row type has a shopping cart with a product counter badge only.
Layouts: Featured image
Should be used for headers only. Displays a featured image of the current post/page. Often used in combination with the Title and Breadcrumbs widget.
The widget has to contain at least one element, otherwise the featured image would be hidden.
Layouts: Iconed text
Inserts an icon and two text lines. It is possible to add a URL to the icon.
Layouts
Inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP Dashboard > Layouts post type.
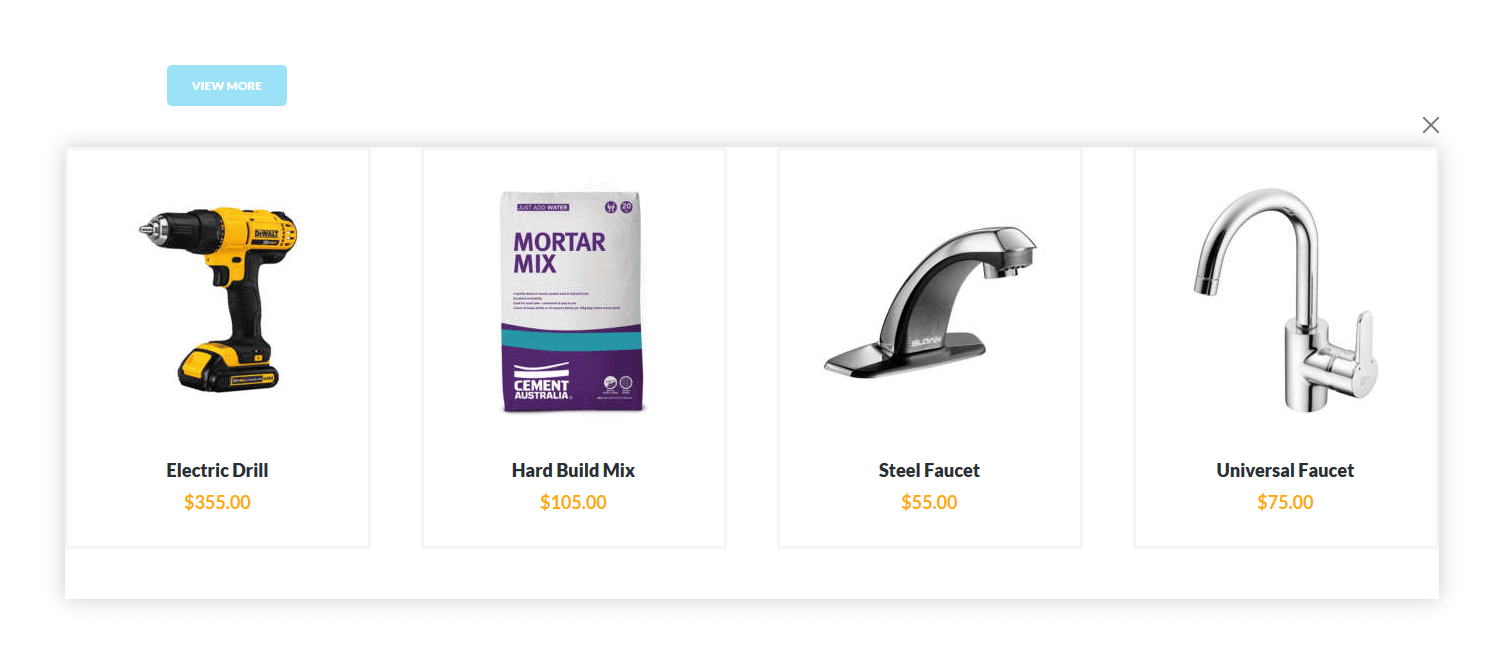
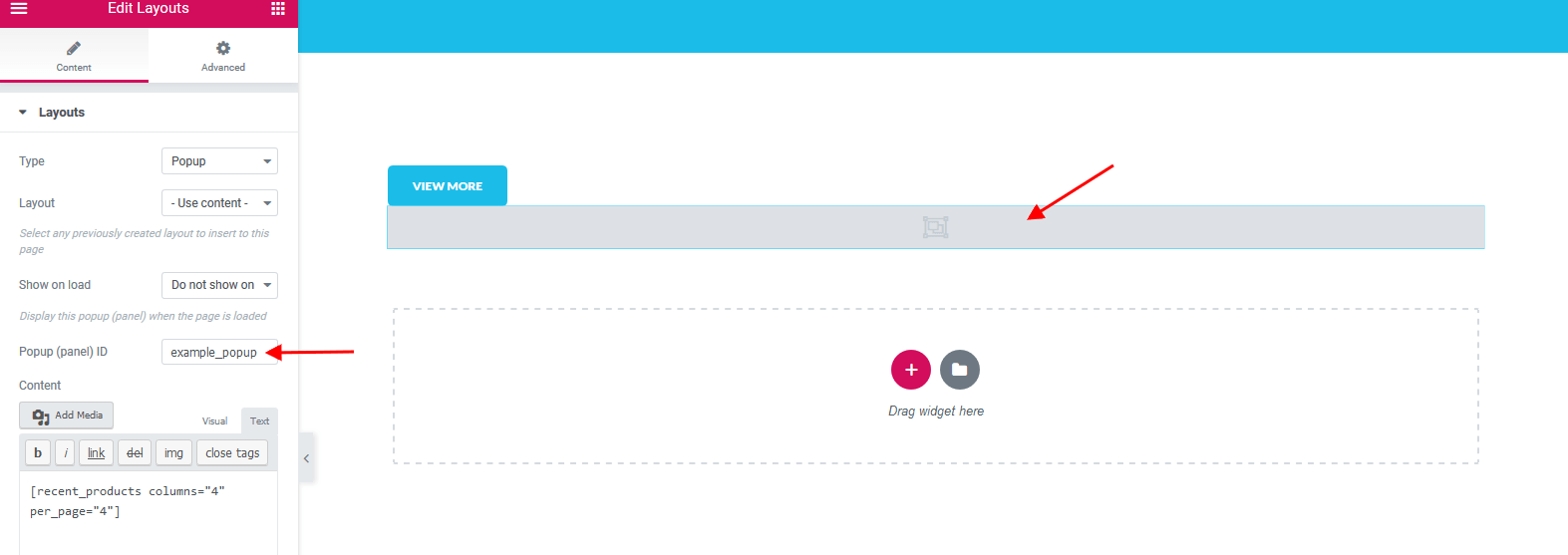
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
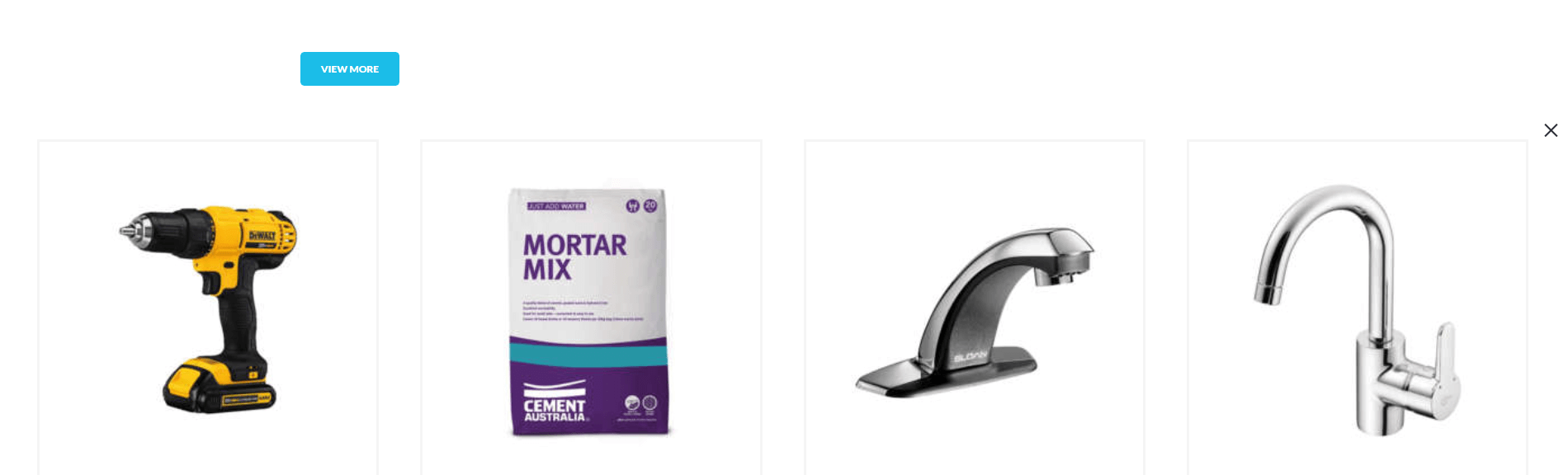
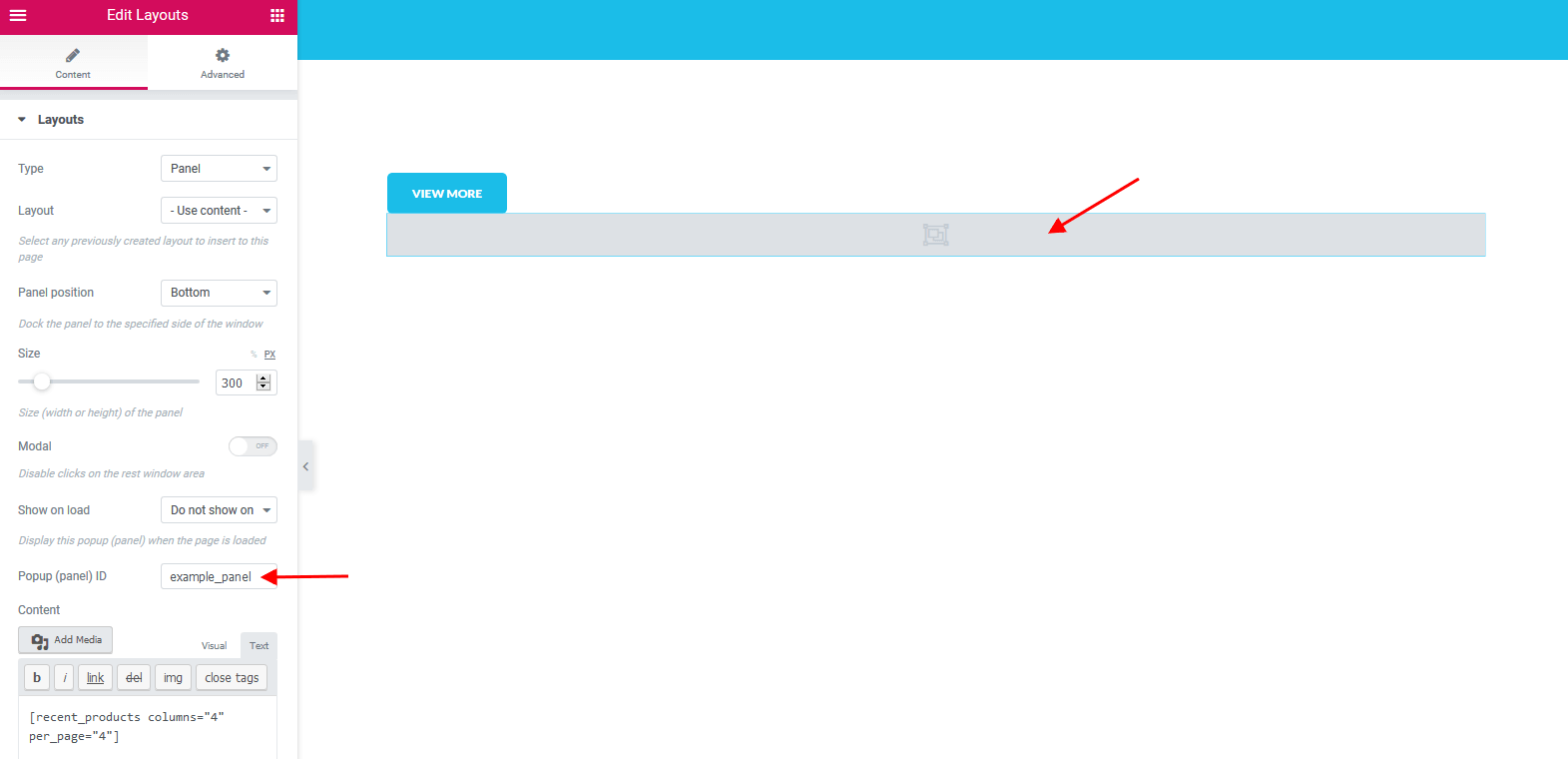
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
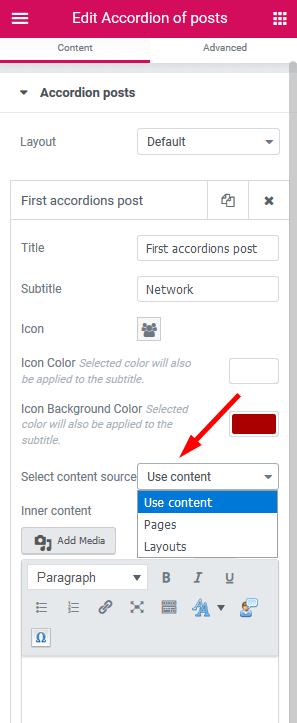
Select which type of the layout to use in the layouts widget's content settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new Elementor Page Builder section to the page. In the left panel with elementor elements open "ThemeREX Addons Layouts" group, drag and drop the Layouts widget from the panel into your section. Select the desired widget's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field (if "Layout" option is set to "Use content").
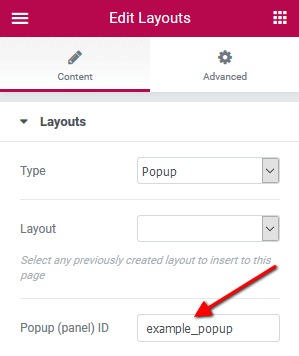
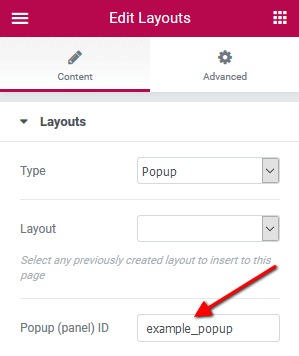
You may navigate to Edit Layouts > Advanced tab to enclose the elements with paddings or set the background image/color. - In the widget's settings under the Content tab, Popup (panel) ID field, assign the ID to your popup/panel, e.g.
example_popup.
- Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
Layouts: Login link
Displays a login/logout link with an icon.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Customize > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General section!
Layouts: Logo
Inserts a logo (any image). In case there is no logo (both in layouts and in the Customizer), the theme displays the website title and description specified in Appearance > Customize > Logo & Site Identity.
Uploading Logo
The algorithm of our actions would be as follows:
- Select the Layout where you want to place the new logo by going to Layouts > All Layouts.
- Locate Elementor Layouts: Logo widget (ThemeREX Addons Layouts group) and click on the Edit button.
- Upload a new logo in the panel > Content tab and save the changes.
IMPORTANT! Logo is available for editing for each particular layout. If no logo is selected in the Layouts: Logo widget, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
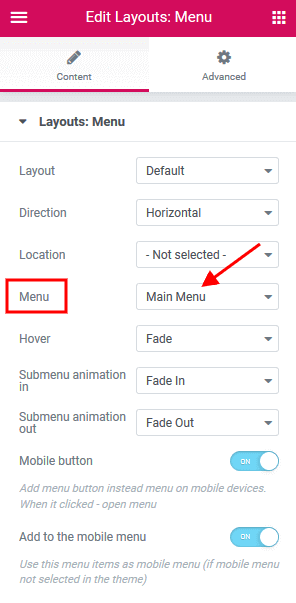
Layouts: Menu
Displays one of available menus. Specify a preferred menu in the Menu field by its name, like on the screenshot below.

The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the Content tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
Layouts: Search
Adds a search button/input field. There are 3 styles available:
- Normal - a standard search field.
- Expand - displays a search button that expands a search field on click.
- Fullscreen - displays a search button that expands the search field to the entire screen.
Layouts: Title
Displays a title and breadcrumbs of the currently opened page/post.
Elementor Section Settings
Layouts have an extended number of settings for Section, default Elementor element.
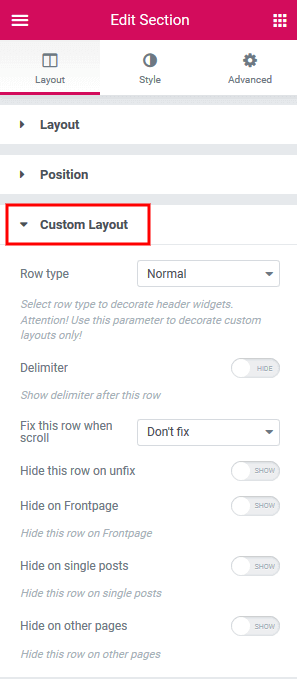
Choose which section you want to edit, click on the Edit Section button, and go to the panel > Edit Section > Custom Layout.
- Row type - defines a row type. It accepts the following values:
- Inherit - a default row with no layout-specific styles applied.
- Narrow - the smallest type of row. The Elementor widgets feature a small font size and small icons. The Layouts: Iconed Text widget places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The Elementor widgets have a standard font size and small icons. The Iconed Text widget puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The Elementor widgets inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text widget features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior select "Don't fix" option. - Hide this row on unfix - hides the row until scrolling down.
- Hide on the Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
- Hide on single posts - hides the row on single pages and posts.
-
Hide on other pages - hides the row on pages that are not single ones (other than
is_singular()).
Default Layouts
In this section you can find the examples of layouts that come with our theme. If you have imported the full demo content, they will be available for you from the start. Otherwise, you would need to generate them in Theme Panel > ThemeREX Addons > Theme Specific > Create Layouts. Feel free to create your own layouts.
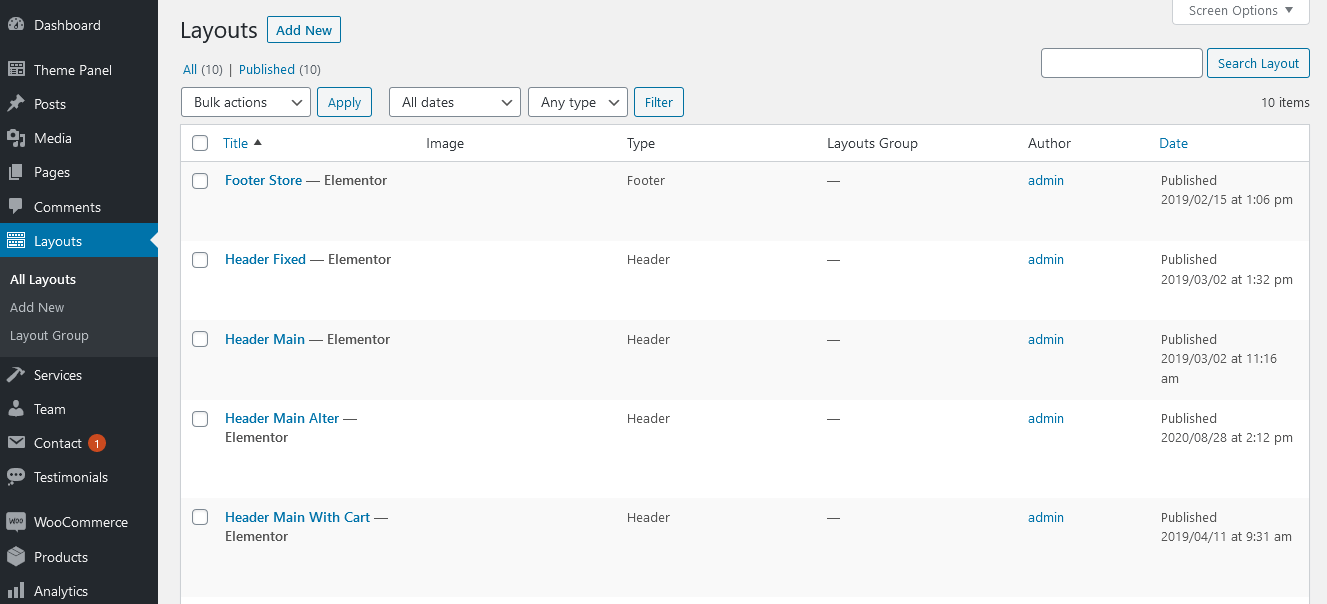
You can view the list of available Layouts in Layouts (WP Dashboard) > All Layouts.

All layouts are divided into five types. For more information on how to add each type of layouts to the page, please view Creating Layouts section of this documentation file.
- Header Layouts - displays layouts in the header area.
- Footer Layouts - inserts layouts in the footer area.
- Submenu Layouts - displays submenu layouts. Thus, it is possible to create custom dropdown menu via Elementor Page Builder without installing Uber Menu/Mega Menu plug-ins.
- Blog Layouts - creates a template to output the Blog Stream page or post parts in Elementor "Blogger" widget.
- Custom Layouts - pastes layouts in any area of the website, except header and footer.
Important! Please be aware that this theme does not provide any examples of blog and custom layouts. Feel free to create your own ones.
Header Layouts
Header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" widget, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
-
Header Fixed
In the example below the "Header position" option is set to "Over" in the Theme Options settings for a particular page. The background image is a part of content. Please see Home 2 for more information.
-
Header Main

-
Header Main Alter
In the example below "Alter" site color scheme is used.

-
Header Main With Cart

-
Header Main With Title

The background color for the Title and Breadcrumbs area can be managed in the Edit Section > Style > Background tab in the Elementor editor.
-
Header Main With Title & With Cart

You can customize the background color for the Title and Breadcrumbs area in the Edit Section > Style > Background tab in the Elementor editor.
Footer Layouts
Footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In order to make the current year change automatically in the copyright area, just paste {{Y}} instead of the year.
The social icons inherit the links (URLs) to your social profiles specified in the Theme Panel (WP Dashboard) > ThemeREX Addons > Socials tab.
The background color for the main footer area can be managed in the Edit Section > Style > Background tab in the Elementor widgets panel.
Below you can find the code for the coupon:
<a href="/appointment/"><img class="alignnone size-full wp-image-411" src="/wp-content/uploads/2019/02/banner1-copyright.png" alt="" width="250" height="148" /></a>
Submenu Layouts
-
Header Submenu
This layout is applied to the Services page button.
Custom Post Types
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the ThemeREX Addons plug-in, and you can use them after the plug-in activation.
Services
If you want to add a services section to your web page, you need to create the services posts and output them using the Services widget (ThemeREX Addons Extensions group).
In order to create a new service, click on Services (WP Dashboard) > Add New.

The back-end view of a single service post:

Apart from the standard fields, such as title, description, services group, excerpt, and featured image, you can use additional fields in the Item Options panel:
- Price
- Select linked product - link the service to one of your WooCommerce products (if the WooCommerce plug-in is enabled).
- Item's icon - the icon you want to associate with your service.
- Icon's color
- Item's pictogram - the pictogram you want to associate with your service.
- Alternative link - external link to the service's site.
The single service pages as well as all services page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Services.
The global settings for a single service page can also be overridden in the Theme Options section of a particular service post. Here you can assign a different header/footer style, widget set, body style, etc.
Services Widget (ThemeREX Addons Extensions group)
After creating the required number of service posts, you need to display them on your page using an Elementor widget. Add a new Elementor Page Builder section to your page and under the ThemeREX Addons Extensions group of elements select the Services widget.

The Services widget provides you with a large number of options, including the layout style, featured element, featured element position, number of posts to show, and many more.
Team
To display team members on your page, you need to create team posts first and then output them using an Elementor widget. Add a new team member post by clicking Team > Add New.

Please find the screenshot below with the back-end view of a team post.

On a team member page, you can enter the team member's name, description, featured image, excerpt, and elements in the Item Options panel, which include:
- Position - a person's position, or any other subtitle text.
- Brief info - a short summary that is displayed on a single team member page.
- Email/Phone/Address - specify the required contact information;
- Social links - links to social media profiles. Add as many links as needed. Clone items by clicking a clone button in the top right corner, or rearrange them using the drag button in the top left corner.
The single team member posts as well as all team page inherit the general settings (for header, footer, etc.) specified in Appearance > Customize > Plugins Settings > Team.
The global settings for a single team member page can also be overridden in the Theme Options section of a particular team post. Here you can assign a different header/footer style, widget set, body style, etc.
Team Widget (ThemeREX Addons Extensions group)

Display the team member section on the front-end using the Team widget (Elementor Page Builder > ThemeREX Addons Extensions group) or Services widget (ThemeREX Addons Extensions group). The Team widget provides you with a number of display options that let you customize the section in detail.
Testimonials
Add a new testimonial by clicking Testimonials (WP Dashboard) > Add New.

Here, you can add a person's name, item's subtitle (Item Options section), picture, and insert the testimonial content. The published date sets automatically after the post is saved. Please see the screenshot below with the back-end view of a testimonial post:

The single testimonial page inherits the global settings (for header, footer, etc.) specified in Appearance > Customize. The sidebar can be added in Appearance > Customize > Posts Page > Sidebar.
Testimonials Widget (ThemeREX Addons Extensions group)
Insert the testimonials on your page using the Testimonials widget (Elementor Page Builder > ThemeREX Addons Extensions group) or Services widget (ThemeREX Addons Extensions group).

Specify the Testimonials widget settings, including the layout, the number of columns, title, subtitle, and many more. You can also display them in a form of a slider by enabling this option under the Slider tab.
Elementor Widgets
Elementor Widgets in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom Elementor widgets allowing you to add the information in a simple way.
Custom Elementor widgets (with such functionality) support icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
All custom Elementor widgets are divided into the following groups of elements in the Elementor Editor:
ThemeREX Addons Elements group
Accordion of posts
This Elementor widget inserts accordion with custom content.
Select which type of content to show in the Select content source option under "Content" tab > Item settings.
- Use Content - enter custom text using the the Elementor Editor panel.
- Pages - specify the page to take the content from.
- Layouts - displays content taken from the already built custom layout (WP Dashboard > Layouts post type).
Example:
Actions
This Elementor widget inserts "Call to action" or columns layout.
Example:
Anchor
The Anchor widget inserts an anchor element that lets you link to specific parts of your page (or to other pages).
If you want to add smooth navigation between your anchors, check the Scroll to Anchor box in Theme Panel > ThemeREX Addons > Shortcodes > Anchor section.
Button
This Elementor widget displays buttons.
Example:
Countdown
This Elementor widget displays countdown.
Example:
Form
This Elementor widget displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General section!
Example:
Check the following directory .../wp-content/plugins/trx_addons/сomponents/shortcodes/form for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs.
To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Google Map
This Elementor widget displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Theme Panel > ThemeREX Addons > API tab.
Example:
Icons
This Elementor widget displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
Price
This Elementor widget inserts a price table divided by blocks.
Example:
Skills
This Elementor widget displays skills counters and pie charts.
Example:
Slider
This Elementor widget lets you insert several types of sliders, namely:
- Swiper Slider (Posts Slider);
- ElastiStack (Posts Slider);
- Slider Revolution;
Select which type of the slider to show in the Slider Engine option under content tab.

Example (Swiper Slider):
The Swiper Slider lets you display your posts, pages or custom post types in a form of a slider. Enhance the slider by adding preview image thumbnails using Slider Controller, and navigation arrows using the Slider Controls or via the Slider widgets' settings under Controls tab.
Example (ElastiStack Slider):
ElastiStack is a type of slider that allows you to navigate through a stack of slides by dragging away the first item.
Example (Revolution Slider):
Slider Controller + Slider Controls
Slider Controller displays image thumbnails and navigation arrows for the Swiper Slider engine in the Slider widget.
Slider Controls adds navigation pointers for the Swiper Slider engine in the Slider widget.
Make sure to enter the ID of the Slider widget you want to control. Enter the ID first into the Slider widget settings (under the Advanced > CSS ID), and then copy it into the Slider Controller/Slider Controls settings into the Content > Slave slider ID field.
Example:
Socials
This Elementor widget displays social icons. You can specify the necessary links (URLs) to your social profiles in the widget's settings under the content tab. If empty, the social icons will inherit the links (URLs) to your social profiles specified in the Theme Panel > ThemeREX Addons > Socials tab.
Example:
Table
This Elementor widget inserts a regular table.
Example:
Title
This Elementor widget inserts a regular title.
Example:
ThemeREX Addons Widgets group
Widget: Audio Player
This Elementor widget inserts an Audio Player block. You can use a locally uploaded audio file (from your Media library) or an external one (through embed html code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
Example:
Widget: Calendar
This Elementor widget displays a regular WP calendar. This widget allows to you choose the way of shortening the weekday names: to one (first) letter or to three letters.
Example:
Widget: Contacts
This Elementor widget inserts a block with a logo, short description and contacts. Please specify the necessary links (URLs) to your social profiles in the Theme Panel > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Theme Panel > ThemeREX Addons > API tab.
Example:
Widget: Custom Links
Custom Links widget inserts custom links with icon, title and description. Using this widget you can also create a list with links or a menu.
Example:
Widget: Popular Posts
This Elementor widget inserts popular posts. The titles for tabs can be managed in Edit Widget: Popular Posts > Layout > Tabs.
Example:
Widget: Recent News
This Elementor widget displays the most recent news.
Example:
Widget: Socials
This Elementor widget displays social icons to the social networks you are subscribed. Please specify the necessary links (URLs) to your social profiles in the Theme Panel > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
Widget: Video Player
This Elementor widget displays a video file.
Example:
ThemeREX Addons Extensions group
Services
This Elementor widget displays category posts/pages/custom posts types. By default, it inserts available services.
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item Options" (for the icon/pictogram and price), "Featured Image" (for the image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post.
Example:
You can choose whether to display image/pictogram/icon/number in the services widget's content settings.

The excerpt section can be hidden in the Layout tab.

In the Edit Services > Content > Post type field you can select another type of posts for output: category posts/pages/custom posts types.

Team
This Elementor widget displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image" and "Excerpt" (for the summary) settings to customize the post.
Example:
The background color for the text block on hover can be set in the Edit Team > Advanced > Background tab in the Elementor editor (for "Default" widget's layout).

Testimonials
This Elementor widget displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options" (for the position or any other text), "Featured Image", "Excerpt" (for the summary) settings and content section (in case the "Excerpt" section is empty) to customize the post.
Example:
ThemeREX Addons Support group
Booked Appointments
This Elementor widget displays available upcoming appointments. It works only if the Booked plug-in is installed.
Upcoming Appointments appear only if you have booked appointments beforehand.
Example:
Booked Profile
This Elementor widget displays profile with appointments. It works only if the Booked plug-in is installed.
Upcoming Appointments appear only if you have booked appointments beforehand.
Example:
Booked Calendar
This Elementor widget displays a booked calendar. It works only if the Booked plug-in is installed.
Example:
WooCommerce Search
This Elementor widget inserts advanced search form for products.
Example:
ThemeREX Addons Layouts group
Layouts
Inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP Dashboard > Layouts post type.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the layouts widget's content settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new Elementor Page Builder section to the page. In the left panel with elementor elements open "ThemeREX Addons Layouts" group, drag and drop the Layouts widget from the panel into your section. Select the desired widget's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field (if "Layout" option is set to "Use content").
You may navigate to Edit Layouts > Advanced tab to enclose the elements with paddings or set the background image/color. - In the widget's settings under the Content tab, Popup (panel) ID field, assign the ID to your popup/panel, e.g.
example_popup.
- Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
Example (Default layout):
Please be aware that this theme does not provide any examples of custom layouts. Feel free to create your own ones.
Example (Popup layout):
Example (Panel layout):
The rest widgets from this group are described in the Layouts Widgets section of this documentation file.
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plug-in. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to use custom widget sets and custom Elementor widgets, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plug-in's installation, the "ThemeREX Addons" menu item should appear in the "Theme Panel" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Theme Panel > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Move javascripts to the footer - This setting moves all tags "script" to the footer to increase page loading speed.
- Remove parameter "ver=" from URL - This setting removes parameter "ver=" from URLs of the styles and scripts to enable caching these files.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality, do not forget to regenerate the thumbnails again.
-
Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader. If empty - no preloader is used.
- Page preloader image - Select or upload page preloader image. If empty - no preloader is used. This option is available for "Custom" preloader style only.
- Scroll progress bar - Displays scroll progress bar.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Open external links in a new window - If checked, this setting adds parameter
target="_blank"to all external links. - Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Collapse menu - Whether you need to group menu items or not, if they don't fit in one line.
- Icon - Select icon of the menu item with collapsed elements.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key. Specify Facebook App ID.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Blue layers icon duplicates the settings.
The icons are used from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information.
Reviews
Here you can enable reviews section for posts/pages/post types and specify rating settings.
How to allow rating on a post/page/post type:
- Enable the reviews section for a definite post type (for pages, posts, post types like services and team posts, etc.) in Theme Panel (WP Dashboard) > ThemeREX Addons > Reviews.
- Open the page/post/post type that should be rated and allow voting in the "Item Options" section of a post.
 As a result you will see similar reviews panel on post pages:
As a result you will see similar reviews panel on post pages:

-
If you want to display rating above the comment form, please navigate to a particular post/page/post type in WP Dashboard and allow comments section, like on the screenshot below:

- Now your website visitors can rate this particular page/post/post type on the front-end in the comments section.

Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects for form fields or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Plug-ins
This section contains a brief description, as well as references, to some plug-ins available with this theme.
Booked Appointments
We have added an Appointment Booking plugin, to let you easily manage your appointments. All the installation instructions, tutorials and any kind of guides regarding its functionality are available here.
Plug-in's settings are accessible in the "Appointments (WP Dashboard menu) > Settings" tab.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with several pre-built contact forms that can be customized in Contact (WP Dashboard) > Contact Forms. Below you can find an example of one of them.
[contact-form-7 id="85" title="Contacts"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant.
You can add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-275]tag, like in the example below:
-
Use the Cookie Information plug-in (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


 Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
We have used the following additional CSS classes to make the forms look like on our demo:
Cookie Information (formerly WP GDPR Compliance)
The Cookie Information plug-in allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plug-in supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plug-in offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plug-in does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plug-in:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Elementor Page Builder
To make your customization even easier we have added the Elementor Page Builder to this theme. Before you start, please check these Elementor-related tutorials. They will give you a basic understanding of how to build a page properly.
- Official Elementor Tips page.
- Getting Started With Elementor.
- Official Documentation for Elementor page builder.
- Official Elementor Video Tutorials.
Essential Grid
We have added an Essential Grid plug-in, to let you create nice gallery views. Check this link for more information.
You can also check a video tutorial showing how to create a new essential grid gallery.
All demo galleries can be customized in WP Dashboard > Ess. Grid tab:

MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plug-in acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The backend settings can be found in the WP Dashboard menu > MC4WP > MailChimp tab.
[mc4wp_form id="883"]
Slider Revolution
If you need to display posts, pages or custom post types in a form of a slider, also check out Swiper Slider.
Our theme is fully compatible with an extremely powerful Revolution Slider plug-in. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Check the following links for more information regarding the Revolution Slider functionality:
Below is an example of the Revolution Slider's main page back-end (default slider style with slides):

The contact forms can be customized in Contact (WP Dashboard) > Contact Forms.
Slider Revolution with images from posts/pages, etc.
The Revolution slider also allows you to use the images from the already created website elements like posts/pages as well as from social profiles streams, etc. This method also preserves adding the needed information (text/buttons) or effects via slider layers. Such images can be specified in Slider Settings. Just open a particular slider, navigate to "Module General Options" tab (gear icon) and set the required parameters in the Content section.

Add Slider Revolution via Elementor Widget
You can add sliders to your page using elements in Elementor Page Builder. Insert either the Revolution Slider widget (WordPress group) or Slider widget (ThemeREX Addons Elements group) to the page and choose slider engine - Slider Revoluion. You can also use a shortcode, like [rev_slider alias="home-1"].

Add Slider Revolution via Widgets area
You can also add Slider Revolution via widgets and place the slider not only in the header of the page (might vary, depending on default sidebars locations available for a particular theme).
Please note! In case you do not have a slider set up (but the Revolution Slider plug-in is already installed), you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets in the WordPress dashboard menu.
-
Locate the Revolution Slider widget and drag and drop it to any of the available widget sets. Specify the necessary parameters and click on "Save" button. See the example below.

- Navigate to the page on which you want your slider to appear and enable the necessary widget area in the Theme Options settings.
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
ThemeREX Updater
This is our self-made plug-in that allows you to update the main theme as well as the bundled plug-ins through the WordPress admin panel. Once any plug-ins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Twenty20 Image Before-After
Twenty20 plug-in allows you to create a simple composite "before"/"after" image from two images. This plug-in supports WPBakery Page Builder, Elementor and UX Builder by UXThemes. Please click here for more information about Twenty20 plug-in. Video tutorial can be found here.
[twenty20 img1="1911" img2="1908" offset="0.5" before="Before" after="After"]
Shortcode Parameters:
- img1 – image id;
- img2 – image id;
- offset – 0.1 to 1.0;
- direction – horizontal|vertical;
- align – none|right|left;
- width – Support both
pxand%; - before – Text;
- after – Text;
- hover – true or false;
WooCommerce
WooCommerce is an industry leader e-commerce plug-in for WordPress. Our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plug-in and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plug-in documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop.
- iOS app for WooCommerce - this application gives you full control over your shop.
YITH WooCommerce Compare
YITH WooCommerce Compare plug-in allows your customers to compare the products of your store. The selected products are saved in a table where the user can see the difference between the products. The compare table is customizable. Each product feature can be set with the woocommerce attributes in the product configuration.
Please check the links below for more information about this plug-in:
YITH WooCommerce Wishlist
This plug-in offers a chance to your web-site visitors to add the products they consider interesting to the wishlist and share such wishlists through social networks. The main feature of this plug-in is the possibility for users to create multiple wishlists in order to split products in the best way. Thus, this will enhance the sales.
Please check the links below for more information about this plug-in:
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
-
Download and install Poedit software.

-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing.
-
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."
-
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation.
-
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g.ptfor Portuguese) followed by the country code (for instance_BRfor Brazil). To do that click on the "sheet" icon (you can also use hotkeysCMD+Shift+Sin OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
PLEASE NOTE! If you use the wrong naming convention WordPress can not process your translation.
-
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo.
-
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
For more information on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Lato', 'sans-serif'";
-
You can also check the
theme-specific/theme.setup.phpfile for more detailed information on this matter. -
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme-specific/theme.setup.phpfile.
- Icons:
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
wp-content/themes/your-theme/css/font-icons/config.json. Watch this video guide for more information. -
You can specify the type of icons (font icons/images/SVG) you want to use in the
theme-specific/theme.setup.phpfile.
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
-
Clipart:
- Images were taken from http://www.depositphotos.com/, http://peopleimages.com/ and https://unsplash.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
IMPORTANT! Please note that we do not include theme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.